js fetch를 사용하여 핑 효과를 얻는 방법
- 不言원래의
- 2018-07-11 16:04:342479검색
이 글에서는 js fetch를 사용하여 ping 효과를 얻는 방법을 주로 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
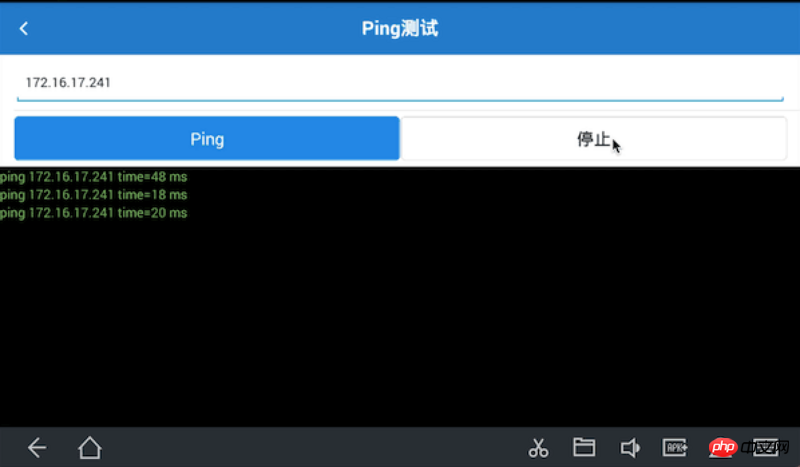
실제 비즈니스가 일부 환경에 도달했을 수도 있습니다. 네트워크 문제일 수 있습니다.wms 핸드헬드가 인터넷에 연결되어 있지만 실제로 웹 페이지에 액세스할 수 없는 경우가 있습니다. 인터넷에서 찾은 대부분의 솔루션은 이미지를 통해 구현됩니다. 효과가 좋지 않은 것 같습니다. 그래서 fetch를 사용하여 Got a
import React, { Component } from 'react'
import { View,TextInput,ScrollView,Text } from 'react-native'
import { List, Button,Flex } from 'antd-mobile'
const Item = List.Item
class PingTest extends Component {
constructor(props) {
super(props)
// 初始状态
this.state = {
ping:'',
msglist:[],
}
this.cycle = null
}
pingCycle = () => {
const { ping,msglist } = this.state
const start = (new Date()).getTime()
fetch(`http://${ping}`).then(() => {
const delta = (new Date()).getTime() - start
if (delta > 5000) {
msglist.push({
status: 0,
msg: `ping ${ping} 连接超时`,
})
} else {
msglist.push({
status: 1,
msg: `ping ${ping} time=${delta} ms`,
})
}
this.setState({
msglist,
})
}).catch((err) => {
msglist.push({
status: 0,
msg: `ping ${ping} 连接失败`,
})
this.setState({
msglist,
})
})
}
handlePing = () => {
this.cycle = setInterval(this.pingCycle,1000)
}
handleStopPing = () => {
clearInterval(this.cycle)
}
render() {
const {msglist} = this.state
return (
<view>
<list>
<item>
<textinput> this.setState({ping: text})}
/>
</textinput></item>
<item>
<flex>
<flex.item><button>Ping</button></flex.item>
<flex.item><button>停止</button></flex.item>
</flex>
</item>
</list>
<scrollview>
{msglist.length ? msglist.map(e =>
<flex>
<flex.item>
<text>{e.msg}</text>
</flex.item>
</flex>):null}
</scrollview>
</view>
)
}
}
export default PingTest
 위 내용이 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트!
위 내용이 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트!
관련 권장 사항:
React 상위 구성 요소와 하위 구성 요소 간의 값 전송 문제 분석 정보Javascript 로딩 분석위 내용은 js fetch를 사용하여 핑 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

