작업 흐름을 개선하기 위해 JavaScript 콘솔을 사용하는 방법
- 不言원래의
- 2018-07-14 10:52:481437검색
이 글은 주로 작업 프로세스를 개선하기 위해 JavaScript 콘솔을 사용하는 방법을 소개합니다. 이제 이를 여러분과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
웹 개발자로서 어떻게 해야 하는지 이해할 필요가 있습니다. 코드를 디버깅합니다. 백엔드 개발에서는 종종 외부 라이브러리를 사용하여 로그를 기록하고 경우에 따라 로그 형식을 지정하고 표시합니다. 프런트엔드에서는 중단점과 콘솔을 사용하지만 브라우저의 콘솔은 우리가 생각하는 것보다 훨씬 강력합니다.
콘솔하면 가장 먼저 떠오르는 것이 console.log겠죠? 하지만 우리가 생각하는 것보다 더 많은 방법이 있습니다. 이제 콘솔을 최대한 활용하는 방법을 살펴보고 이러한 메서드를 더 읽기 쉽게 만드는 몇 가지 팁을 알려드리겠습니다.
콘솔이란 무엇인가요?
JavaScript 콘솔은 셸과 유사한 인터페이스의 기본 개발 도구와 함께 제공되는 최신 브라우저에 내장된 기능입니다. 이를 통해 개발자는 다음을 수행할 수 있습니다.
웹 페이지에서 발생하는 오류 및 경고 로그를 봅니다.
JavaScript 명령을 사용하여 웹페이지와 상호작용하세요.
애플리케이션을 디버그하고 브라우저에서 직접 DOM을 탐색하세요.
웹 활동 확인 및 분석
기본적으로 브라우저에서 JavaScript를 작성, 관리 및 모니터링할 수 있습니다.
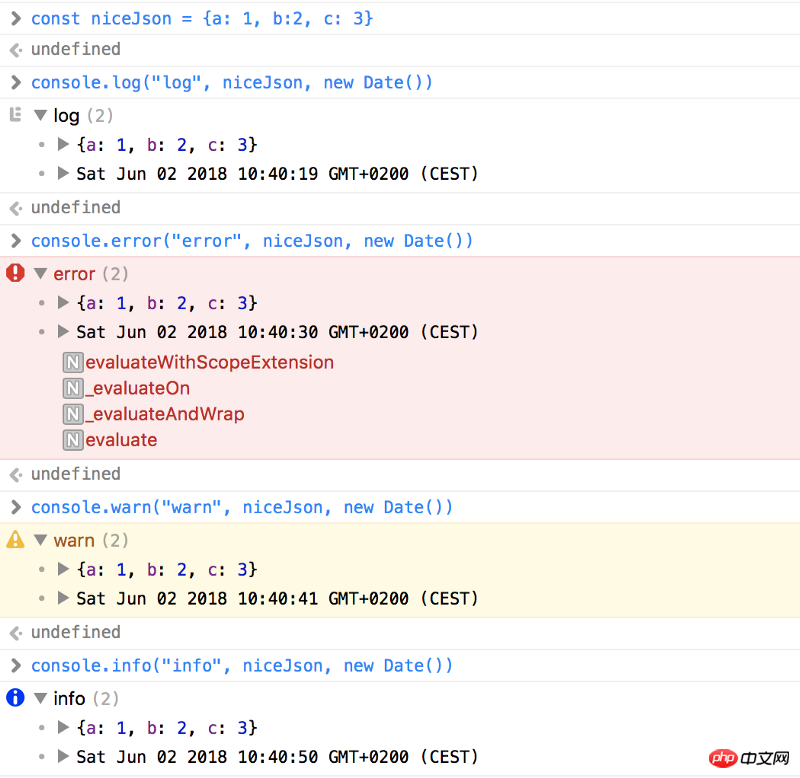
Console.log, Console.error, Console.warn 및 Console.info
이러한 방법은 아마도 가장 일반적으로 사용되는 방법일 것입니다. 이러한 메소드에 여러 매개변수를 전달할 수 있습니다. 각 인수는 공백으로 구분된 문자열로 평가되고 연결되지만 객체 또는 배열의 경우 해당 속성 사이를 탐색할 수 있습니다.

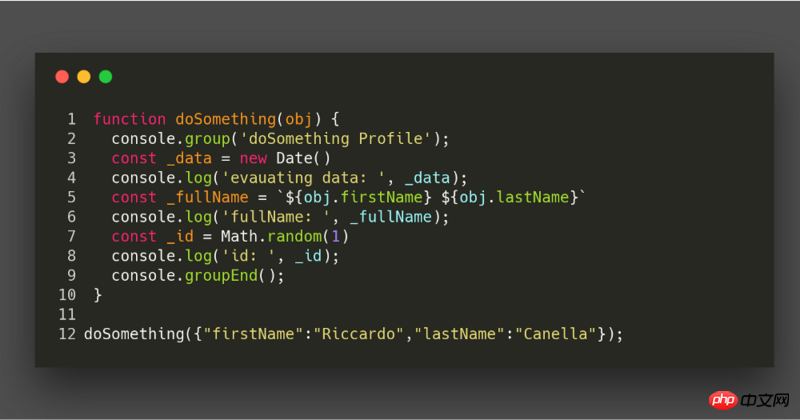
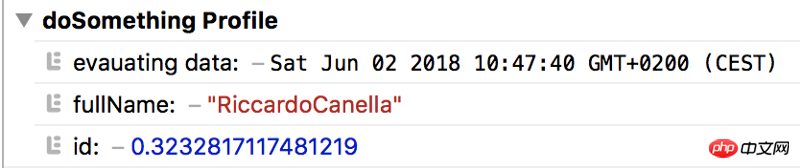
Console.group
코드 로직과 프로세스를 확인할 때 감지하기 위해 console.log()를 많이 사용할 수 있지만 콘솔에서 많은 내용이 인쇄되는 것을 볼 수 있습니다. 이 방법을 사용하면 일련의 console.log(및 오류 메시지 등)를 축소 가능한 그룹으로 그룹화할 수 있습니다. 구문은 매우 간단합니다. console.group()(또는 기본적으로 닫히기를 원하는 경우 console.groupCollapsed()) 이전에 그룹화하려는 모든 항목을 console.log에 기록하면 됩니다. 그런 다음 console.groupEnd()는 끝에 닫는 그룹을 추가합니다. 

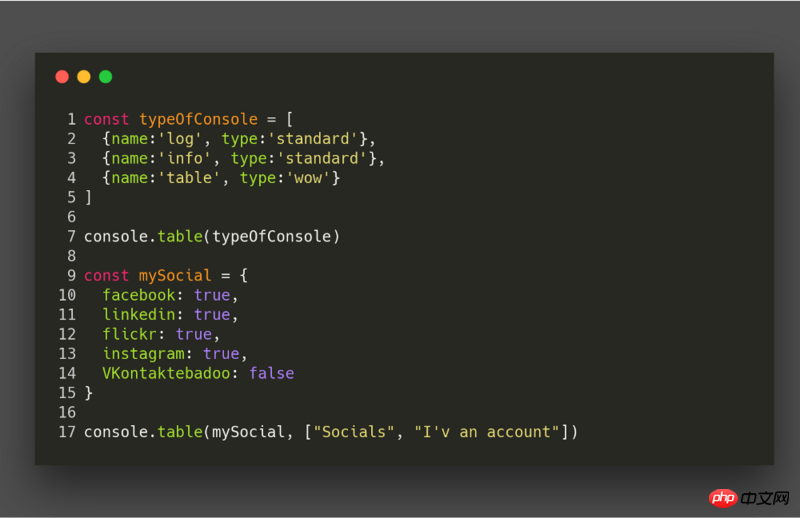
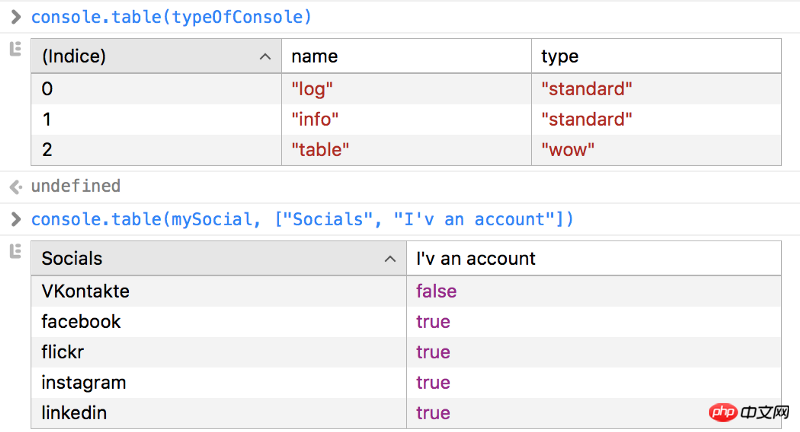
Console.table
console.table을 발견한 이후 내 인생이 바뀌었습니다. console.log 내에 JSON 또는 매우 큰 JSON 배열을 표시하는 것은 좋지 않은 경험입니다. 이 console.table을 사용하면 열 이름을 지정하고 매개변수로 전달할 수 있는 멋진 테이블에서 이러한 구조를 시각화할 수 있습니다.

매우 훌륭하고 디버깅에 매우 유용합니다.

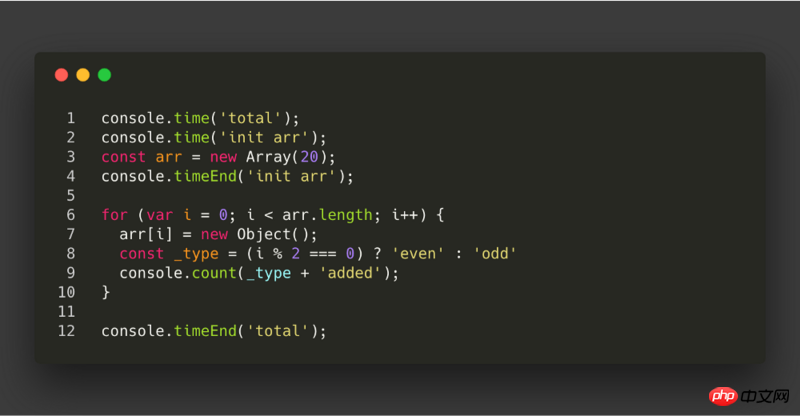
Console.count, Console.time 및 Console.timeEnd
이 세 가지 방법은 디버깅이 필요한 모든 개발자에게 만능 무기입니다. console.count는 카운트를 계산하고 출력은 동일한 라인에서 동일한 레이블을 사용하여 count()가 호출된 횟수입니다. console.time은 입력 매개변수로 지정된 이름으로 타이머를 시작하며 특정 웹페이지에서 최대 10,000개의 타이머를 동시에 실행할 수 있습니다. 시작되면 console.timeEnd 호출을 사용하여 타이머를 중지하고 경과 시간을 콘솔에 인쇄합니다.

출력은 다음과 같습니다.

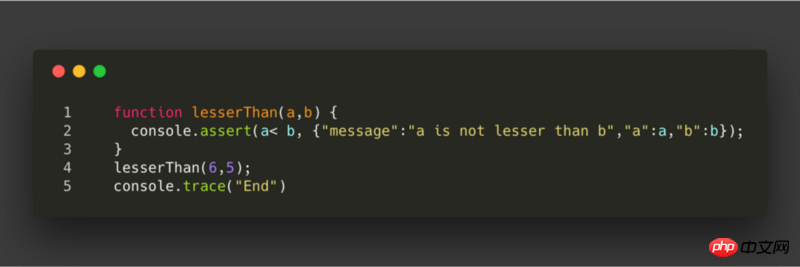
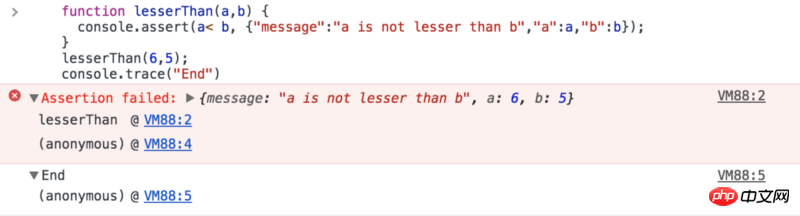
Console.trace 및 Console.assert
이 메서드는 호출된 코드 위치에서 스택 추적을 간단히 인쇄합니다. JS 라이브러리를 생성 중이고 오류가 생성된 위치를 사용자에게 알리고 싶다고 상상해 보십시오. 이 경우 이러한 방법은 매우 유용합니다. console.assert는 console.trace와 비슷하지만 충족되지 않는 조건만 인쇄합니다.

우리가 볼 수 있듯이 출력은 React(또는 다른 라이브러리)가 예외를 생성할 때 우리에게 보여주는 것과 정확히 같습니다.

모든 콘솔 삭제
위 내용은 작업 흐름을 개선하기 위해 JavaScript 콘솔을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

