Vue의 구문 규칙 감지에서 오류 보고 문제를 해결하는 방법
- 不言원래의
- 2018-07-04 12:00:453939검색
이 글에서는 주로 Vue의 구문 규칙 감지 오류 보고 문제에 대한 솔루션을 소개합니다. 경로를 구성할 때 다양한 오류가 차례로 나타났습니다. 가장 일반적인 오류는 공백, 들여쓰기, 다양한 괄호 등 일부 작성 방법입니다. .실용적 가치를 위해 필요하신 분들은 참고하시면 됩니다
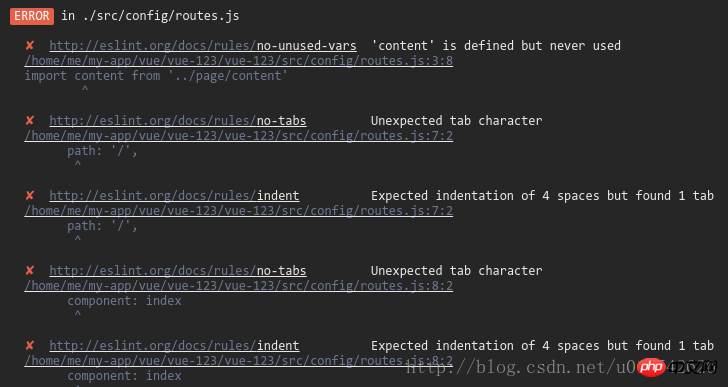
vue 프로젝트를 만들었는데, 경로를 구성할 때 공백 등의 몇몇 작성 방법이 가장 많이 발생했습니다. , 들여쓰기 및 다양한 괄호 결과는 다음과 같습니다. 한 문장으로 수정하는 데 시간이 많이 걸리고 비효율적입니다. 주요 오류는 다음과 같습니다. 일반적인 오류 섹션을 가로채서 그 중 하나를 선택했습니다.
공백 4개 들여쓰기를 예상했는데 탭 1개가 발견되었습니다
저장합니다. , 그리고 npm run dev 다시 살펴보세요:

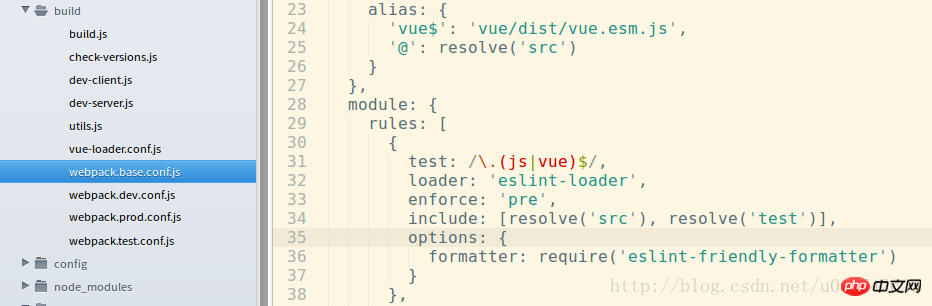
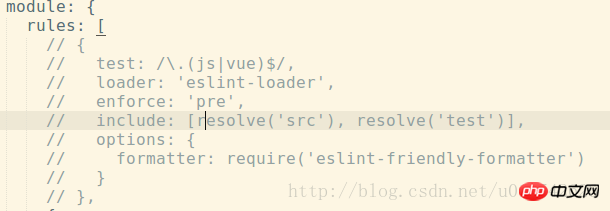
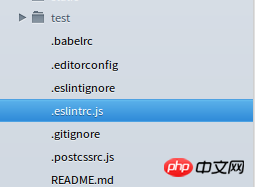
 두 번째, 이는 다른 구성 파일을 사용합니다: 테스트 디렉터리의 .eslintrc.js 파일(권장)
두 번째, 이는 다른 구성 파일을 사용합니다: 테스트 디렉터리의 .eslintrc.js 파일(권장)

사용자 정의 규칙을 추가한 다음 모든 사람이 ESLint 규칙에 익숙해지도록 권장합니다.
Rules
 일부 규칙은 구성 파일에서 설정할 수 있습니다.
일부 규칙은 구성 파일에서 설정할 수 있습니다.
규칙에는 세 가지 오류 수준이 있습니다.
"해제" 또는 0: 규칙을 끕니다. "
warn" 또는 1: 규칙을 켜고 경고로 작동합니다(종료 코드에 영향을 주지 않음).
- "오류" 또는 2: 규칙을 오류로 엽니다(종료 코드는 1임).
- 규칙에 대한 더 나은 이해를 돕기 위해 ESLint는 규칙을 카테고리로 나눕니다.
- 모든 규칙은 기본적으로 비활성화되어 있습니다. 구성 파일에서 "extends": "eslint:recommended"를 사용하여 권장 규칙을 활성화하고 몇 가지 일반적인 문제를 보고하십시오. 이러한 권장 규칙은 아래 태그로 표시되어 있습니다.
- 가능한 오류는 사용자 정의 규칙에 따라 구성됩니다. 공백 들여쓰기와 관련된 위에 보고된 오류를 예로 들어 보겠습니다. 관련 규칙 프롬프트를 찾습니다.
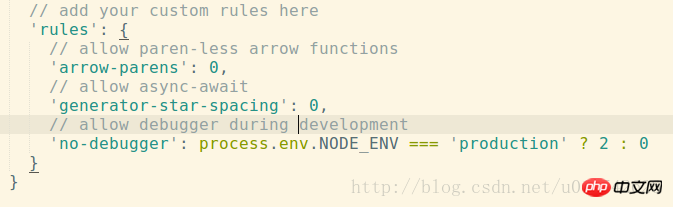
// 在这里添加自定义规则
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
} 위 내용은 모두의 학습에 도움이 되기를 바랍니다.
위 내용은 모두의 학습에 도움이 되기를 바랍니다.
관련 권장 사항:
vue 구성 요소에 대한 jsx 구문 사용 소개Vue 기반 지연 로딩 플러그인 vue-view-lazy 소개
위 내용은 Vue의 구문 규칙 감지에서 오류 보고 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

