js 이벤트 버블링 및 이벤트 캡처 분석
- 不言원래의
- 2018-07-13 16:33:402677검색
이 글은 주로 js의 이벤트 버블링과 이벤트 캡처에 대한 분석을 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들은 이를 참조할 수 있습니다.
이벤트 버블링, 이벤트 캡처, 이벤트 위임
1. 이벤트 버블링과 이벤트 캡처의 연결 및 차이점
연락처:联系:
(1)、都是 事件触发时序问题 的术语。 (2)、绑定事件方法(addEventListener)的第三个参数是控制事件触发顺序的,默认为false,即事件冒泡;若为true,即事件捕获。
区别:
(1)、事件冒泡: 从触发事件的那个节点一直到document,是自下而上的去触发事件。 (2)、事件捕获: 从document到触发事件的那个节点,即自上而下的去触发事件。
차이: <p>
</p><p>事件测试</p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
});
//addEventListener绑定事件的第三个参数默认为false
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
})
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是儿子=>son 这是父亲=>father (事件冒泡:先son,后father)
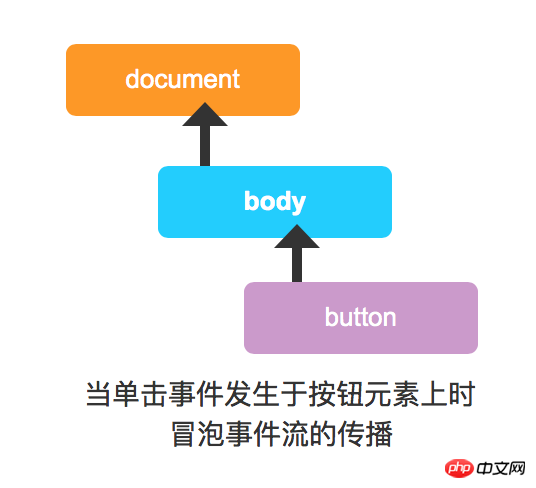
2. 이벤트 버블링 (1) , 버블링 이벤트 아이콘: 
2. 아버지 요소를 클릭하면 아버지의 클릭 이벤트만 발생합니다. 왜냐하면 아버지 요소가 버블링되고 클릭 이벤트 기능을 설정할 DOM 요소가 없기 때문입니다. (3) event from bubblinge.stopPropagation();
(2) 위 코드에서 사용된 이벤트 버블링 메커니즘:
1. 아들 요소를 클릭하면 아들의 클릭 이벤트가 먼저 트리거된 다음 아버지의 클릭 이벤트가 트리거됩니다. 해당 내용을 인쇄합니다.
<p>
</p><p></p>
<script></script>
<script>
window.onload = function () {
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("father").addEventListener("click", function () {
console.log("这是父亲=>" + this.id)
},true);
//addEventListener绑定事件的第三个参数默认为true
document.getElementById("son").addEventListener("click", function () {
console.log("这是儿子=>" + this.id)
},true)
}
</script>
//结果:
点击father输出结果: 这是父亲=>father
点击son输出结果: 这是父亲=>father 这是儿子=>son (事件捕获:先father,后son)
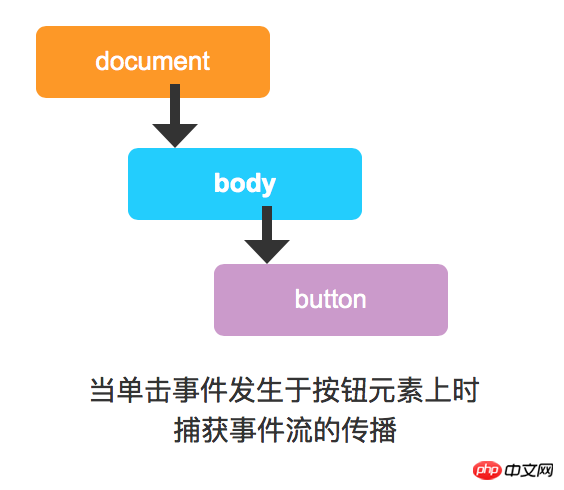
3, Event Capture이벤트 캡처 아이콘:
2. 아버지 요소를 클릭하면 아버지 요소에 DOM이 없을 때까지 아버지 요소가 위에서 캡처되므로 아버지의 클릭 이벤트만 트리거됩니다. 요소 및 클릭 이벤트 기능이 설정되었습니다. 4. 이벤트 위임事件委托:利用事件冒泡的原理。
위 코드는 이벤트 캡처 메커니즘을 사용합니다.
1. 아들 요소가 클릭되면 아버지의 클릭 이벤트가 먼저 트리거되고, 그런 다음 아들의 클릭 이벤트가 트리거되고 해당 내용이 인쇄됩니다.
(1),
Definition- 1234567890987654
- 1234567890987654
- 1234567890987654
- 1234567890987654
- 1234567890987654
- 1234567890987654
사용법: 이벤트를 바인딩해야 하는 유사한 요소가 여러 개 있는 경우 하나로 바인딩합니다. 하나씩 수행하는 것은 시간 낭비이며 성능에 도움이 되지 않습니다. 이때 이벤트 위임을 사용하여 공통 상위 요소에 이벤트 기능을 추가하여 모든 이벤트 상황을 처리할 수 있습니다. 참고: 호버 이벤트는 이벤트 위임을 사용할 수 없습니다.
(3), 위의 예는 li에 클릭 이벤트를 추가하지 않지만 해당 li를 클릭하면 왜 효과가 있는지 이해할 수 있습니다. li에 대한 클릭 이벤트를 설정하지 않더라도 기본 클릭 이벤트가 사용됩니다. 시간 버블링, 부모 수준 요소에 버블링되는 클릭 이벤트는 이벤트의 target 속성을 사용하여 클릭된 요소를 결정합니다.
- e.target은 이벤트 버블링에서 이벤트를 트리거한 소스 요소를 나타냅니다. .
- 그리고 e.target에는 조작될 수 있는 많은 속성이 있습니다:
- e.target.nodeName //获取事件触发元素标签的name - e.target.id //获取事件触发元素的id - e.target.className //获取事件触发元素的className - e.target.innerHTML //获取事件触发元素的内容
JavaScript를 사용하여 스택을 구현하는 방법 ~
위 내용은 js 이벤트 버블링 및 이벤트 캡처 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:반응 라우터 라우팅의 간단한 분석다음 기사:반응 라우터 라우팅의 간단한 분석

