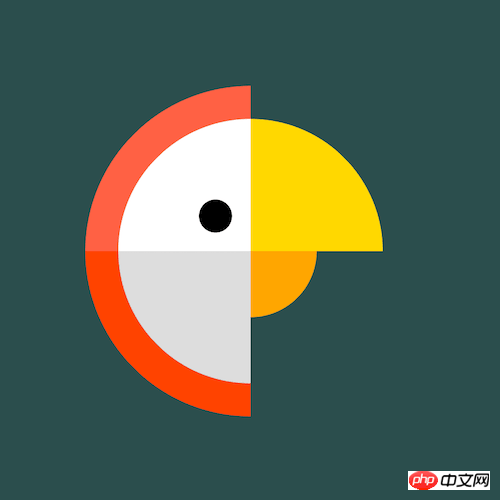
순수 CSS를 사용하여 만화 앵무새 효과를 얻는 방법
- 不言원래의
- 2018-07-11 16:46:571937검색
이 글은 주로 만화 앵무새의 효과를 얻기 위해 순수한 CSS를 사용하는 방법을 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들은 이를 참고할 수 있습니다
소스 코드 다운로드
데일리 프론트 -end practice github에서 시리즈의 모든 소스 코드를 다운로드하십시오:
https://github.com/comehope/front-end-daily-challenges
코드 해석
dom 정의, 컨테이너에는 3개의 하위 요소가 포함되어 있습니다. :
<p> </p><p></p> <p></p> <p></p>
중앙 디스플레이 :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: darkslategray;
}
컨테이너 크기 정의:
.parrot {
width: 10em;
height: 10em;
font-size: 30px;
}
앵무새 머리의 깃털 그리기:
.parrot {
position: relative;
display: flex;
align-items: center;
justify-content: center;
}
.parrot .outer {
position: absolute;
width: 100%;
height: 100%;
border: 1em solid;
border-color: transparent transparent orangered tomato;
border-radius: 50%;
}
앵무새의 머리와 부리 윗부분 그리기:
.parrot .middle {
position: absolute;
width: 80%;
height: 80%;
border: 4em solid;
border-color: gold transparent gainsboro white;
border-radius: 50%;
}
앵무새의 아랫부분 그리기 앵무새의 부리:
.parrot .inner {
position: absolute;
width: 40%;
height: 40%;
border: 2em solid;
border-color: transparent orange transparent transparent;
border-radius: 50%;
} 의사 요소로 앵무새의 눈 그리기:
.parrot .inner::before {
content: '';
position: absolute;
width: 1em;
height: 1em;
background-color: black;
border-radius: 50%;
left: -2em;
top: -0.5em;
}
그림 반전:
.parrot > * {
transform: rotate(45deg);
}
마우스를 올렸을 때 앵무새의 머리가 반대쪽으로 돌아가도록 마우스 호버 효과 설정:
.parrot > * {
transition: 0.5s;
}
.parrot:hover .outer {
transform: rotate(225deg);
border-color: transparent transparent tomato orangered;
}
.parrot:hover .middle {
transform: rotate(calc(225deg - 360deg));
border-color: transparent gold white gainsboro;
}
.parrot:hover .inner {
transform: rotate(135deg);
}
마지막으로 색상 수정 마우스를 맴돌 때 앵무새의 모습:
.parrot:hover .outer {
border-color: transparent transparent lightseagreen darkcyan;
}
.parrot:hover .middle {
border-color: transparent gold white gainsboro;
}
.parrot:hover .inner {
border-color: transparent orange transparent transparent;
}
완료!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS를 사용하여 단일 요소 도트 매트릭스 로더의 효과를 얻는 방법
위 내용은 순수 CSS를 사용하여 만화 앵무새 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.