집 >위챗 애플릿 >미니 프로그램 개발 >항목의 클릭 이벤트를 바인딩하기 위해 for 루프를 사용하는 미니 프로그램 구현
항목의 클릭 이벤트를 바인딩하기 위해 for 루프를 사용하는 미니 프로그램 구현
- 不言원래의
- 2018-07-14 14:33:2412559검색
이 글은 미니 프로그램에서 항목을 바인딩하기 위해 for 루프를 사용하는 클릭 이벤트 구현을 주로 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다. 🎜🎜##🎜 🎜#
WeChat은 wx:for 🎜🎜#
의 도움으로 목록 효과를 표시합니다.해당 데이터 소스(js 파일):
# 🎜🎜#

# 🎜🎜# 위의 방법은 목록의 항목을 클릭한 것과 같은 효과를 얻을 수 있지만  클릭한 항목에 해당하는 데이터 소스 데이터를 얻을 수 없습니다# 🎜🎜#
클릭한 항목에 해당하는 데이터 소스 데이터를 얻을 수 없습니다# 🎜🎜#
#🎜 🎜#해결책:

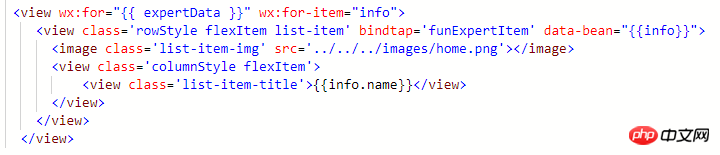
속성 any는 모든 데이터 유형이 될 수 있습니다. 아래 그림에서 볼 수 있듯이 expertData 배열을 순회합니다. 각 항목은 두 번째 줄 끝에
data-bean= 문장을 추가합니다. "{{info}}"# 🎜🎜#그런 다음 클릭 이벤트를 수정합니다.
# 🎜🎜# 작동하는 것을 확인했습니다. 이 방법을 사용하여 클릭한 항목에 해당하는 데이터 객체와 객체의 특정 속성 값을 제거합니다.
콘솔 인쇄 정보: # 🎜🎜#
# 🎜🎜# 이런 식으로 목록 표시 데이터에서 특정 항목에 해당하는 데이터를 얻을 수 있습니다. 위 내용은 모두의 학습에 도움이 되기를 바라는 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 모두의 학습에 도움이 되기를 바라는 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
 미니 프로그램의 페이지는 9각형 그리드와 아이템 점프 기능을 사용합니다
미니 프로그램의 페이지는 9각형 그리드와 아이템 점프 기능을 사용합니다
#🎜 🎜##🎜 🎜#
미니 프로그램에서 swiper 컴포넌트를 활용하여 캐러셀 기능을 구현하는 방법위 내용은 항목의 클릭 이벤트를 바인딩하기 위해 for 루프를 사용하는 미니 프로그램 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

