이 글에서는 이미지의 너비와 높이를 얻는 다양한 JS 방법을 공유하고, 예제를 통해 이를 분석합니다.
1. 사진을 얻는 간단한 방법
// 图片地址 后面加时间戳是为了避免缓存
var img_url = ‘upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 打印
alert('width:'+img.width+',height:'+img.height);
결과는 다음과 같습니다.

이미지의 관련 데이터가 로드되기 전에는 기본적으로 이미지의 너비와 높이가 0이기 때문에 너비와 높이가 모두 0인 결과는 정상이므로 이렇게 최적화할 수 있습니다!
2. 로딩 후 인쇄
// 图片地址 后面加时间戳是为了避免缓存
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 加载完成执行
img.onload = function(){
// 打印
alert('width:'+img.width+',height:'+img.height);
};
결과는 다음과 같습니다

onload를 통해 이미지의 너비와 높이를 얻을 수 있습니다. 그러나 더 큰 이미지를 로드하는 것은 일반적으로 느리고 비실용적입니다. 그러나 이미지가 브라우저에 의해 캐시되는 한 우리가 원하는 것은 자리 표시자입니다. 그래서 어떤 사람들은 캐시에서 가져올 때 이렇게 쓸 수도 있습니다.
3. Complete와 onload를 함께 사용하세요
캐싱 효과를 테스트하기 위해 다음 테스트 이미지의 URL에는 타임스탬프가 포함되어 있지 않다는 점에 유의하세요
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg';
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 判断是否有缓存
if(img.complete){
// 打印
alert('from:complete : width:'+img.width+',height:'+img.height);
}else{
// 加载完成执行
img.onload = function(){
// 打印
alert('from:onload : width:'+img.width+',height:'+img.height);
};
}
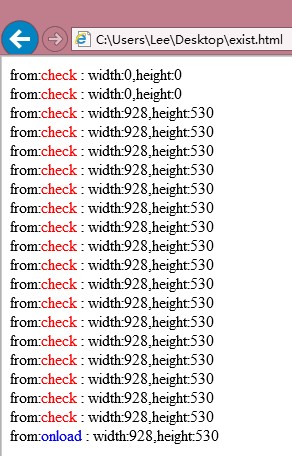
첫 번째 실행은 항상 onload에 의해 트리거됩니다.

다시 새로고침하면 거의 항상 캐시가 트리거됩니다

말할 필요도 없이 캐시에서 이미지의 너비와 높이를 읽는 것은 매우 편리하고 빠릅니다. 오늘 우리가 해결해 볼 것은 onload 없이 이미지의 너비와 높이를 더 빠르고 빠른 방법으로 얻는 것입니다. 은닉처. 우리는 종종 일부 사진이 완전히 다운로드되지는 않았지만 이미 자리 표시자가 있어서 조금씩 로드된다는 것을 알고 있습니다. 자리 표시자가 있으므로 이미지 리소스 서버에 응답을 요청한 후 반환해야 합니다. 그러나 서버가 응답하고 너비 및 높이 데이터를 반환하면 onload 이벤트와 같은 이벤트가 트리거되지 않습니다. 이로 인해 네 번째 방법이 탄생했습니다
4. 타임 루프 감지를 통해 획득
다음 예를 살펴보세요. 캐시에서 데이터를 읽는 것을 방지하기 위해 각 요청에 타임스탬프가 표시됩니다.
// 图片地址
var img_url = 'upload/2013/13643608813441.jpg?'+Date.parse(new Date());
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function(){
document.body.innerHTML += '
from:check : width:'+img.width+',height:'+img.height+'
';
};
var set = setInterval(check,40);
// 加载完成获取宽高
img.onload = function(){
document.body.innerHTML += '
from:onload : width:'+img.width+',height:'+img.height+'
';
// 取消定时获取宽高
clearInterval(set);
};
파이어폭스

IE7 8 9 10

크롬

위의 테스트를 통해 이미지의 너비와 높이를 정기적으로 감지하는 방법이 온로드보다 훨씬 빠르다는 것을 알았습니다. 이미지의 너비는 기본적으로 100밀리초 내에 얻을 수 있습니다. 높음, Chrome은 이미 첫 번째 루프에서도 데이터를 가져옵니다. 위 데이터 분석을 통해 실제로 타이밍 기능에서 그림의 너비와 높이가 0보다 크면 올바른 그림 너비와 높이가 얻어졌다는 것을 판단할 수 있습니다. 타이밍이나 온로드를 통해 너비와 높이를 얻는 데 얼마나 시간이 걸리는지 시간을 표시해 보겠습니다.
// 记录当前时间戳
var start_time = new Date().getTime();
// 图片地址
var img_url = 'http://b.zol-img.com.cn/desk/bizhi/image/2/2560x1600/1365477614755.jpg?'+start_time;
// 创建对象
var img = new Image();
// 改变图片的src
img.src = img_url;
// 定时执行获取宽高
var check = function(){
// 只要任何一方大于0
// 表示已经服务器已经返回宽高
if(img.width>0 || img.height>0){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += '
from:check : width:'+img.width+',height:'+img.height+', time:'+diff+'ms
';
clearInterval(set);
}
};
var set = setInterval(check,40);
// 加载完成获取宽高
img.onload = function(){
var diff = new Date().getTime() - start_time;
document.body.innerHTML += 'from:onload : width:'+img.width+',height:'+img.height+', time:'+diff+'ms';
};
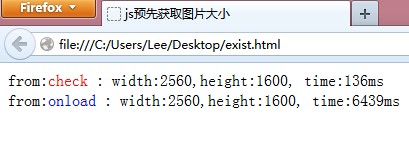
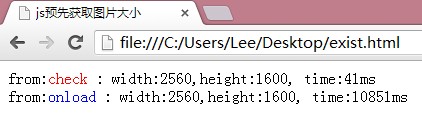
FireFox:

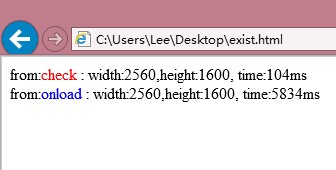
IE

크롬

2560*1600 크기의 이미지입니다. 각 브라우저의 실행 결과를 보면 이미지 크기를 빠르게 얻는 방법은 거의 200밀리초 이내이며, 로딩 시간은 최소 5초 정도라는 것을 알 수 있습니다. 이미지의 너비와 높이를 얻는 것은 매우 실용적입니다.
js를 이용하여 이미지의 너비와 높이를 구하는 다양한 방법의 장단점을 수많은 예시를 통해 분석하고 비교하였으니 필요에 따라 신중한 선택을 하시길 바랍니다.
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구






