js 가비지컬렉션의 내용에 대해 간단히 이야기해보겠습니다.
- 不言원래의
- 2018-07-16 09:42:222320검색
이 기사에서는 특정 참조 가치가 있는 js의 가비지 수집 메커니즘을 주로 소개합니다. 이제 모든 사람과 공유합니다. 필요한 친구가 참조할 수 있습니다.
Garbage collection
메모리 관리는 자동으로 이루어지며 우리에게 보이지 않습니다. 우리가 생성하는 기본 유형, 객체, 함수 등은 모두 메모리를 차지합니다.
더 이상 필요하지 않으면 어떻게 되나요? JavaScript 엔진은 이를 어떻게 찾아서 삭제합니까?
Reachability
JavaScript 메모리 관리의 핵심 개념은 Reachability입니다.
간단히 말하면 "접근 가능한" 값은 접근 가능하고 사용 가능하며 메모리에 안전하게 저장됩니다.
다음은 "터치 가능"해야 하고 어떤 이유로든 삭제할 수 없는 일부 값입니다.
현재 함수의 로컬 변수 및 매개변수.
현재 중첩 호출 체인에 있는 모든 함수의 로컬 변수 및 매개변수입니다.
전역 변수.
(및 기타 내부 변수)
这些值都称为 *roots*。
-
다른 값에 도달할 수 있는지 여부는 루트 및 해당 참조 체인에서 참조되는지 여부에 따라 다릅니다.
로컬 변수에 존재하는 객체가 있고, 그 값이 다른 객체를 참조하고 있다고 가정해 보겠습니다. 이 객체가 참조하는 객체도 도달 가능합니다.
JavaScript 엔진에는 가비지 수집) 백그라운드 프로세스가 있습니다. 모든 개체를 모니터링하고 연결할 수 없는 경우 삭제합니다.
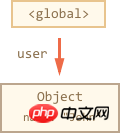
간단한 예
// user has a reference to the object
let user = {
name: "John"
};

화살표는 객체 참조를 나타냅니다. 전역 변수 "user"는 {name: "John"} 개체(John이라고 함)를 참조합니다. John의 "name" 속성은 기본 값을 저장하므로 다른 참조는 없습니다. "user" 引用了对象{name: "John"}(简称此对象为 John)。John 的 "name" 属性储存的是一个原始值,所以无其他引用。
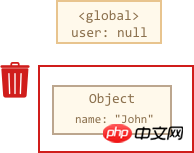
如果覆盖 user,对 John 的引用就丢失了:
user = null;

现在 John 变得不可触及,垃圾回收机制会将其删除并释放内存。
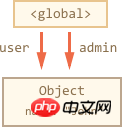
两个引用
如果我们从 user 复制引用到 admin:
// user has a reference to the object
let user = {
name: "John"
};
*!*
let admin = user;
*/!*

如果重复一次这个操作:
user = null;
……这个对象是依然可以通过 admin 访问的,所以它依然存在于内存。如果我们把 admin 也覆盖为 null,那它就会被删除了。
相互引用的对象
这个例子比较复杂:
function marry(man, woman) {
woman.husband = man;
man.wife = woman;
return {
father: man,
mother: woman
}
}
let family = marry({
name: "John"
}, {
name: "Ann"
});
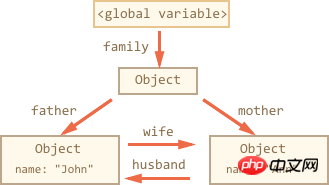
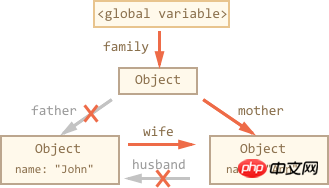
marry 函数让两个参数对象互相引用,返回一个包含两者的新对象,结构如下:

暂时所有对象都是可触及的,但我们现在决定移除两个引用:
delete family.father; delete family.mother.husband;

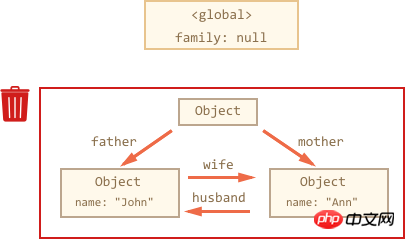
只删除一个引用不会有什么影响,但是两个引用同时删除,我们可以看到 John 已经不被任何对象引用了:

即使 John 还在引用别人,但是他不被别人引用,所以 John 现在已经是不可触及的了,它的存在将会被移除。
垃圾回收后:

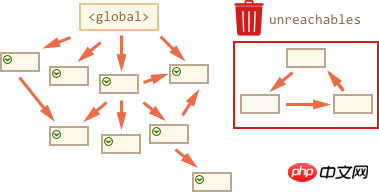
孤岛(Unreachable island)
也可能有一大堆互相引用的对象整块(像个孤岛)都不可触及了。
对上面的对象进行操作:
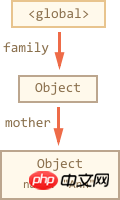
family = null;
内存中的情况如下:

这个例子展示了“可触及”这个概念的重要性。
尽管 John 和 Ann 互相依赖,但这仍不足够。
"family"
user를 덮어쓰면 John에 대한 참조가 손실됩니다: 🎜rrreee🎜 🎜🎜이제 John은 건드릴 수 없게 되고 가비지 수집 메커니즘이 이를 삭제하고 메모리를 해제합니다. 🎜🎜두 개의 참조🎜🎜
🎜🎜이제 John은 건드릴 수 없게 되고 가비지 수집 메커니즘이 이를 삭제하고 메모리를 해제합니다. 🎜🎜두 개의 참조🎜🎜 user에서 admin으로 참조를 복사하는 경우: 🎜rrreee🎜 🎜🎜이 작업을 반복하면: 🎜rrreee🎜... 이 개체 예
🎜🎜이 작업을 반복하면: 🎜rrreee🎜... 이 개체 예 admin을 통해 계속 액세스할 수 있으므로 메모리에 계속 존재합니다. admin도 null로 덮어쓰면 삭제됩니다. 🎜🎜서로 참조하는 개체🎜🎜이 예는 더 복잡합니다. 🎜rrreee🎜marry 이 함수는 두 매개 변수 개체가 서로 참조하도록 만들고 두 개체를 모두 포함하는 새 개체를 반환합니다. 🎜 🎜 🎜🎜 현재 모든 개체에 접근할 수 있지만 이제 두 개의 참조를 제거하기로 결정했습니다: 🎜rrreee🎜
🎜🎜 현재 모든 개체에 접근할 수 있지만 이제 두 개의 참조를 제거하기로 결정했습니다: 🎜rrreee🎜 🎜🎜참조 하나만 삭제해도 아무런 영향이 없지만 두 참조를 동시에 삭제하면 다음을 확인할 수 있습니다. John은 더 이상 참조된 모든 개체가 아닙니다. 🎜🎜
🎜🎜참조 하나만 삭제해도 아무런 영향이 없지만 두 참조를 동시에 삭제하면 다음을 확인할 수 있습니다. John은 더 이상 참조된 모든 개체가 아닙니다. 🎜🎜![1531705120908969.png 4016353222-5b4b1e030b7a0_articlex [1].png](https://img.php.cn//upload/image/807/514/594/1531705120908969.png) 🎜🎜John이 여전히 다른 사람을 참조하고 있음에도 불구하고 다른 사람이 인용하지 않으므로 John은 이제 untouchable이며 그의 존재는 제거됩니다. 🎜🎜가비지 수집 후: 🎜🎜
🎜🎜John이 여전히 다른 사람을 참조하고 있음에도 불구하고 다른 사람이 인용하지 않으므로 John은 이제 untouchable이며 그의 존재는 제거됩니다. 🎜🎜가비지 수집 후: 🎜🎜![1531705134323295.png 2369010816- 5b4b1e02ecc22_articlex[1].png](https://img.php.cn//upload/image/601/373/561/1531705134323295.png) 🎜🎜접근할 수 없는 섬🎜🎜또한 서로 참조하는 객체가 많을 수 있으며 전체 블록(예: 섬)에 접속할 수 없습니다. 🎜🎜위 개체에 대한 작업: 🎜rrreee🎜메모리의 상황은 다음과 같습니다. 🎜🎜
🎜🎜접근할 수 없는 섬🎜🎜또한 서로 참조하는 객체가 많을 수 있으며 전체 블록(예: 섬)에 접속할 수 없습니다. 🎜🎜위 개체에 대한 작업: 🎜rrreee🎜메모리의 상황은 다음과 같습니다. 🎜🎜 🎜🎜이 예는 "접근성" 개념의 중요성을 보여줍니다. 🎜🎜John과 Ann은 서로 의지했지만 충분하지 않았습니다. 🎜🎜
🎜🎜이 예는 "접근성" 개념의 중요성을 보여줍니다. 🎜🎜John과 Ann은 서로 의지했지만 충분하지 않았습니다. 🎜🎜"family" 전체 개체는 루트 연결에서 끊어졌고, 이를 참조하는 것도 없으므로 이 섬은 손이 닿지 않는 곳에 있으며 삭제되기를 기다릴 수만 있습니다. 🎜내부 알고리즘
기본 가비지 수집 알고리즘을 "표시 및 청소" 알고리즘이라고 합니다.
-
가비지 수집기 루트를 얻고 표시합니다.
그런 다음 방문하여 모든 인용문을 태그하세요.
은 표시된 객체에 액세스하여 참조를 으로 표시합니다. 방문한 모든 개체는 기록되며 동일한 개체는 향후 반복적으로 액세스되지 않습니다.
... 방문하지 않은 참조만 남을 때까지.
표시되지 않은 개체는 모두 제거됩니다.
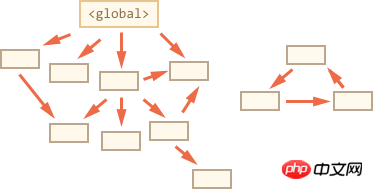
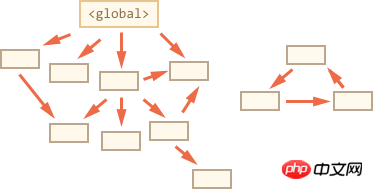
객체 구조가 다음과 같다고 가정합니다:

우리는 "격리된 섬 "오른쪽". 이제 "표시 및 지우기" 방법을 사용하여 이를 처리하십시오.
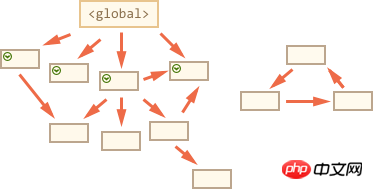
첫 번째 단계는 루트에 태그를 지정하는 것입니다:

그런 다음 해당 참조에 태그를 지정합니다:
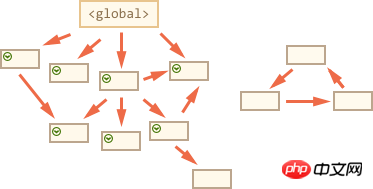
#🎜🎜 ## 🎜🎜# … 참조하는 참조를 표시하세요.
… 참조하는 참조를 표시하세요.
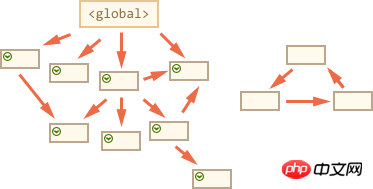
 이제 방문하지 않은 개체가 고려됩니다. 건드릴 수 없으면 삭제됩니다:
이제 방문하지 않은 개체가 고려됩니다. 건드릴 수 없으면 삭제됩니다:
 이것이 가비지 수집이 작동하는 방식입니다.
이것이 가비지 수집이 작동하는 방식입니다.
JavaScript 엔진은 실행에 영향을 주지 않고 많은 최적화를 수행하여 프로세스의 가비지 수집 효율성을 더욱 향상시켰습니다.
- #🎜 🎜#세대 collection
- -- 개체는 "신세대"와 "구세대"로 구분됩니다. 작업을 완료한 후에는 많은 개체가 더 이상 필요하지 않으므로 자주 정리할 수 있습니다. 청소 과정에서 남겨진 이들을 '구세대'라고 부른다.
- -- 개체가 많으면 모든 개체를 한 번에 표시하기가 어렵습니다. 프로그램 실행 지연에 큰 영향을 미칩니다. 따라서 엔진은 이 작업을 여러 부분으로 나누고 한 번에 한 부분을 실행하려고 합니다. 이렇게 하려면 추가 데이터를 기록해야 하지만 대기 시간이 사용자 경험에 미치는 영향을 효과적으로 줄일 수 있습니다.
- -- 가비지 수집기는 프로그램 실행에 미치는 영향을 줄이기 위해 CPU가 유휴 상태일 때만 실행하려고 합니다.
또한 가비지 수집에 대한 많은 최적화가 있으므로 여기서는 자세히 설명하지 않겠습니다. 각 엔진에는 고유한 조정 및 기술이 있으며 이는 항상 그렇습니다. 엔진 업그레이드로 상황이 바뀌고 있습니다. 실제 수요가 없다면 너무 깊이 파고들 가치가 없습니다. 그러나 이에 정말로 관심이 있으시면 아래에 일부 확장 링크가 제공됩니다.
- 접근 가능한 객체는 메모리에 유지됩니다.
- 참조는 (루트에서) 반드시 도달할 수 있는 것은 아닙니다. 서로를 참조하는 객체는 완전히 접근할 수 없을 수도 있습니다.
- 최신 엔진은 "The Garbage Collection Handbook: The Art of Automatic Memory Management"(R. Jones et al.) 책에서 언급된 가비지 수집 알고리즘의 향상된 버전을 구현합니다. al.) 그들에게 도달했습니다.
js를 사용하여 페이지가 PC에서 열렸는지 모바일에서 열렸는지 확인하는 방법
#🎜🎜 ##🎜 🎜#JS 프로토타입에 대한 자세한 설명
위 내용은 js 가비지컬렉션의 내용에 대해 간단히 이야기해보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

