JavaScript를 사용하여 HTTP 요청 만들기
- 不言원래의
- 2018-07-13 16:23:473275검색
이 글은 주로 자바스크립트에서 HTTP 요청을 하는 가장 일반적인 방법을 소개합니다. 이는 특정 참조 가치가 있습니다. 이제 도움이 필요한 친구들이 공유할 수 있습니다.
JavaScript에는 매우 좋은 모듈이 있습니다. 서버 측 리소스에서 데이터를 보내거나 받는 데 사용할 수 있는 HTTP 요청을 보내는 방법. 이 기사에서는 JavaScript로 HTTP 요청을 만드는 몇 가지 널리 사용되는 방법을 다룰 것입니다.
Ajax
Ajax는 비동기 HTTP 요청을 만드는 전통적인 방법입니다. HTTP POST 방식으로 데이터를 보내고, HTTP GET 방식으로 데이터를 수신할 수 있습니다. GET 요청 전송을 살펴보겠습니다. 저는 JSON 형식으로 임의의 데이터를 반환하는 개발자를 위한 무료 온라인 REST API인 JSONPlaceholder를 사용할 것입니다.
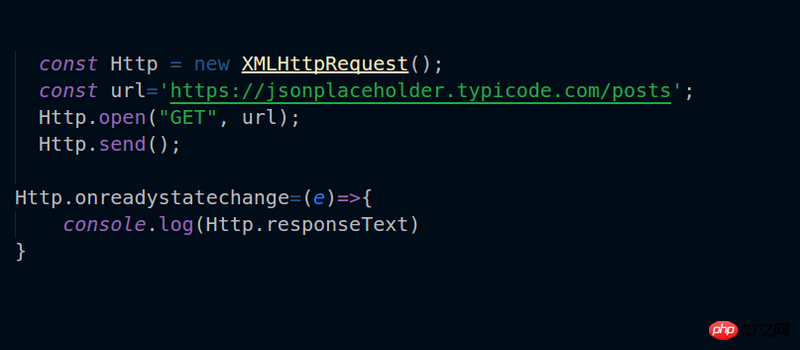
Ajax에서 HTTP 호출을 수행하려면 URL 끝점과 HTTP 메서드(이 경우 GET)를 지정하여 새로운 XMLHttpRequest() 메서드를 초기화해야 합니다. 마지막으로 open() 메서드를 사용하여 HTTP 메서드와 URL 끝점을 함께 바인딩하고 send() 메서드를 호출하여 요청을 트리거합니다.
Readystatechanged 이벤트가 발생할 때 호출될 이벤트 핸들러가 포함된 XMLHTTPRequest.onreadystatechange 속성을 사용하여 HTTP 응답을 콘솔에 기록합니다.

브라우저 콘솔을 보면 JSON 형식의 데이터 배열이 반환됩니다. 하지만 요청이 완료되었는지 어떻게 알 수 있나요? 즉, Ajax를 사용하여 응답을 어떻게 처리합니까?
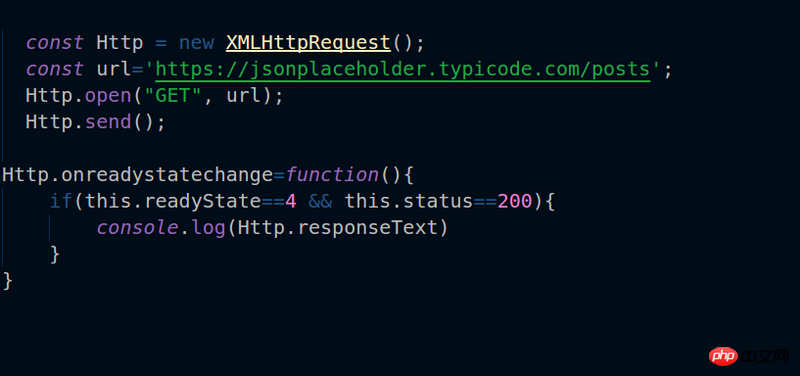
onreadystatechange에는 요청 상태를 확인할 수 있는 ReadyState와 Status라는 두 가지 메소드가 있습니다.

ReadyState가 4이면 요청이 완료되었음을 의미합니다.
JavaScript를 사용하여 Ajax를 직접 호출하는 것 외에도 $.AjaxjQuery 메서드와 같은 더 강력한 HTTP 호출 메서드가 있습니다.
jQuery 메서드
jQuery에는 HTTP 요청을 쉽게 처리할 수 있는 다양한 메서드가 있습니다. 이러한 방법을 사용하려면 프로젝트에 jQuery 라이브러리를 포함해야 합니다.
$.ajax
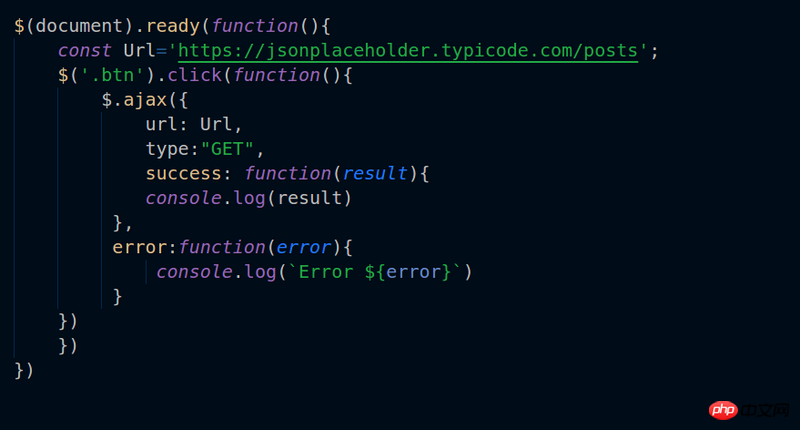
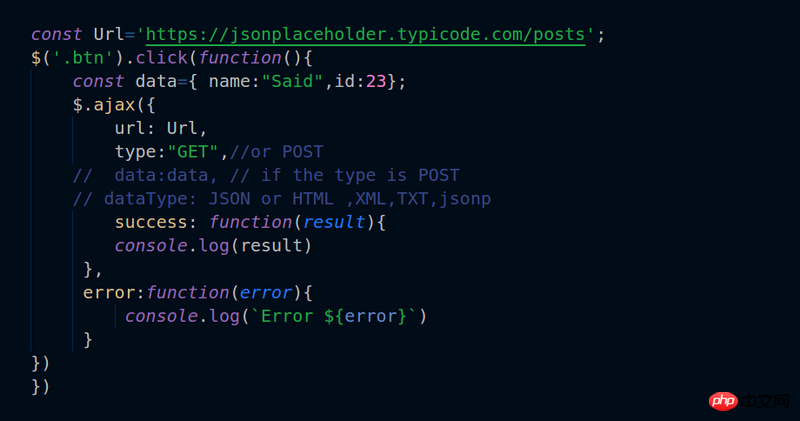
jQuery Ajax는 HTTP 호출을 수행하는 가장 쉬운 방법 중 하나입니다.

$ .ajax 메서드에는 많은 매개 변수가 필요하며 그 중 일부는 필수이고 일부는 선택 사항입니다. 수신된 응답을 처리하기 위한 두 가지 콜백 옵션인 성공과 오류가 포함되어 있습니다.
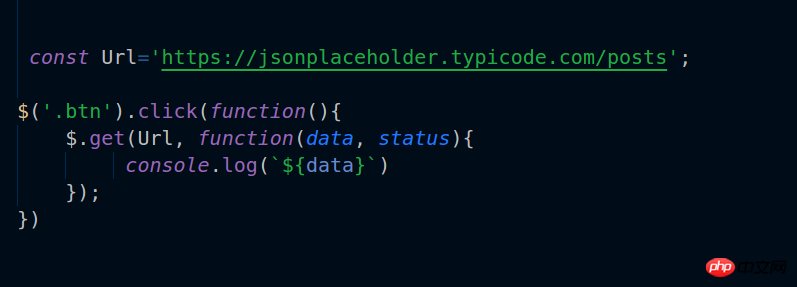
$.get 메소드
$.get 메소드는 GET 요청을 수행하는 데 사용됩니다. 요청 주소와 콜백 함수라는 두 가지 매개변수가 필요합니다.

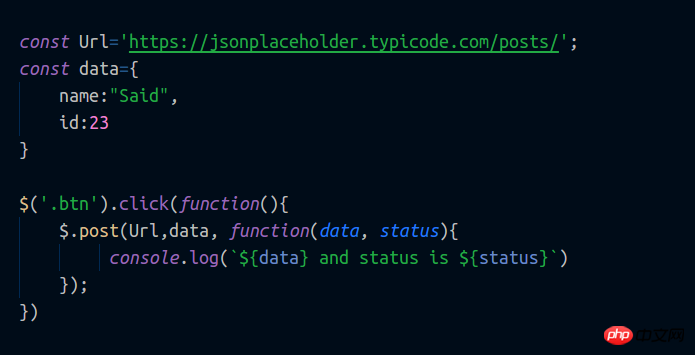
$.post
$.post 메소드는 서버에 데이터를 게시하는 또 다른 방법입니다. 요청된 URL, 보내려는 데이터, 콜백 함수라는 세 가지 매개변수를 사용합니다.

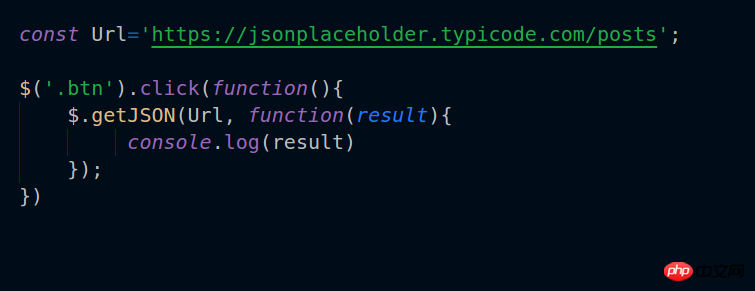
$ .getJSON
$.getJSON 메서드는 JSON 형식의 데이터만 검색합니다. 여기에는 url과 콜백 함수라는 두 가지 매개변수가 필요합니다. jQuery에는 원격 서버에 데이터를 요청하거나 게시하는 이러한 모든 방법이 있습니다. 하지만 실제로는 이러한 모든 메서드를 하나로 결합할 수 있습니다. $.ajax 메서드(다음 예 참조):
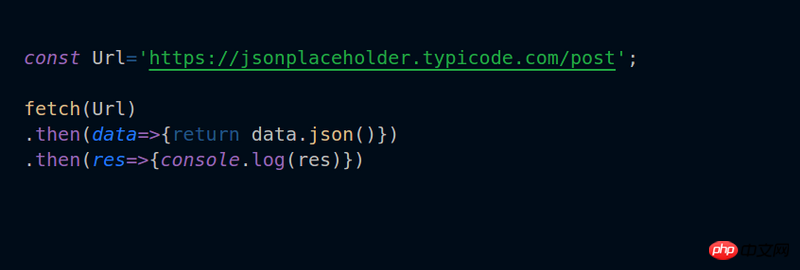
 Fetchfetch는 새로운 메서드입니다. A 비동기식 요청을 수행할 수 있는 강력한 웹 API입니다. 실제로 가져오기는 HTTP 요청을 수행하는 가장 좋고 선호되는 방법 중 하나입니다. 이는 ES6의 뛰어난 기능인 "Promise"를 반환합니다. ES6에 익숙하지 않다면 ES6에 관한 이 기사를 읽어보세요. Promise를 사용하면 비동기식 요청을 보다 스마트하게 처리할 수 있습니다. 가져오기 기술이 어떻게 작동하는지 살펴보겠습니다.
Fetchfetch는 새로운 메서드입니다. A 비동기식 요청을 수행할 수 있는 강력한 웹 API입니다. 실제로 가져오기는 HTTP 요청을 수행하는 가장 좋고 선호되는 방법 중 하나입니다. 이는 ES6의 뛰어난 기능인 "Promise"를 반환합니다. ES6에 익숙하지 않다면 ES6에 관한 이 기사를 읽어보세요. Promise를 사용하면 비동기식 요청을 보다 스마트하게 처리할 수 있습니다. 가져오기 기술이 어떻게 작동하는지 살펴보겠습니다.

보시다시피 fetch에는 HTTP 요청을 수행하는 데 많은 이점이 있습니다. 또한, Axios와 같이 서버 측에 요청을 보내고 받을 수 있도록 하고 많은 강력한 기능을 제공하는 다른 모듈과 플러그인이 있습니다. 그것이 어떻게 작동하는지 봅시다. 
사용법:
먼저 Axios를 포함해야 합니다. 프로젝트에 Axios를 포함하는 방법에는 두 가지가 있습니다.
먼저 npm을 사용할 수 있습니다: npm install axios --savenpm install axios --save
然后你需要导入它import axios from 'axios'
import axios from 'axios'
Axios를 사용하면 GET 및 POST를 사용하여 서버에서 데이터를 검색하고 게시할 수 있습니다. 
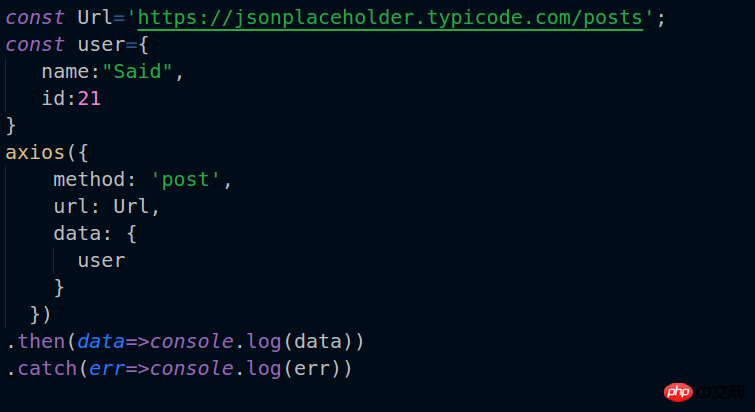
axios는 하나의 필수 매개변수를 취하고 두 번째 선택적 매개변수도 취할 수 있습니다. 이는 일부 데이터를 간단한 쿼리로 넣습니다.  POST:
POST:
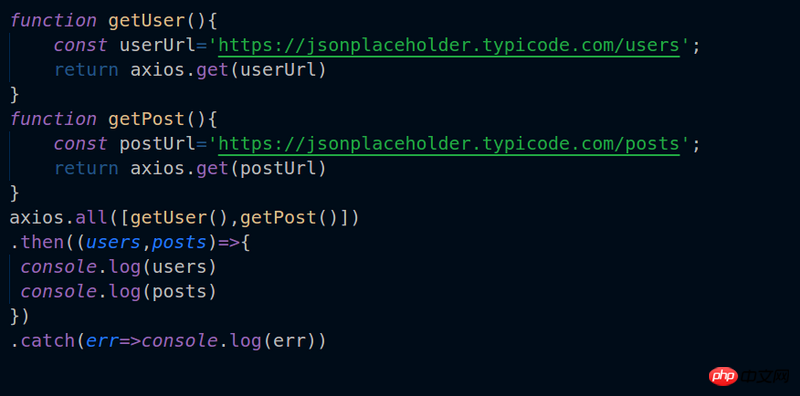
Axios는 "Promise"를 반환합니다. Promise에 익숙하다면 Promise가 여러 요청을 실행할 수 있다는 것을 알고 있을 것입니다. axios를 사용하여 동일한 작업을 수행하고 여러 요청을 동시에 실행할 수 있습니다.
Axios는 다른 많은 방법과 옵션을 지원합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Ajax가 도메인 간 액세스를 구현하는 방법 소개
위 내용은 JavaScript를 사용하여 HTTP 요청 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

