jQuery+AJAX+PHP+MySQL은 점프나 새로 고침 없이 검색 기능을 개발합니다.
- 不言원래의
- 2018-07-13 15:39:092347검색
이 글은 주로 jQuery+AJAX+PHP+MySQL을 사용하여 검색을 개발하는 기능을 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다.
지식 포인트: ajax 제출 Form, php는 데이터베이스를 쿼리하고 php는 json 배열을 반환하고 javascript는 json 배열을 탐색하여 출력합니다.
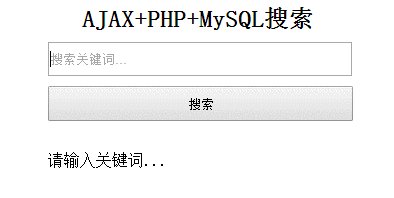
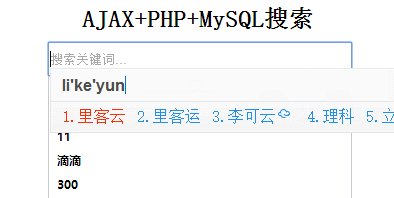
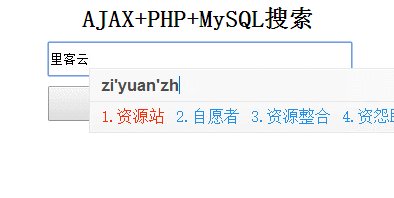
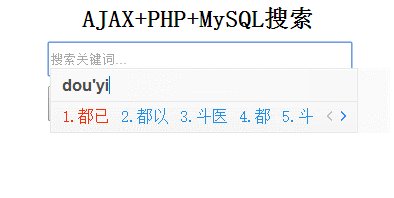
데모:
1 양식에 키워드가 입력되지 않은 경우 "키워드를 입력하세요..."

2. 양식에 입력한 키워드 쿼리에 결과가 없으면 "결과 없음"을 반환합니다.

3. 양식에 입력한 키워드 쿼리에 결과가 있으면 결과가 반환됩니다.

양식 페이지
index.html
nbsp;html>
<meta>
<meta>
<title>AJAX搜索</title>
<style>
*{margin:0px;padding:0px;}
h2{
text-align: center;
}
#search_con{
width: 300px;
margin:10px auto;
}
#keywords{
width: 300px;
margin-top: 10px;
height: 30px;
}
#btn{
width: 305px;
height: 35px;
margin-top: 10px;
}
#search_result{
width: 300px;
margin:30px auto;
}
</style>
<script></script>
<script>
$(function(){
$("button").click(function(){
var inputVal = $("#keywords").val();
$.ajax({
type:"GET",
url:"search.php?keywords=" + inputVal,
dataType:"json",
success:function(data){
$(function(){
var con="";
$.each(data,function(i,data){
if (data.result == "0") {
con+="<p>请输入关键词..."
}else if(data.result == "1"){
con+="<p>无结果"
}else{
con+="<p>"+data.title+""
}
});
console.log(con);
$("#search_result").html(con);
})
return false;
}
})
})
})
</script>
<!-- 表单 -->
<p>
</p>
Server
search.php
<?php header("Content-type:application/json");
//定义参数
$keywords = $_GET["keywords"];
//获取数据库配置
require_once("config.php");
//连接数据库
$con = mysql_connect($host,$username,$password);
if (!$con)
{
die('连接数据库失败,失败原因:' . mysql_error());
}
//设置数据库字符集
mysql_query("SET NAMES UTF8");
//查询数据库
mysql_select_db($db, $con);
//过滤关键词左右空格
$keyword = trim($keywords);
if (empty($keyword)) {
//如果关键词为空,则返回result=0
echo "[{\"result\":\"0\"}]";
}else{
$result = mysql_query("SELECT * FROM $tb WHERE title like '%$keyword%' ORDER BY ID DESC");
$num = mysql_num_rows($result);
if ($num) {
$search_result = array();
while($row = mysql_fetch_array($result)){
$search_result[] = $row;
}
// 将数组转成json格式
echo json_encode($search_result);
}else{
//如果查询无果,则返回result=1
echo "[{\"result\":\"1\"}]";
}
}
?>
데이터베이스 구성
config.php
<?php //配置文件 - BY TANKING $host="localhost"; $username="root"; $password="root"; $db="test"; $tb="datalist"; ?>
데이터베이스 구조

데이터베이스 이름: test
테이블 이름: 데이터리스트
필드: id, title, url
필드 분석:
id - 자체 증가 ID
title - title
url - 페이지 링크
위는 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 관련 내용 더보기 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
위 내용은 jQuery+AJAX+PHP+MySQL은 점프나 새로 고침 없이 검색 기능을 개발합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

