Angular를 사용하여 DOM을 올바르게 조작하는 방법
- 不言원래의
- 2018-07-07 10:30:422233검색
이 글은 주로 Angular에서 DOM을 올바르게 운영하는 방법을 소개합니다. 이제 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
예전 프로젝트를 맡을 수밖에 없었습니다. Angular 프로젝트에는 JQuery가 DOM을 조작하는 데 광범위하게 사용되는데 이는 정말 단순합니다. 그렇다면 Angular를 사용하여 DOM을 우아하게 조작하는 방법은 무엇입니까?
Get elements
1.ElementRef --- View 내부의 기본 요소 주위에 있는 wrapper.
ElementRef를 구성 요소의 생성자에 삽입하여 전체 구성 요소 요소의 패키지를 가져옵니다.
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
console.dir(this.el);
}
}
ElementRef의 기본 요소는 구성 요소의 가장 바깥쪽 DOM 요소입니다. 그런 다음 기본 DOM 위치 지정 방법을 통해 지정된 선택기 요소를 얻을 수 있습니다.
getDomTest() {
console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // 获取指定的子元素
}2.@viewChild() --- ViewChild를 사용하여 뷰 DOM에서 선택기와 일치하는 첫 번째 요소 또는 지시문을 가져올 수 있습니다.
@viewChild는 지정된 요소를 가져올 수 있으며 지정된 메서드는 지역 변수 또는 구성 요소 유형이어야 합니다.
// HTML
<p class="tip-test-wrapper">
<button class="test-get-dom" (click)="getDomTest()">测试获取DOM</button>
</p>
<app-dialog></app-dialog>
// ts
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
// 通过本地变量获取元素 可通过read来指定获取的元素类型
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
// 通过组件类型来获取
@ViewChild(DialogComponent) viewcontent: DialogComponent;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
// console.dir(this.el.nativeElement.querySelector('.test-get-dom'));
console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewcontent);
}
}
참고: ElementRef 또는 @viewChild는 요소를 가져오며 ngAfterViewInit 주기 후에 사용해야 합니다.
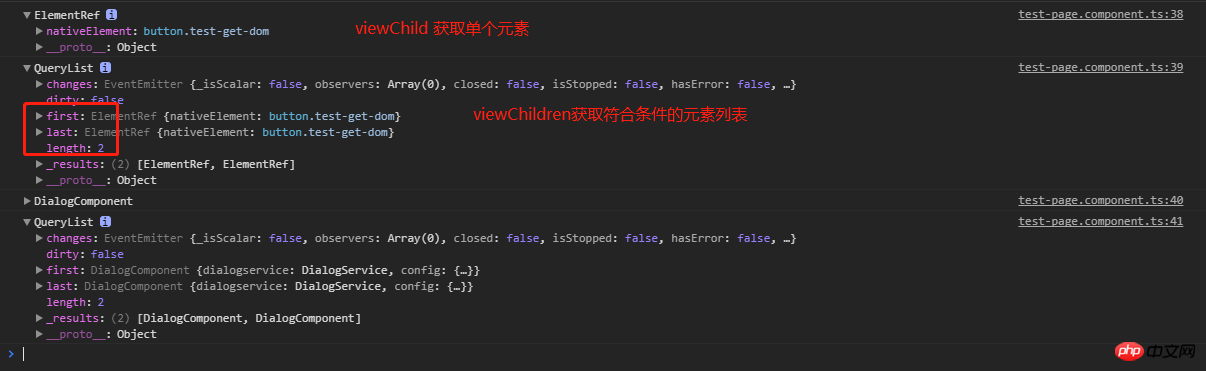
3. @viewChildren -- ViewChildren을 사용하여 뷰 DOM에서 요소 또는 지시문의 {@link QueryList}를 가져올 수 있습니다.
@viewChild는 여러 요소를 가져와야 하는 경우 조건을 충족하는 첫 번째 요소를 반환합니다. 조건을 충족하는 요소 요소는 어떻습니까? @viewChildren은 조건을 충족하는 모든 요소의 목록을 반환합니다. 선택기를 지정하는 방법은 @viewChild와 동일합니다.
// 复制一个元素
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
<p class="tip-test-wrapper">
<button class="test-get-dom" #testdom (click)="getDomTest()">测试获取DOM</button>
</p>
</p>
<app-dialog></app-dialog>
<app-dialog></app-dialog>// tsimport { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef; @ViewChildren('testdom') viewelements: QueryList<any>; @ViewChild(DialogComponent) viewcontent: DialogComponent; @ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor( private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() { // console.dir(this.el.nativeElement.querySelector('.test-get-dom')); // console.dir(this.viewcontainer);
console.dir(this.viewelement);
console.dir(this.viewelements);
console.dir(this.viewcontent);
console.dir(this.viewcontents);
}
Operation DOM --- Renderer2
dom을 얻은 후 어떻게 dom을 운영하나요? 기본 domAPI는 옵션이지만 Angular는 더 나은 크로스 플랫폼 방식의 Renderer2를 제공합니다.
Renderer2 , 를 도입한 다음 이를 구문에 삽입합니다.
import { Component, OnInit , ViewContainerRef , ElementRef , ViewChild, , ViewChildren, QueryList} from '@angular/core';
import { DialogComponent } from './../../common/components/dialog/dialog.component';
@Component({
selector: 'app-test-page',
templateUrl: './test-page.component.html',
styleUrls: ['./test-page.component.scss']
})
export class TestPageComponent implements OnInit {
@ViewChild('testdom' , { read: ViewContainerRef }) viewcontainer: ViewContainerRef;
@ViewChild('testdom') viewelement: ElementRef;
@ViewChildren('testdom') viewelements: QueryList<any>;
@ViewChild(DialogComponent) viewcontent: DialogComponent;
@ViewChildren(DialogComponent) viewcontents: QueryList<DialogComponent>;
constructor(
private el: ElementRef
) { }
ngOnInit() {
}
getDomTest() {
}
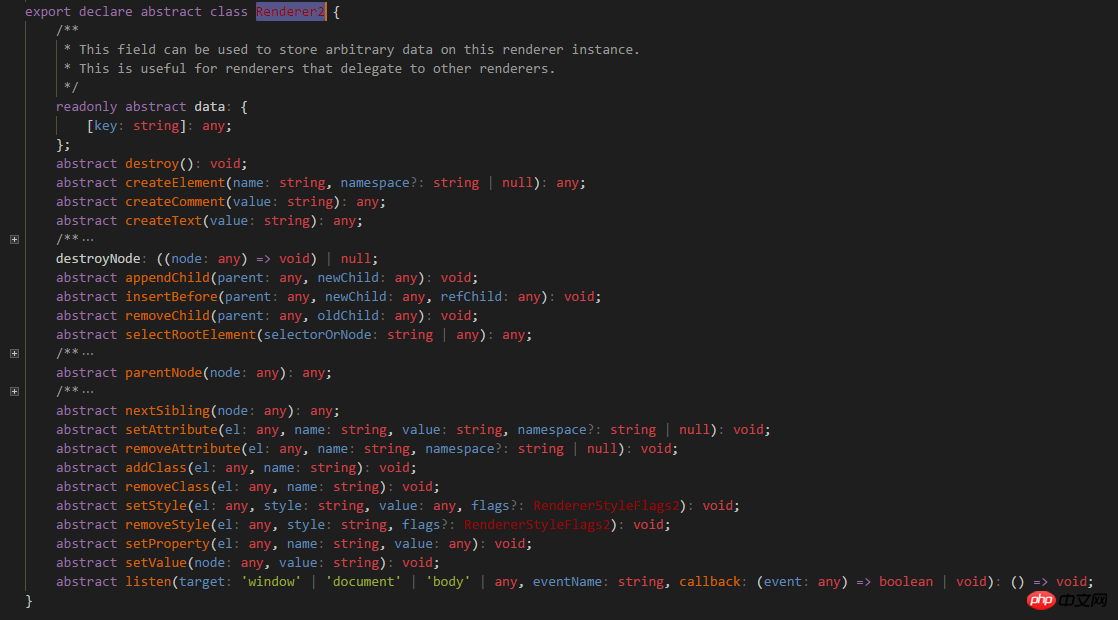
}renderer2는 다음과 같이 풍부한 API를 제공합니다:

Summary
elementRef 또는 @viewChild @viewChildren을 통해 요소를 가져온 다음 renderer2에서 제공하는 API를 통해 요소를 작동합니다. 하지만 ngAfterViewInit 주기 전에는 사용하지 마세요. Angular에서 제공하는 방법을 통해 DOM 운영에 필요한 대부분의 요구 사항을 충족할 수 있습니다. 특별한 장면이 있다면 당연히 네이티브 DOM을 사용하는 것이 더 좋습니다. 위 내용은 모두의 학습에 도움이 되기를 바랍니다. 웹사이트!
관련 권장 사항:
Native JS 및 jQuery는 각각 jsonp를 사용하여 "현재 날씨 정보"를 얻습니다. JavaScript 오류 개체 구문 분석위 내용은 Angular를 사용하여 DOM을 올바르게 조작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

