이 글은 주로 ES6 클래스 상속과 super의 도입을 소개합니다. 이제 특정 참조 가치가 있으므로 필요한 친구들이 참조할 수 있습니다.
클래스 상속과 super# 🎜🎜#
class는 다른 클래스에서 확장될 수 있습니다. 기술적으로 프로토타입 상속을 기반으로 한 멋진 구문입니다. 객체를 상속하려면{..} 앞에 extends와 상위 객체를 지정해야 합니다. {..} 前指定 extends 和父对象。
这个 Rabbit 继承自 Animal:
class Animal {
constructor(name) {
this.speed = 0;
this.name = name;
}
run(speed) {
this.speed += speed;
alert(`${this.name} runs with speed ${this.speed}.`);
}
stop() {
this.speed = 0;
alert(`${this.name} stopped.`);
}
}
// Inherit from Animal
class Rabbit extends Animal {
hide() {
alert(`${this.name} hides!`);
}
}
let rabbit = new Rabbit("White Rabbit");
rabbit.run(5); // White Rabbit runs with speed 5.
rabbit.hide(); // White Rabbit hides!
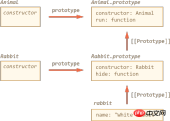
如你所见,如你所想,extend 关键字实际上是在 Rabbit.prototype 添加 [Prototype]],引用到 Animal.prototype。

所以现在 rabbit 既可以访问它自己的方法,也可以访问 Animal 的方法。
extends 后可跟表达式
Class 语法的 `extends' 后接的不限于指定一个类,更可以是表达式。
例如一个生成父类的函数:
function f(phrase) {
return class {
sayHi() { alert(phrase) }
}
}
class User extends f("Hello") {}
new User().sayHi(); // Hello
例子中,class User 继承了 f('Hello')返回的结果。
对于高级编程模式,当我们使用的类是根据许多条件使用函数来生成时,这就很有用。
重写一个方法
现在让我们进入下一步,重写一个方法。到目前为止,Rabbit 从 Animal 继承了 stop 方法,this.speed = 0。
如果我们在 Rabbit 中指定了自己的 stop,那么会被优先使用:
class Rabbit extends Animal {
stop() {
// ...this will be used for rabbit.stop()
}
}
......但通常我们不想完全替代父方法,而是在父方法的基础上调整或扩展其功能。我们进行一些操作,让它之前/之后或在过程中调用父方法。
Class 为此提供 super关键字。
使用
super.method(...)调用父方法。使用
super(...)调用父构造函数(仅在 constructor 函数中)。
例如,让兔子在 stop 时自动隐藏:
class Animal {
constructor(name) {
this.speed = 0;
this.name = name;
}
run(speed) {
this.speed += speed;
alert(`${this.name} runs with speed ${this.speed}.`);
}
stop() {
this.speed = 0;
alert(`${this.name} stopped.`);
}
}
class Rabbit extends Animal {
hide() {
alert(`${this.name} hides!`);
}
stop() {
super.stop(); // call parent stop
this.hide(); // and then hide
}
}
let rabbit = new Rabbit("White Rabbit");
rabbit.run(5); // White Rabbit runs with speed 5.
rabbit.stop(); // White Rabbit stopped. White rabbit hides!
现在,Rabbit 的 stop 方法通过 super.stop() 调用父类的方法。
箭头函数无 super
正如在 arrow-functions 一章中提到,箭头函数没有 super。
它会从外部函数中获取 super。例如:
class Rabbit extends Animal {
stop() {
setTimeout(() => super.stop(), 1000); // call parent stop after 1sec
}
}
箭头函数中的 super 与 stop() 中的相同,所以它按预期工作。如果我们在这里用普通函数,便会报错:
// Unexpected super
setTimeout(function() { super.stop() }, 1000);
重写构造函数
对于构造函数来说,这有点棘手 tricky。
直到现在,Rabbit 都没有自己的 constructor。
Till now, Rabbit did not have its own constructor.
根据规范,如果一个类扩展了另一个类并且没有 constructor ,那么会自动生成如下 constructor:
class Rabbit extends Animal {
// generated for extending classes without own constructors
constructor(...args) {
super(...args);
}
}
我们可以看到,它调用了父 constructor 传递所有参数。如果我们不自己写构造函数,就会发生这种情况。
现在我们将一个自定义构造函数添加到 Rabbit 中。除了name,我们还会设置 earLength:
class Animal {
constructor(name) {
this.speed = 0;
this.name = name;
}
// ...
}
class Rabbit extends Animal {
constructor(name, earLength) {
this.speed = 0;
this.name = name;
this.earLength = earLength;
}
// ...
}
// Doesn't work!
let rabbit = new Rabbit("White Rabbit", 10); // Error: this is not defined.
哎呦出错了!现在我们不能生成兔子了,为什么呢?
简单来说:继承类中的构造函数必须调用 super(...),(!)并且在使用 this 之前执行它。
...但为什么?这是什么情况?嗯...这个要求看起来确实奇怪。
现在我们探讨细节,让你真正理解其中缘由 ——
在JavaScript中,继承了其他类的构造函数比较特殊。在继承类中,相应的构造函数被标记为特殊的内部属性 [[ConstructorKind]]:“derived”。
区别在于:
当一个普通的构造函数运行时,它会创建一个空对象作为 this,然后继续运行。
但是当派生的构造函数运行时,与上面说的不同,它指望父构造函数来完成这项工作。
所以如果我们正在构造我们自己的构造函数,那么我们必须调用 super,否则具有 this 的对象将不被创建,并报错。
对于 Rabbit 来说,我们需要在使用 this 之前调用 super(),如下所示:
class Animal {
constructor(name) {
this.speed = 0;
this.name = name;
}
// ...
}
class Rabbit extends Animal {
constructor(name, earLength) {
super(name);
this.earLength = earLength;
}
// ...
}
// now fine
let rabbit = new Rabbit("White Rabbit", 10);
alert(rabbit.name); // White Rabbit
alert(rabbit.earLength); // 10
Super 的实现与 [[HomeObject]]
让我们再深入理解 super이 토끼는 동물에서 상속됩니다.
let animal = {
name: "Animal",
eat() {
alert(`${this.name} eats.`);
}
};
let rabbit = {
__proto__: animal,
name: "Rabbit",
eat() {
// that's how super.eat() could presumably work
this.__proto__.eat.call(this); // (*)
}
};
rabbit.eat(); // Rabbit eats.
보시다시피, 생각하시는 대로 확장 키워드는 실제로 Animal.prototype을 참조하여 Rabbit.prototype에 [Prototype]]을 추가합니다.
![1531104369153034.png 719959942- 5b41c4dcd690b_articlex[1].png](https://img.php.cn//upload/image/427/232/559/1531104369153034.png?x-oss-process=image/resize,p_40) #🎜🎜##🎜🎜#이제
#🎜🎜##🎜🎜#이제 rabbit은 자체 메서드와 Animal의 메서드 모두에 액세스할 수 있습니다. #🎜🎜#
extends 뒤에 표현식이 올 수 있습니다.
#🎜🎜#클래스 구문 `extends'는 클래스 지정에만 국한되지 않고 표현식일 수도 있습니다. #🎜🎜##🎜🎜#예를 들어 부모 클래스를 생성하는 함수: #🎜🎜#let animal = {
name: "Animal",
eat() {
alert(`${this.name} eats.`);
}
};
let rabbit = {
__proto__: animal,
eat() {
// ...bounce around rabbit-style and call parent (animal) method
this.__proto__.eat.call(this); // (*)
}
};
let longEar = {
__proto__: rabbit,
eat() {
// ...do something with long ears and call parent (rabbit) method
this.__proto__.eat.call(this); // (**)
}
};
longEar.eat(); // Error: Maximum call stack size exceeded#🎜🎜#이 예에서 class User는 f('Hello가 반환한 결과를 상속합니다. '). #🎜🎜##🎜🎜#고급 프로그래밍 패턴의 경우 여러 조건에 따라 함수를 사용하여 생성된 클래스를 사용할 때 유용합니다. #🎜🎜#메서드 재정의
#🎜🎜#이제 다음 단계로 이동하여 메서드를 재정의해 보겠습니다. 지금까지Rabbit은 Animal, this.speed = 0에서 stop 메소드를 상속했습니다. #🎜🎜##🎜🎜#Rabbit에 자체 stop을 지정하면 먼저 사용됩니다: #🎜🎜#// inside longEar.eat() we have this = longEar this.__proto__.eat.call(this) // (**) // becomes longEar.__proto__.eat.call(this) // that is rabbit.eat.call(this);#🎜🎜#.. .. ..그러나 일반적으로 우리는 상위 메소드를 완전히 대체하기를 원하지 않지만 상위 메소드를 기반으로 기능을 조정하거나 확장합니다. 프로시저 전/후 또는 내부에서 부모 메소드를 호출하도록 뭔가를 합니다. #🎜🎜##🎜🎜#Class는 이러한 목적으로
super 키워드를 제공합니다. #🎜🎜#- #🎜🎜#부모 메소드를 호출하려면
super.method(...)를 사용하세요. #🎜🎜# - #🎜🎜#부모 생성자를 호출하려면
super(...)를 사용하세요(생성자 함수에서만). #🎜🎜#
중지할 때 토끼가 자동으로 숨도록 하려면: #🎜🎜#// inside rabbit.eat() we also have this = longEar this.__proto__.eat.call(this) // (*) // becomes longEar.__proto__.eat.call(this) // or (again) rabbit.eat.call(this);#🎜🎜#Now,
Rabbit code>의 stop 메소드는 super.stop()을 통해 상위 클래스의 메소드를 호출합니다. #🎜🎜#화살표 함수에는 super가 없습니다.
#🎜🎜#화살표 함수 장에서 언급했듯이 화살표 함수에는 super가 없습니다. #🎜🎜##🎜🎜#외부 함수에서 super를 가져옵니다. 예: #🎜🎜#let animal = {
name: "Animal",
eat() { // [[HomeObject]] == animal
alert(`${this.name} eats.`);
}
};
let rabbit = {
__proto__: animal,
name: "Rabbit",
eat() { // [[HomeObject]] == rabbit
super.eat();
}
};
let longEar = {
__proto__: rabbit,
name: "Long Ear",
eat() { // [[HomeObject]] == longEar
super.eat();
}
};
longEar.eat(); // Long Ear eats.#🎜🎜#화살표 함수의 super는 stop()의 것과 동일하므로 예상대로 작동합니다. 여기서 일반 함수를 사용하면 오류가 보고됩니다. #🎜🎜#let animal = {
eat: function() { // should be the short syntax: eat() {...}
// ...
}
};
let rabbit = {
__proto__: animal,
eat: function() {
super.eat();
}
};
rabbit.eat(); // Error calling super (because there's no [[HomeObject]])
생성자 재정의
#🎜🎜#생성자의 경우 이는 약간 까다롭습니다. #🎜🎜##🎜🎜# 지금까지Rabbit에는 자체 생성자가 없었습니다. 지금까지
Rabbit에는 자체 생성자가 없었습니다.#🎜🎜##🎜🎜#명세에 따르면 클래스가 다른 클래스를 확장하고 생성자가 아닌 경우 다음 생성자가 자동으로 생성됩니다. #🎜🎜#class Animal {
constructor(name, speed) {
this.speed = speed;
this.name = name;
}
run(speed = 0) {
this.speed += speed;
alert(`${this.name} runs with speed ${this.speed}.`);
}
static compare(animalA, animalB) {
return animalA.speed - animalB.speed;
}
}
// Inherit from Animal
class Rabbit extends Animal {
hide() {
alert(`${this.name} hides!`);
}
}
let rabbits = [
new Rabbit("White Rabbit", 10),
new Rabbit("Black Rabbit", 5)
];
rabbits.sort(Rabbit.compare);
rabbits[0].run(); // Black Rabbit runs with speed 5.#🎜🎜#부모 생성자를 호출하는 것을 볼 수 있습니다. > 모든 매개변수를 전달합니다. 생성자를 직접 작성하지 않으면 이런 일이 발생합니다. #🎜🎜##🎜🎜#이제 Rabbit에 사용자 정의 생성자를 추가합니다. name 외에도 earLength도 설정합니다. #🎜🎜#class Animal {}
class Rabbit extends Animal {}
// for static propertites and methods
alert(Rabbit.__proto__ === Animal); // true
// and the next step is Function.prototype
alert(Animal.__proto__ === Function.prototype); // true
// that's in addition to the "normal" prototype chain for object methods
alert(Rabbit.prototype.__proto__ === Animal.prototype);#🎜🎜# 죄송합니다. 문제가 발생했습니다! 이제 우리는 토끼를 낳을 수 없습니다. 왜일까요? #🎜🎜##🎜🎜#간단히 말하면 상속된 클래스의 생성자는 super(...), (!)를 호출하고 this를 사용하기 전에 실행해야 합니다. #🎜🎜##🎜🎜#...근데 왜? 무슨 일이야? 흠... 그 요청이 이상한 것 같네요. #🎜🎜##🎜🎜#이제 그 이유를 진정으로 이해할 수 있도록 세부 사항에 대해 논의해 보겠습니다. #🎜🎜##🎜🎜#JavaScript에서 다른 클래스를 상속하는 생성자는 특별합니다. 상속된 클래스에서 해당 생성자는 특수 내부 속성 [[ConstructorKind]]: "derived"로 표시됩니다. #🎜🎜##🎜🎜#차이는 다음과 같습니다. #🎜🎜#- #🎜🎜#일반 생성자가 실행되면 이렇게 빈 객체가 생성되고 계속됩니다. 달리기. #🎜🎜#
- #🎜🎜#하지만 파생 생성자가 실행되면 위에서 말한 것과는 달리 부모 생성자가 작업을 수행하게 됩니다. #🎜🎜#
super를 호출해야 하고, 그렇지 않으면 this를 호출해야 합니다. 생성되지 않으며 오류가 보고됩니다. #🎜🎜##🎜🎜#Rabbit의 경우 this를 사용하기 전에 다음과 같이 super()를 호출해야 합니다. # 🎜🎜# // add one more method to it (can do more)
class PowerArray extends Array {
isEmpty() {
return this.length === 0;
}
}
let arr = new PowerArray(1, 2, 5, 10, 50);
alert(arr.isEmpty()); // false
let filteredArr = arr.filter(item => item >= 10);
alert(filteredArr); // 10, 50
alert(filteredArr.isEmpty()); // false
Super의 구현과 [[HomeObject]]
#🎜🎜#super의 기본 구현을 더 자세히 이해해 보면 몇 가지 흥미로운 점을 보게 될 것입니다. #🎜🎜##🎜🎜#먼저 말씀드리고 싶은 것은 지금까지 배운 내용으로는 super 구현이 불가능하다는 것입니다. #🎜🎜#那么思考一下,这是什么原理?当一个对象方法运行时,它将当前对象作为 this。如果我们调用 super.method(),那么如何检索 method?很容易想到,我们需要从当前对象的原型中取出 method。从技术上讲,我们(或JavaScript引擎)可以做到这一点吗?
也许我们可以从 this 的 [[Prototype]] 中获得方法,就像 this .__ proto __.method 一样?不幸的是,这是行不通的。
让我们试一试,简单起见,我们不使用 class 了,直接使用普通对象。
在这里,rabbit.eat() 调用父对象的 animal.eat() 方法:
let animal = {
name: "Animal",
eat() {
alert(`${this.name} eats.`);
}
};
let rabbit = {
__proto__: animal,
name: "Rabbit",
eat() {
// that's how super.eat() could presumably work
this.__proto__.eat.call(this); // (*)
}
};
rabbit.eat(); // Rabbit eats.
在 (*) 这一行,我们从原型(animal)中取出 eat,并以当前对象的上下文中调用它。请注意,.call(this) 在这里很重要,因为只写 this .__ proto __.eat() 的话 eat 的调用对象将会是 animal,而不是当前对象。
以上代码的 alert 是正确的。
但是现在让我们再添加一个对象到原型链中,就要出事了:
let animal = {
name: "Animal",
eat() {
alert(`${this.name} eats.`);
}
};
let rabbit = {
__proto__: animal,
eat() {
// ...bounce around rabbit-style and call parent (animal) method
this.__proto__.eat.call(this); // (*)
}
};
let longEar = {
__proto__: rabbit,
eat() {
// ...do something with long ears and call parent (rabbit) method
this.__proto__.eat.call(this); // (**)
}
};
longEar.eat(); // Error: Maximum call stack size exceeded
噢,完蛋!调用 longEar.eat() 报错了!
这原因一眼可能看不透,但如果我们跟踪 longEar.eat() 调用,大概就知道为什么了。在 (*) 和 (**) 两行中, this 的值是当前对象(longEar)。重点来了:所有方法都将当前对象作为 this,而不是原型或其他东西。
因此,在两行 (*) 和 (**) 中,this.__ proto__ 的值都是 rabbit。他们都调用了 rabbit.eat,于是就这么无限循环下去。
情况如图:

1.在 longEar.eat() 里面,(**) 行中调用了 rabbit.eat,并且this = longEar。
// inside longEar.eat() we have this = longEar this.__proto__.eat.call(this) // (**) // becomes longEar.__proto__.eat.call(this) // that is rabbit.eat.call(this);
2.然后在rabbit.eat的 (*) 行中,我们希望传到原型链的下一层,但是 this = longEar,所以 this .__ proto __.eat又是 rabbit.eat!
// inside rabbit.eat() we also have this = longEar this.__proto__.eat.call(this) // (*) // becomes longEar.__proto__.eat.call(this) // or (again) rabbit.eat.call(this);
...因此
rabbit.eat在无尽循环调动,无法进入下一层。
这个问题不能简单使用 this 解决。
[[HomeObject]]
为了提供解决方案,JavaScript 为函数添加了一个特殊的内部属性:[[HomeObject]]。
当函数被指定为类或对象方法时,其 [[HomeObject]] 属性为该对象。
这实际上违反了 unbind 函数的思想,因为方法记住了它们的对象。并且 [[HomeObject]] 不能被改变,所以这是永久 bind(绑定)。所以在 JavaScript 这是一个很大的变化。
但是这种改变是安全的。 [[HomeObject]] 仅用于在 super 中获取下一层原型。所以它不会破坏兼容性。
让我们来看看它是如何在 super 中运作的:
let animal = {
name: "Animal",
eat() { // [[HomeObject]] == animal
alert(`${this.name} eats.`);
}
};
let rabbit = {
__proto__: animal,
name: "Rabbit",
eat() { // [[HomeObject]] == rabbit
super.eat();
}
};
let longEar = {
__proto__: rabbit,
name: "Long Ear",
eat() { // [[HomeObject]] == longEar
super.eat();
}
};
longEar.eat(); // Long Ear eats.
每个方法都会在内部 [[HomeObject]] 属性中记住它的对象。然后 super 使用它来解析原型。
在类和普通对象中定义的方法中都定义了 [[HomeObject]],但是对于对象,必须使用:method() 而不是 "method: function()"。
在下面的例子中,使用非方法语法(non-method syntax)进行比较。这么做没有设置 [[HomeObject]] 属性,继承也不起作用:
let animal = {
eat: function() { // should be the short syntax: eat() {...}
// ...
}
};
let rabbit = {
__proto__: animal,
eat: function() {
super.eat();
}
};
rabbit.eat(); // Error calling super (because there's no [[HomeObject]])
静态方法和继承
class 语法也支持静态属性的继承。
例如:
class Animal {
constructor(name, speed) {
this.speed = speed;
this.name = name;
}
run(speed = 0) {
this.speed += speed;
alert(`${this.name} runs with speed ${this.speed}.`);
}
static compare(animalA, animalB) {
return animalA.speed - animalB.speed;
}
}
// Inherit from Animal
class Rabbit extends Animal {
hide() {
alert(`${this.name} hides!`);
}
}
let rabbits = [
new Rabbit("White Rabbit", 10),
new Rabbit("Black Rabbit", 5)
];
rabbits.sort(Rabbit.compare);
rabbits[0].run(); // Black Rabbit runs with speed 5.
现在我们可以调用 Rabbit.compare,假设继承的 Animal.compare 将被调用。
它是如何工作的?再次使用原型。正如你猜到的那样,extends 同样给 Rabbit 提供了引用到 Animal的 [Prototype]。

所以,Rabbit 函数现在继承 Animal 函数。Animal 自带引用到 Function.prototype 的 [[Prototype]](因为它不 extend 其他类)。
看看这里:
class Animal {}
class Rabbit extends Animal {}
// for static propertites and methods
alert(Rabbit.__proto__ === Animal); // true
// and the next step is Function.prototype
alert(Animal.__proto__ === Function.prototype); // true
// that's in addition to the "normal" prototype chain for object methods
alert(Rabbit.prototype.__proto__ === Animal.prototype);
这样 Rabbit 可以访问 Animal 的所有静态方法。
在内置对象中没有静态继承
请注意,内置类没有静态 [[Prototype]] 引用。例如,Object 具有 Object.defineProperty,Object.keys等方法,但 Array,Date 不会继承它们。
Date 和 Object 的结构:

Date 和 Object 之间毫无关联,他们独立存在,不过 Date.prototype 继承于 Object.prototype,仅此而已。
造成这个情况是因为 JavaScript 在设计初期没有考虑使用 class 语法和继承静态方法。
原生拓展
Array,Map 等内置类也可以扩展。
举个例子,PowerArray 继承自原生 Array:
// add one more method to it (can do more)
class PowerArray extends Array {
isEmpty() {
return this.length === 0;
}
}
let arr = new PowerArray(1, 2, 5, 10, 50);
alert(arr.isEmpty()); // false
let filteredArr = arr.filter(item => item >= 10);
alert(filteredArr); // 10, 50
alert(filteredArr.isEmpty()); // false
请注意一件非常有趣的事情。像 filter,map 和其他内置方法 - 返回新的继承类型的对象。他们依靠 constructor 属性来做到这一点。
在上面的例子中,
arr.constructor === PowerArray
所以当调用 arr.filter() 时,它自动创建新的结果数组,就像 new PowerArray 一样,于是我们可以继续使用 PowerArray 的方法。
我们甚至可以自定义这种行为。如果存在静态 getter Symbol.species,返回新建对象使用的 constructor。
下面的例子中,由于 Symbol.species 的存在,map,filter等内置方法将返回普通的数组:
class PowerArray extends Array {
isEmpty() {
return this.length === 0;
}
// built-in methods will use this as the constructor
static get [Symbol.species]() {
return Array;
}
}
let arr = new PowerArray(1, 2, 5, 10, 50);
alert(arr.isEmpty()); // false
// filter creates new array using arr.constructor[Symbol.species] as constructor
let filteredArr = arr.filter(item => item >= 10);
// filteredArr is not PowerArray, but Array
alert(filteredArr.isEmpty()); // Error: filteredArr.isEmpty is not a function
我们可以在其他 key 使用 Symbol.species,可以用于剥离结果值中的无用方法,或是增加其他方法。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 ES6 클래스 상속 및 슈퍼 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Python中的class类和method方法的使用方法Apr 21, 2023 pm 02:28 PM
Python中的class类和method方法的使用方法Apr 21, 2023 pm 02:28 PM类和方法的概念和实例类(Class):用来描述具有相同的属性和方法的对象的集合。它定义了该集合中每个对象所共有的属性和方法。对象是类的实例。方法:类中定义的函数。类的构造方法__init__():类有一个名为init()的特殊方法(构造方法),该方法在类实例化时会自动调用。实例变量:在类的声明中,属性是用变量来表示的,这种变量就称为实例变量,实例变量就是一个用self修饰的变量。实例化:创建一个类的实例,类的具体对象。继承:即一个派生类(derivedclass)继承基类(baseclass)的
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 使用jQuery替换元素的class名称Feb 24, 2024 pm 11:03 PM
使用jQuery替换元素的class名称Feb 24, 2024 pm 11:03 PMjQuery是一种经典的JavaScript库,被广泛应用于网页开发中,它简化了在网页上处理事件、操作DOM元素和执行动画等操作。在使用jQuery时,经常会遇到需要替换元素的class名的情况,本文将介绍一些实用的方法,以及具体的代码示例。1.使用removeClass()和addClass()方法jQuery提供了removeClass()方法用于删除
 python中class是什么意思May 21, 2019 pm 05:10 PM
python中class是什么意思May 21, 2019 pm 05:10 PMclass是python中的一个关键字,用来定义一个类,定义类的方法:class后面加一个空格然后加类名;类名规则:首字母大写,如果多个单词用驼峰命名法,如【class Dog()】。
 SpringBoot怎么通过自定义classloader加密保护class文件May 11, 2023 pm 09:07 PM
SpringBoot怎么通过自定义classloader加密保护class文件May 11, 2023 pm 09:07 PM背景最近针对公司框架进行关键业务代码进行加密处理,防止通过jd-gui等反编译工具能够轻松还原工程代码,相关混淆方案配置使用比较复杂且针对springboot项目问题较多,所以针对class文件加密再通过自定义的classloder进行解密加载,此方案并不是绝对安全,只是加大反编译的困难程度,防君子不防小人,整体加密保护流程图如下图所示maven插件加密使用自定义maven插件对编译后指定的class文件进行加密,加密后的class文件拷贝到指定路径,这里是保存到resource/corecla
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 PHP Class用法详解:让你的代码更清晰易读Mar 10, 2024 pm 12:03 PM
PHP Class用法详解:让你的代码更清晰易读Mar 10, 2024 pm 12:03 PM在编写PHP代码时,使用类(Class)是一个非常常见的做法。通过使用类,我们可以将相关的功能和数据封装在一个单独的单元中,使代码更加清晰、易读和易维护。本文将详细介绍PHPClass的用法,并提供具体的代码示例,帮助读者更好地理解如何在实际项目中应用类来优化代码。1.创建和使用类在PHP中,可以使用关键字class来定义一个类,并在类中定义属性和方法。
 java的预定义Class对象的方法Jul 01, 2023 pm 06:41 PM
java的预定义Class对象的方法Jul 01, 2023 pm 06:41 PM基本的Java类型(boolean、byte、char、short、int、long、float和double)和关键字void通过class属性也表示为Class对象;Class类中booleanisPrimitive():判定指定的Class对象是否表示一个基本类型。包装类和Void类的静态TYPE字段;Integer.TYPE==int.class;Integer.class==int.class;数组类型的Class实例对象:Classclz=String[].class;数组的Clas


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구







