JS를 사용하여 간단한 디지털 시계를 구현하는 방법
- 不言원래의
- 2018-07-11 17:29:504463검색
이 글은 주로 JS를 사용하여 간단한 디지털 시계를 구현하는 방법을 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유합니다.
디자인 아이디어:
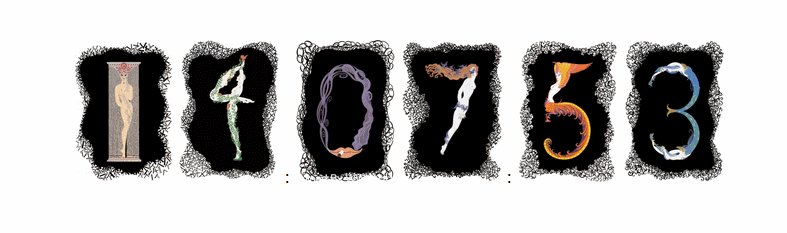
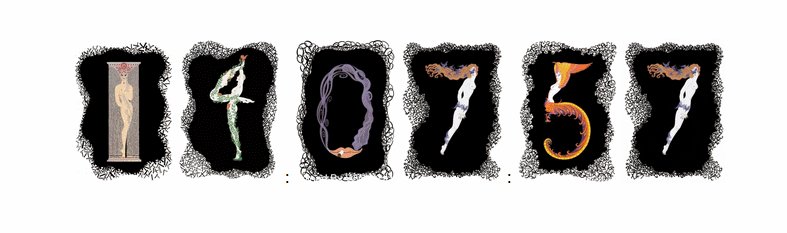
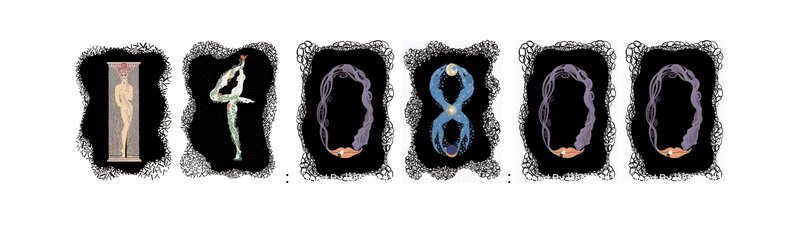
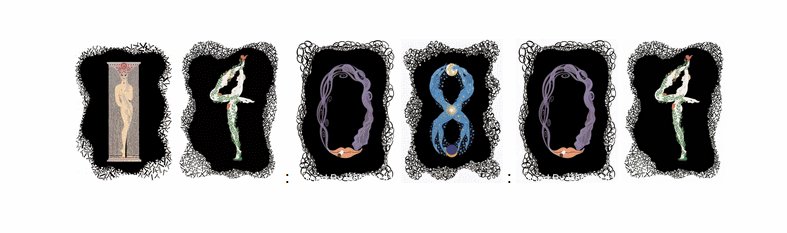
디지털 시계는 사진을 통해 표시됩니다. 현재 시간에 따라 표시되는 이미지의 URL이 변경됩니다.
a. 현재 시간 Date()를 가져와서 현재 시간 정보를 6자리 문자열로 변환합니다.
b. 시간 문자열의 각 위치에 해당하는 숫자에 따라 그림의 src 값을 변경합니다. 교체 디스플레이 사진;

HTML 기반을 구축하고 스타일을 추가합니다.
<div id="div1">
<img src='./数字时钟(1)_files/0.jpg'>
<img src='./数字时钟(1)_files/0.jpg'>
:
<img src='./数字时钟(1)_files/0.jpg'>
<img src='./数字时钟(1)_files/0.jpg'>
:
<img src='./数字时钟(1)_files/0.jpg'>
<img src='./数字时钟(1)_files/0.jpg'>
</div> style style
#p1{
width:50%;
margin:300px auto;
background:black;
}그림 요소와 현재 시간 가져오기:
var op=document.getElementById('p1');
var aImg=op.getElementsByTagName('img');
var oDate=new Date();
var str=oDate.getHours()+oDate.getMinutes()+oDate.getSeconds();여기에는 두 가지 문제가 있습니다.
1. oDate.getHours()는 모든 숫자를 반환하므로, 문자열 추가 추가.
2. 얻은 값이 한 자리인 경우 문자열 수가 6개 미만이 되어 초기 설계 요구 사항을 충족하지 않습니다.
위의 두 가지 문제를 해결하기 위한 코드 솔루션:
var op=document.getElementById('p1');
var aImg=op.getElementsByTagName('img');
var oDate=new Date();
function twoDigitsStr()
{
if(n<10)
{return '0'+n;}
else {return ''+n;}
}
var str=twoDigitsStr(oDate.getHours())+twoDigitsStr(oDate.getMinutes())+twoDigitsStr(oDate.getSeconds());모든 사진의 src 값 설정:
for(var i=0;i<aImg.length;i++)
{
aImg[i].src="./数字时钟(1)_files/"+str.charAt(i)+".jpg";
}
setInterval()을 사용하여 1초마다 현재 시간과 사진 src 값을 다시 가져옵니다.
var op=document.getElementById('p1'); var aImg=op.getElementsByTagName('img');
setInterval(function tick()
{ var oDate=new Date(); var str=twoDigitsStr(oDate.getHours())+twoDigitsStr(oDate.getMinutes())+twoDigitsStr(oDate.getSeconds()); for(var i=0;i<aImg.length;i++)
{
aImg[i].src="./数字时钟(1)_files/"+str.charAt(i)+".jpg";
}
}
,1000);하지만 여전히 존재합니다. 문제는 초기에 웹페이지가 열리면 표시시간이 00:00:00 인데, 이는 타이머의 특성상 타이머가 열리면 내부의 기능이 바로 실행되지는 않기 때문입니다. 1초 후에 실행하세요. 솔루션 코드:
var op=document.getElementById('p1');
var aImg=op.getElementsByTagName('img');
function tick()
{
var oDate=new Date();
var str=twoDigitsStr(oDate.getHours())+twoDigitsStr(oDate.getMinutes())+twoDigitsStr(oDate.getSeconds());
for(var i=0;i<aImg.length;i++)
{
aImg[i].src="./数字时钟(1)_files/"+str.charAt(i)+".jpg";
}
}
setInterval(tick,1000);
tick();문제: 코드 setInterval(tick,1000);의 함수 틱에는 괄호가 없습니다. 그렇다면 JS에서 괄호가 있는 함수와 괄호가 없는 함수의 차이점은 무엇입니까?
완전한 디지털 시계 제작 JS 코드는 다음과 같습니다.
function twoDigitsStr(n)
{ if(n<10)
{return '0'+n;} else
{return ''+n;}
}
window.onload=function()
{ var op=document.getElementById('p1');
var aImg=op.getElementsByTagName('img');
function tick()
{var oDate=new Date();
var str=twoDigitsStr(oDate.getHours())+twoDigitsStr(oDate.getMinutes())+twoDigitsStr(oDate.getSeconds()); for(var i=0;i<aImg.length;i++)
{
aImg[i].src="./数字时钟(1)_files/"+str.charAt(i)+".jpg";
}
}
setInterval(tick,1000);
tick();
}물론, 창의적인 사진이 좋다면 위의 디지털 사진을 대체하여 다양하고 눈부신 디지털 시계 효과를 생성할 수 있습니다. 예:

위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요!
관련 추천:
Nodejs를 WeChat JS-SDK에 연결하는 전체 프로세스 공유
위 내용은 JS를 사용하여 간단한 디지털 시계를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

