집 >위챗 애플릿 >미니 프로그램 개발 >swiper 컴포넌트를 사용하여 미니 프로그램에서 캐러셀 기능을 구현하는 방법
swiper 컴포넌트를 사용하여 미니 프로그램에서 캐러셀 기능을 구현하는 방법
- 不言원래의
- 2018-07-14 14:16:482791검색
이 글은 주로 미니 프로그램의 캐러셀 기능을 구현하기 위해 스와이퍼 구성요소를 사용하는 방법을 소개합니다. 이제 특정 참고 가치가 있으므로 필요한 친구들이 참고할 수 있도록 공유합니다.
스와이퍼 구성요소는 다음과 유사합니다. Android ViewPager의 경우 캐러셀과 유사한 효과를 얻을 수 있습니다. Android의 Viewpager에 비해 swiper는 구현이 더 편리하고 빠릅니다.
렌더링:

먼저 swiper에서 지원하는 속성을 살펴보겠습니다.

캐러셀 기능의 구체적인 구현:
1. 캐러셀 사진 자료 추가
프로젝트 내에서 이미지 리소스를 저장하기 위해 루트 디렉터리 아래에 새 디렉터리를 만듭니다.
 프로젝트 내 위치(키: 코드의 빨간색 굵은 부분)
프로젝트 내 위치(키: 코드의 빨간색 굵은 부분)
Page({ /**
* 页面的初始数据 */
data: { imgs:["../../images/aaa.jpg","../../images/bbb.jpg","../../images/ccc.jpg"]
}, /**
* 生命周期函数--监听页面加载 */
onLoad: function (options) {
}, /**
* 生命周期函数--监听页面初次渲染完成 */
onReady: function () {
}, /**
* 生命周期函数--监听页面显示 */
onShow: function () {
}, /**
* 生命周期函数--监听页面隐藏 */
onHide: function () {
}, /**
* 生命周期函数--监听页面卸载 */
onUnload: function () {
}, /**
* 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh: function () {
}, /**
* 页面上拉触底事件的处理函数 */
onReachBottom: function () {
}, /**
* 用户点击右上角分享 */
onShareAppMessage: function () {
}
}) 3. 파일 구성 보기
1. 페이지 디렉토리에 있는 wxml 파일에 코드 작성 사용 지식: 목록 렌더링, swiper 컴포넌트<view class="container">
<view >
<swiper indicator-dots='true' autoplay='true' interval='3000' duration='200' circular='true' bindtap='clickSwiper'>
<block wx:for="{{imgs}}" wx:key:="*this">
<swiper-item>
<image src="{{item}}" class="slide-image" mode='aspectFill' data-index="{{index}}"></image>
</swiper-item>
</block>
</swiper>
</view>
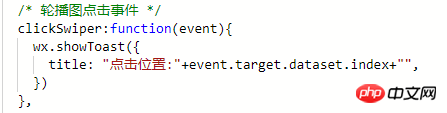
</view> 4. swiper의 클릭 이벤트에 대해
각 항목을 클릭하면, 어느 것을 클릭했는지 알 수 있고 해당 작업을 수행할 수 있습니다 세 번째 단계에서는 05cfe7aa463d265a5e99ddb306274924 구성 요소에 대해 Abindtap 속성이 정의되고 속성 값이 아래의 js 메서드에 해당하는 것을 볼 수 있습니다. 페이지 페이지 아래의 .js 파일에 해당 클릭 방법을 추가하세요.
. 사용하여밖으로 통해 밖으로 함께 밖으로 통해 밖으로 밖으로 통해 ‐‐‐ ‐‐ ‐‐ 그리고 페이지의 .js 파일에 포함됩니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요! 관련 권장 사항:

위 내용은 swiper 컴포넌트를 사용하여 미니 프로그램에서 캐러셀 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

