React에서 구현된 포물선 애니메이션
- 不言원래의
- 2018-07-14 09:23:341657검색
이 글에서는 React로 구현한 포물선 애니메이션을 주로 소개하는데, 이제는 누구나 참고할 수 있게 되었습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
간단하고 보편적인 React 포물선 애니메이션
Usage
import { parabola } from "./parabola"
...
onAnimate = () => {
const config = {
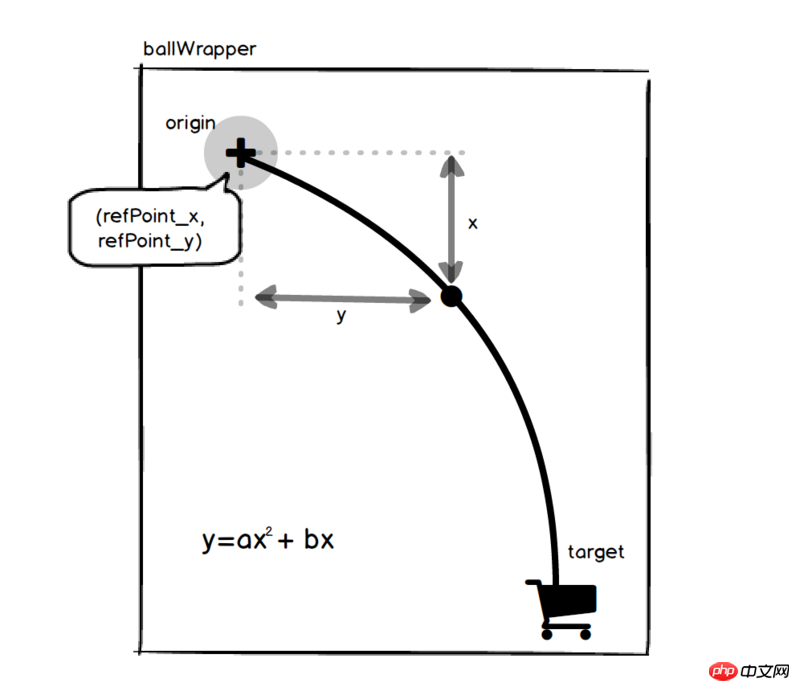
ballWrapper: this.$wrapper, //小球的父容器
origin: this.$origin, //动画起点DOM
target: this.$target, //动画目标DOM
time: 600, //[可选]持续时间
a: 0.02, //[可选]抛物线参数
callback: this.updateLocation, //回调函数
finish: animationDone, //[可选]动画完成执行函数
offset: 8 //[可选]动画尺寸
}
parabola(config)
}
...
포물선 방법 간단한 시도

위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
위 내용은 React에서 구현된 포물선 애니메이션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

