vue antV G2-3.X 구성요소화 소개
- 不言원래의
- 2018-07-10 17:16:225427검색
이 글에서는 Vue antV G2-3의 컴포넌트화를 주로 소개합니다. 온라인에서 알리바바 차트 antv를 보고 너무 좋다고 생각해서 Vue에 통합해서 사용해 보고 싶었습니다. Vuejs2.vue
npm install @antv/g2 --save
HelloWorld.vue 참조 구성 요소 수정
<template>
<p :id="id"></p>
</template>
<script>
import G2 from '@antv/g2'
export default {
data () {
return {
chart: null
}
},
props: {
charData: {
type: Array,
default: function () {
return {
data: []
}
}
},
id: String
},
mounted () {
this.drawChart()
},
methods: {
drawChart: function () {
this.chart && this.chart.destory()
this.chart = new G2.Chart({
container: this.id,
width: 600,
height: 300
})
this.chart.source(this.charData)
this.chart.scale('value', {
min: 0
})
this.chart.scale('year', {
range: [0, 1]
})
this.chart.tooltip({
crosshairs: {
type: 'line'
}
})
this.chart.line().position('year*value')
this.chart.point().position('year*value').size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
})
this.chart.render()
}
}
}
</script>
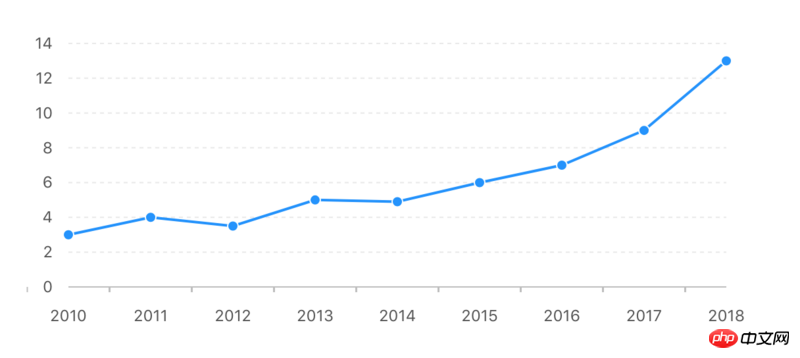
효과
위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트!
관련 권장 사항:
Vue 프로젝트에 동적 브라우저 헤더 제목을 추가하는 방법
부트스트랩-datatimepicker 플러그인 사용
위 내용은 vue antV G2-3.X 구성요소화 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

