Vue 내장 컴포넌트 전환에 대한 자세한 설명(그림 및 텍스트)
- 不言원래의
- 2018-07-14 09:16:214981검색
이 글은 Vue 내장 컴포넌트의 전환에 대한 자세한 설명(그림 및 텍스트)을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유합니다.
기본 개념
Vue가 삽입 중입니다. DOM을 업데이트하거나 제거할 때 전환 효과를 적용하는 다양한 방법을 제공합니다.
CSS 전환 및 애니메이션에 클래스를 자동으로 적용합니다.
다음과 같은 타사 CSS 애니메이션 라이브러리와 함께 사용할 수 있습니다. Animate.css
전환 후크 기능에 JavaScript를 사용하여 DOM
Velocity.js
간단한 사용법
- 과 같은 타사 JavaScript 애니메이션 라이브러리를 사용할 수 있습니다.
v-if/v-show를 사용하여 표시 및 숨기기를 제어하고 전환 구성 요소를 사용하여 변경 프로세스를 제어합니다v-if/v-show控制显示隐藏,使用transition 组件控制其变化过程 一个页面子组件router-view的消失隐藏,使用transition 组件控制其变化过程
<template> // 子组件 <transition> <router-view></router-view> </transition> // if/show控制 <transition> <p></p> </transition> </template>
类名介绍
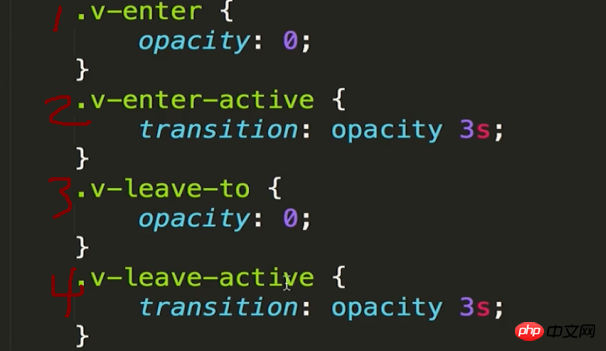
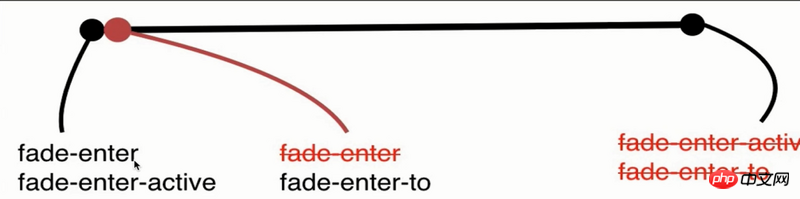
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。
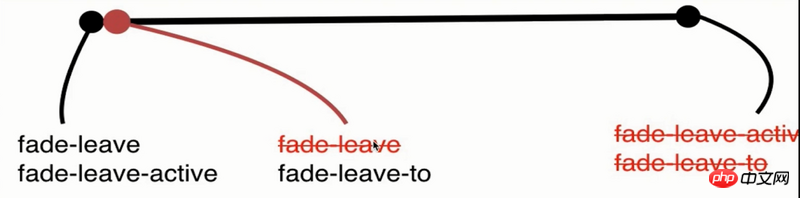
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
以上为vuejs官网介绍 下面我平时记载的笔记,结合图文,更容易理解些
变化原理


动画流程出现:
开始前一帧: 点击出现动画,元素由none变为block,动画开始前一帧,插入
opacity:0属性 “1”,和监听opacity属性变化时间为3s “2”-
动画第二帧:
, 전환 구성요소를 사용하여 변경 프로세스를 제어합니다opacity:0페이지 하위 구성 요소의 사라지고 숨기기router-view -
rrreee클래스 이름 소개

v-enter: 항목 전환의 시작 상태입니다. 요소가 삽입되기 전에 적용되며 요소가 삽입된 후 다음 프레임에서 제거됩니다.
v-enter-active: 항목 전환이 적용될 때의 상태를 정의합니다. 전환 전체에 적용되고 요소가 삽입되기 전에 적용되며 전환/애니메이션이 완료된 후에 제거됩니다. 이 클래스는 전환 입력을 위한 처리 시간, 지연 및 곡선 기능을 정의하는 데 사용할 수 있습니다.
v-enter-to: 버전 2.1.8 이상 항목 전환의 최종 상태를 정의합니다. 요소가 삽입된 후(동시에v-enter가 제거됨) 다음 프레임에 적용되며 전환/애니메이션이 완료된 후 제거됩니다.-
버전 2.1.8 이상v-leave-active: 나가기 전환이 적용될 때의 상태를 정의합니다. 종료 전환 전체에 적용되고, 종료 전환이 트리거될 때 즉시 적용되며, 전환/애니메이션이 완료된 후 제거됩니다. 이 클래스는 출구 전환에 대한 처리 시간, 지연 및 곡선 기능을 정의하는 데 사용할 수 있습니다.v-leave-to: 탈퇴 전환의 최종 상태를 정의합니다. 이탈 전환이 트리거된 후(동시에 위는 제가 평소에 아래에 기록하는 메모를 소개하는 vuejs 공식 홈페이지입니다. 사진과 글과 함께 보면 변화의 원리를 더 쉽게 이해할 수 있습니다
v-leave: 나가기 전환의 시작 상태를 정의합니다. 이탈 전환이 트리거되면 즉시 적용되며 다음 프레임에서 제거됩니다. v-leave가 삭제됨) 다음 프레임에 적용되며 전환/애니메이션이 완료된 후 제거됩니다. ![1531530873410256.png 1395472796-5B45C70C4C115_Articlex [1]. ://img.php.cn//upload/image/846/161/378/1531530885557752.png](https://%20img.php.cn%20//upload/image/983/880/676/1531530873410256.png%20)
"1"🎜, 불투명도 모니터링 속성 변경 시간은 3초 🎜"2"🎜🎜🎜🎜🎜🎜애니메이션의 두 번째 프레임: 🎜
opacity:0, 속성 🎜"1 "🎜이 제거되어 🎜"2"🎜실행 시간 변경을 모니터링 🎜🎜🎜🎜🎜애니메이션의 마지막 프레임: 🎜 애니메이션이 종료되고 모두 제거 🎜🎜🎜🎜🎜🎜🎜🎜애니메이션 프로세스가 사라집니다. 🎜 🎜🎜🎜🎜🎜이전 프레임 시작: 🎜 애니메이션을 사라지게 하려면 클릭하세요. 요소는 블록에서 없음으로 변경되고, 애니메이션이 시작되기 전의 프레임은 모니터링 불투명 속성만 삽입합니다. 변경 시간은 3초입니다. 🎜"4"🎜🎜🎜🎜 🎜🎜애니메이션의 두 번째 프레임: 🎜 삽입, 🎜"3"🎜 속성 opacity:0으로 인해 🎜"2"🎜 모니터링 실행 이벤트 변경 🎜🎜🎜🎜🎜애니메이션의 마지막 프레임: 🎜 애니메이션이 종료되고 모두 제거 🎜 🎜🎜🎜위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 🎜🎜관련 권장 사항: 🎜🎜🎜내비게이션 구현을 위해 요소를 사용하는 vue 분석🎜🎜🎜🎜🎜vue의 메서드에서 메서드 클로저 캐싱 문제를 해결하는 방법🎜🎜🎜위 내용은 Vue 내장 컴포넌트 전환에 대한 자세한 설명(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

