vue의 메소드에서 메소드 클로저 캐싱 문제를 해결하는 방법
- 不言원래의
- 2018-07-13 17:33:103042검색
이 글은 주로 vue의 메소드 클로저 캐싱 문제를 해결하는 방법을 소개합니다. 이제 특정 참조 가치가 있어 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
vue 캐싱 문제의 메소드 클로저
문제 배경
요구 사항 설명
첫 번째 클릭인지 확인하기 위해 라우팅 탐색 모음에 필요
클릭 여부를 기록하는 플래그가 필요함
현재 상황:
-
이 플래그는 하나의 함수에만 사용됩니다. 저는 전역 변수를 저장하고 싶지 않습니다.
이 함수를 캐시하기 위해 이 메서드에 클로저를 형성하고 싶습니다.
다음을 시도한 후 가능하다는 것을 알았습니다.
현재 문제:
클로저를 호출할 때 올바른 this를 찾을 수 없습니다.
이상한 점
테스트에 사용할 때: 반환된 this가 창을 찾았습니다.
// 测试使用:
<p>
<button>测试按钮</button>
</p>
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script> 실제 프로젝트에서는
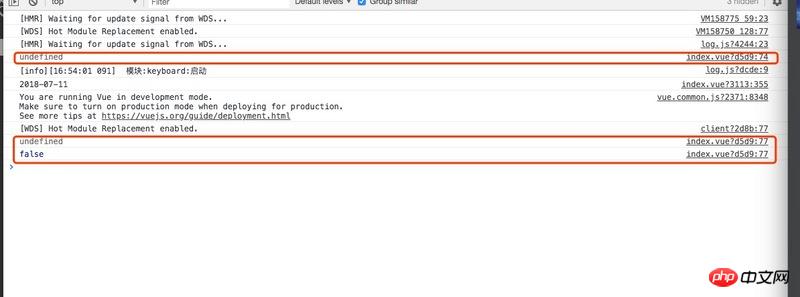
정의되지 않음undefined

更加诡异的是
debugger之后, 我们一步步来看当前代码:
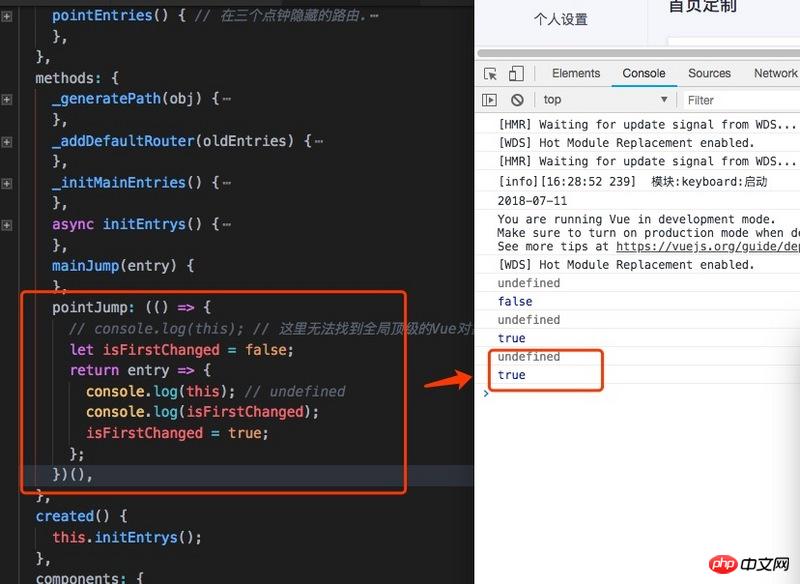
pointJump: (() => {
let isFirstChanged = false;
console.log(this);
debugger;
return entry => {
console.log(this);
console.log(isFirstChanged);
debugger;
isFirstChanged = true;
};
})(),
操作:
刷新页面, 第一次函数立即执行

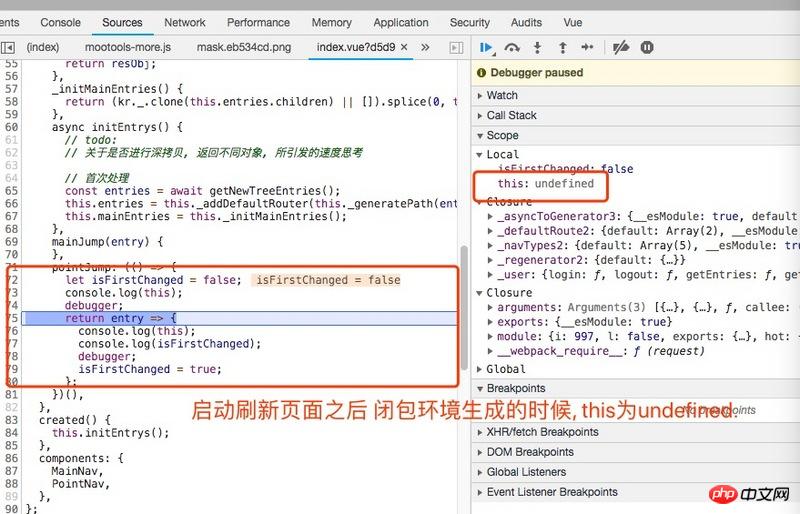
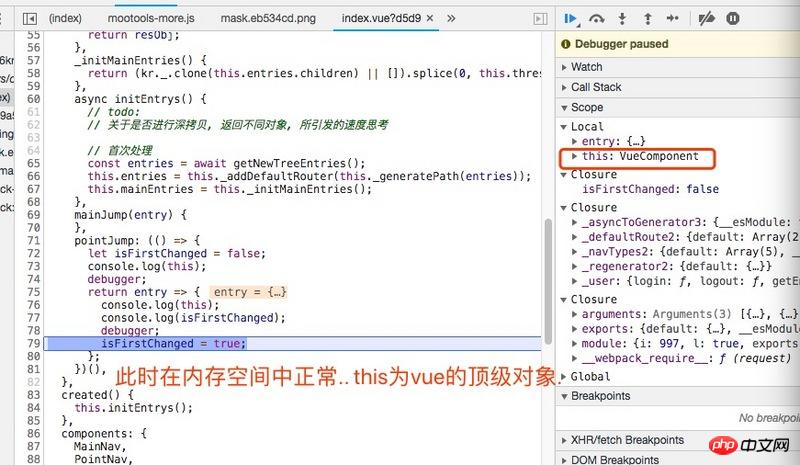
页面生成完成后: 我们再次通过按钮触发事件: 此时debugger显示内存中为Vue的顶级对象, 而在控制台打印出来的依旧是undefined


执行过程分析
第一次执行的时候为undefined是正常的, 因为第一次闭包执行, 没有找到this
当我们再次执行的时候, 虽然调用起来的上下文, 也就是this已经改了, 但是因为在作用域中那个
this所代表的空间还是undefined, 所以没有能改变过来.就造成了我们所看到的诡异的现象.
与测试文件有差别的原因
因为在测试环境下, 没有能开启严格模式.
经过两次不同位置的的开启尝试, 都不对
依旧可以找到window对象
现在推测是在vue内部进行的实现, 因为引入的vue版本不同.需要再进行测试, 看来源码还是要好好过一遍
<script>
var app = new Vue({
el: '#app',
methods: {
test: (() => {
`use strict`
console.log(this) // Window
var flag = true
return () => {
console.log(this) // Window
flag = false
}
})()
}
})
</script>
最后找到原因的测试
因为箭头函数的this是不会改变, 拥有根据父级能够返回的this
然后因为上面的闭包环境中的this, 指向的一直都是
undefined

- 더 이상한 점은디버거그 후, 단계별로 살펴보겠습니다
현재 코드:
const test = (() => {
let aaa = true;
return function () {
console.log(this);
aaa = false;
};
})();
mainJump(entry) {
test.call(this);
},
- 작업:
- Refresh the 페이지, 첫 번째 기능 즉시 실행
![1531474166996095.jpg 2400994159-5b45e8cbcbcca_articlex [1].jpg](https://img.php.cn//upload/image/535/858/636/1531474166996095.jpg)
이때 디버거는 메모리에 Vue의 최상위 개체를 표시하지만 무엇입니까? 콘솔에 인쇄된 내용은 아직 정의되지 않았습니다
🎜다시 실행했을 때 context라고 했는데, 즉 this가 바뀌었는데 Scope에서this로 표현되는 공백 때문에 🎜🎜🎜🎜 이로 인해 우리가 본 이상한 현상이 발생했습니다. 🎜🎜🎜🎜이 테스트 파일 🎜🎜🎜🎜과 다른 이유는 테스트 환경에서는 엄격 모드를 켤 수 없습니다. 🎜🎜🎜🎜두 개의 다른 위치에서 시작하려고 시도했지만 아무것도 옳지 않았습니다.🎜🎜🎜🎜여전히 창 개체를 찾을 수 있습니다🎜🎜🎜🎜이제 추측됩니다. 소개된 vue 버전이 다르기 때문에 vue 내부에 구현했습니다.🎜다시 테스트해야 하고, 그래도 소스 코드를 보려면 주의 깊게 살펴보아야 합니다🎜 🎜🎜🎜 pointJump: (() => {
let isFirstChanged = false;
return function () {
console.log(this); // Vue的顶级对象
isFirstChanged = true;
};
})(),🎜드디어 이유를 찾은 테스트🎜🎜🎜 🎜화살표 함수의 this는 변경되지 않기 때문에 부모에 따라 반환될 수 있는 this가 있습니다🎜🎜🎜🎜그리고 이것은 위의 클로저 환경에서 항상 다음을 가리키므로 그들은 모두 정의되지 않았습니다입니다. >🎜🎜🎜rrreee🎜Solution🎜🎜🎜🎜🎜클로저에서 반환하는 함수에서는 화살표 함수를 사용하지 말고 함수 정의만 사용하세요🎜🎜🎜🎜rrreee🎜요약🎜🎜🎜 🎜화살표 함수는 호출로 변경되지 않습니다. 🎜🎜🎜🎜클로저에서 함수를 반환합니다. 변수를 캐싱할 때 함수를 사용하여 반환 함수를 정의합니다.🎜🎜🎜🎜위 내용이 이 글의 전체 내용입니다. 여러분의 학습에 도움이 됩니다. 더 많은 관련 내용을 보시려면 PHP 중국어 사이트를 주목해주세요! 🎜🎜관련 권장 사항: 🎜🎜🎜Vue2.0 사용자 정의 지침과 인스턴스의 속성 및 메서드🎜🎜🎜🎜Vue의 상위 구성 요소와 하위 구성 요소 간의 통신🎜🎜🎜🎜🎜Vue의 이벤트 버스 분석🎜🎜🎜위 내용은 vue의 메소드에서 메소드 클로저 캐싱 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

