Node를 사용하여 RESTful API 인터페이스 작성
- 不言원래의
- 2018-07-07 18:00:093876검색
이 글은 주로 RESTful API 인터페이스를 작성하기 위한 Node의 사용을 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유하겠습니다. 프론트엔드와 백엔드 소규모 프로젝트에서 Node를 사용하여 RESTful API 인터페이스를 만드는 방법을 설명하겠습니다.
HTTP 서버 만들기
먼저 Node를 사용하여 HTTP 서버를 만드는 방법을 알아봅시다. (익숙한 독자라면 바로 건너뛸 수 있습니다.)
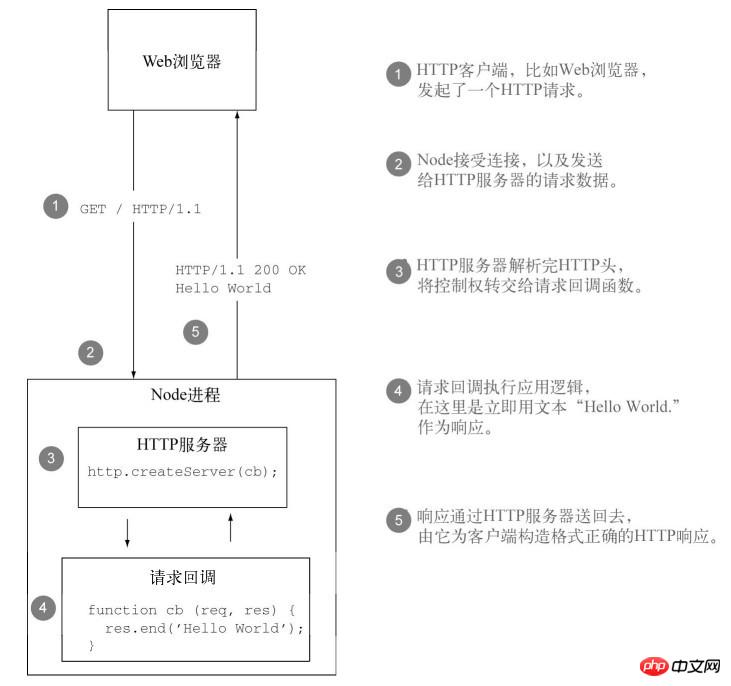
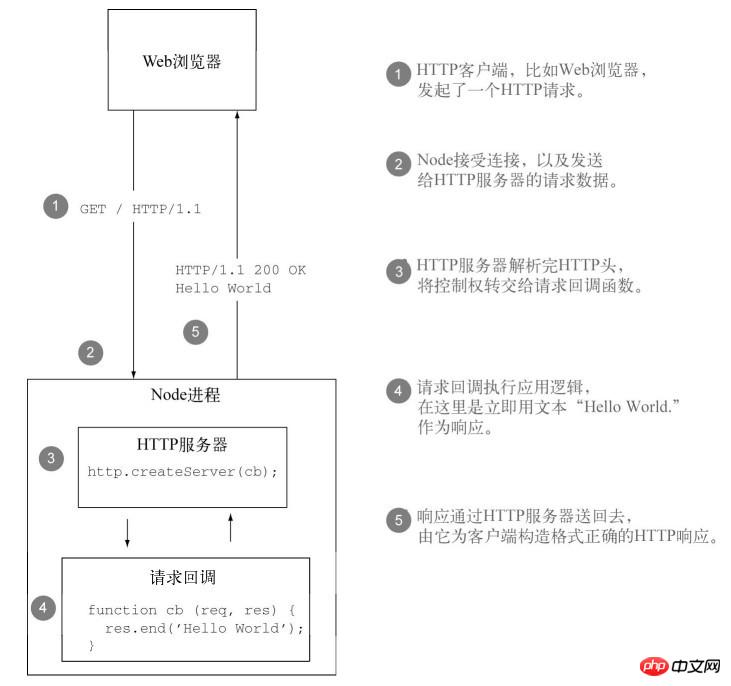
Node로 HTTP 서버를 생성하는 것은 매우 편리합니다. HTTP 서버를 생성하려면http.createServer() 함수를 호출해야 합니다. 이 함수에는 콜백 함수인 매개변수가 하나만 있습니다. 서버는 HTTP 콜백 함수를 수신할 때마다 이를 호출합니다. 이 콜백은 일반적으로 req와 res로 축약되는 요청 및 응답 객체라는 두 개의 매개변수를 받습니다. var http = require('http')
var server = http.createServer(function(req, res){
res.end('Hello World')
})
server.listen(3000, '127.0.0.1')
위 코드를 실행하고 브라우저에서 http://localhost:3000을 방문하세요. 그러면 "Hello World"가 포함된 일반 텍스트 페이지가 표시됩니다.
서버가 HTTP 요청을 수신할 때마다 새로운 req 및 res 개체를 사용하여 콜백 함수를 트리거합니다. http.createServer()函数,它只有一个参数,是个回调函数,服务器每次收到HTTP请求后都会调用这个回调函数。这个回调会收到两个参数,请求和响应对象,通常简写为req和res:
var http = require('http')
var server = http.createServer(function(req, res){
var body = '<h1>Hello Node</h1>'
res.setHeader('Content-Length', body.length)
res.setHeader('Content-Type', 'text/html')
res.end(body)
})
server.listen(3000)
运行上面的代码,在浏览器中访问http://localhost:3000。然后你应该能看到一个包含“Hello World.”的普通文本页面。
服务器每收到一条HTTP请求,都会用新的req和res对象触发回调函数。
在触发回调函数之前,Node会解析请求的HTTP头,并将它们作为req对象的一部分提供给请求回调。但Node不会在回调函数被触发之前开始对请求体的解析。这种做法跟某些服务端框架不同,比如PHP就是在程序逻辑运行前就把请求头和请求体都解析出来了。
Node不会自动往客户端写任何响应。在调用完请求回调函数之后,就要由你负责用res.end()方法结束响应了(见下图)。这样在结束响应之前,你可以在请求的生命期内运行任何你想运行的异步逻辑。如果你没能结束响应,请求会挂起,直到客户端超时,或者它会一直处于打开状态。
搭建HTTP服务器仅仅是个开始。接下来我们来看看如何设定响应状态码和响应头中的字段,如何正确处理异常。
设置响应头
可以用res.setHeader(field, value)来设置相应的响应头,下面是代码:
var http = require('http')
var server = http.createServer(function(req, res) {
var body = '<p>页面丢失了</p>'
res.setHeader('Content-Type', 'text/html;charset=utf-8')
res.statusCode = 404
res.end(body)
})
server.listen(3000, '127.0.0.1')
设置状态码
我们经常需要返回默认状态码200之外的HTTP状态码。比较常见的情况是当所请求的资源不存在时返回一个404 Not Found状态码。
这可以通过设定res.statusCode属性来实现。在程序响应期间可以随时给这个属性赋值,但必须在第一次调用res.write()或res.end()之前。
nbsp;html> <meta> <title>Title</title> <script></script> <script></script> <p> </p><h1>Todo List</h1>
- {{ item }}
Node的策略是提供小而强的网络API,不同于Rails或Django之类的框架。像会话这种高级概念以及HTTP cookies这样的基础组件都没有包括在Node的内核之中。那些都要由第三方模块提供。
构建 RESTful Web 服务
Roy Fielding博士在2000年提出了表征状态转移 (REST)。它是一种基于 HTTP 协议的网络应用的接口风格。
依照规定,比如GET、POST、PUT和DELETE,分别与资源的获取、创建、更新和删除相对应。
HTTP 协议定义了以下8种标准的方法:
GET:请求获取指定资源。
HEAD:请求指定资源的响应头。
POST:向指定资源提交数据。
PUT:请求服务器存储一个资源。
DELETE:请求服务器删除指定资源。
TRACE:回显服务器收到的请求,主要用于测试或诊断。
CONNECT:HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。
OPTIONS:返回服务器支持的HTTP请求方法。
创建标准的REST服务需要实现四个HTTP谓词。每个谓词会覆盖一个操作:
GET:获取
POST:新增
PUT:更新
DELETE:删除
POST和GET请求
接下来,我们开始编写符合RESTful风格的GET和POST接口。
需求分析
项目决定采用前后端分离,交互数据格式约定为json,前端添加的数据提交到服务器后,由服务器存入服务器内存中。前端界面如下:
首先,我们先编写前端部分。
前端部分
前端部分采用当今流行的vue.js作为框架,ajax请求采用axios库。代码如下:
var http = require('http')
var items = []
http.createServer(function(req, res) {
// 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
switch (req.method) {
// 设置了cors跨域
// post请求时,浏览器会先发一次options请求,如果请求通过,则继续发送正式的post请求
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'GET':
let data = JSON.stringify(items)
res.write(data)
res.end()
break
case 'POST':
let item = ''
req.on('data', function (chunk) {
item += chunk
})
req.on('end', function () {
// 存入
item = JSON.parse(item)
items.push(item.item)
// 返回到客户端
let data = JSON.stringify(items)
res.write(data)
res.end()
})
break
}
}).listen(3000)
console.log('http server is start...')
后端部分
后端部分将用req.method콜백 함수를 트리거하기 전에 Node는 요청의 HTTP 헤더를 구문 분석하고 이를 req 객체의 일부로 요청 콜백에 제공합니다. 그러나 Node는 콜백 함수가 트리거되기 전에 요청 본문 구문 분석을 시작하지 않습니다. 이 접근 방식은 일부 서버 측 프레임워크와 다릅니다. 예를 들어 PHP는 프로그램 논리가 실행되기 전에 요청 헤더와 요청 본문을 구문 분석합니다.
 🎜🎜HTTP 서버 구축은 시작에 불과합니다. 다음으로
🎜🎜HTTP 서버 구축은 시작에 불과합니다. 다음으로 응답 상태 코드와 응답 헤더의 필드를 설정하는 방법과 예외를 처리하는 방법을 살펴보겠습니다. 🎜🎜응답 헤더 설정🎜🎜 res.setHeader(field, value)를 사용하여 해당 응답 헤더를 설정할 수 있습니다. 다음은 코드입니다: 🎜rrreee🎜상태 코드 설정🎜🎜우리는 자주 사용합니다. 200이 아닌 기본 상태 코드 HTTP 상태 코드를 반환해야 합니다. 보다 일반적인 상황은 요청한 리소스가 존재하지 않을 때 404 찾을 수 없음 상태 코드를 반환하는 것입니다. 🎜이는 res.statusCode 속성을 설정하여 달성할 수 있습니다. 이 속성은 프로그램이 응답하는 동안 언제든지 값을 할당할 수 있지만 res.write() 또는 res.end()를 처음 호출하기 전에는 가능합니다. 🎜rrreee🎜Node의 전략은 Rails나 Django와 같은 프레임워크와 달리 작지만 강력한 웹 API를 제공하는 것입니다. 세션과 같은 고급 개념과 HTTP 쿠키와 같은 기본 구성 요소는 Node의 핵심에 포함되지 않습니다. 이는 타사 모듈에서 제공됩니다. 🎜🎜RESTful 웹 서비스 구축🎜🎜Roy Fielding 박사는 2000년에 Representational State Transfer(REST)를 제안했습니다. HTTP 프로토콜을 기반으로 하는 네트워크 애플리케이션을 위한 인터페이스 스타일입니다. 🎜 GET, POST, PUT, DELETE 등의 규정에 따르면 각각 리소스 획득, 생성, 업데이트 및 삭제에 해당합니다. 🎜HTTP 프로토콜은 다음 8가지 표준 방법을 정의합니다. 🎜- 🎜GET: 지정된 리소스를 얻기 위해 요청합니다. 🎜
- 🎜HEAD: 지정된 리소스의 응답 헤더를 요청합니다. 🎜
- 🎜POST: 지정된 리소스에 데이터를 제출합니다. 🎜
- 🎜PUT: 서버에 리소스 저장을 요청합니다. 🎜
- 🎜DELETE: 서버에 지정된 리소스를 삭제하도록 요청합니다. 🎜
- 🎜TRACE: 주로 테스트나 진단에 사용되는 서버에서 받은 요청을 에코합니다. 🎜
- 🎜CONNECT: 파이프라인에 대한 연결을 변경할 수 있는 프록시 서버용 HTTP/1.1 프로토콜에 예약되어 있습니다. 🎜
- 🎜OPTIONS: 서버에서 지원하는 HTTP 요청 방법을 반환합니다. 🎜
- 🎜GET: Get 🎜
- 🎜POST: Add 🎜
- 🎜 PUT: Update🎜
- 🎜DELETE: 삭제🎜
요구사항 분석
🎜프로젝트에서는프런트엔드와 백엔드 분리를 사용하기로 결정했습니다. 대화형 데이터 형식은 데이터 이후에 json으로 합의되었습니다. 프런트 엔드에서 추가한 내용이 서버에 제출되면 서버에서 처리됩니다. 이를 서버의 메모리에 저장합니다. 프런트 엔드 인터페이스는 다음과 같습니다: 🎜![1530957563477719.jpg 3591265081-5b3b885ca48f8_articlex[1 ].jpg](https://img.php.cn//upload/image/305/918/426/1530957563477719.jpg) 🎜🎜먼저 프론트엔드 부분을 작성해보겠습니다. 🎜
🎜🎜먼저 프론트엔드 부분을 작성해보겠습니다. 🎜프런트엔드 부분
🎜프론트엔드 부분은 널리 사용되는 vue.js를 프레임워크로 사용하고, ajax 요청은 axios 라이브러리를 사용합니다. 코드는 다음과 같습니다: 🎜rrreee백엔드 부분
🎜백엔드 부분은req.method를 사용하여 요청의 HTTP 동사를 얻고 상황에 따라 처리합니다. 코드는 다음과 같습니다: 🎜var http = require('http')
var items = []
http.createServer(function(req, res) {
// 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
switch (req.method) {
// 设置了cors跨域
// post请求时,浏览器会先发一次options请求,如果请求通过,则继续发送正式的post请求
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'GET':
let data = JSON.stringify(items)
res.write(data)
res.end()
break
case 'POST':
let item = ''
req.on('data', function (chunk) {
item += chunk
})
req.on('end', function () {
// 存入
item = JSON.parse(item)
items.push(item.item)
// 返回到客户端
let data = JSON.stringify(items)
res.write(data)
res.end()
})
break
}
}).listen(3000)
console.log('http server is start...')
小结
当然,一个完整的RESTful服务还应该实现PUT谓词和DELETE谓词,如果你真的读懂了本文,那么相信这对你已经不再是问题了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 Node를 사용하여 RESTful API 인터페이스 작성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

