vue-i18n을 사용하여 중국어와 영어 간 전환
- 不言원래의
- 2018-07-04 11:31:331517검색
이 글은 주로 vue-i18n을 사용하여 중국어와 영어를 전환하는 효과를 소개합니다. 매우 훌륭하고 특정 참고 가치가 있습니다. 도움이 필요한 친구는 이를 참고할 수 있습니다.
vue-i18n 창고 주소: https://github. com/kazupon/ vue-i18n
호환성:
Vue.js 2.x 이상 지원
설치 방법: (여기서는 npm만 설명됨)
npm install vue-i18n
사용법:
1. js vue-i18n을 도입합니다(전제 조건은 vue를 먼저 도입하는 것입니다)
import VueI18n from 'vue-i18n' Vue.use(VueI18n)
2. 로컬 번역 정보를 준비합니다
const messages = {
zh: {
message: {
hello: '好好学习,天天向上!'
}
},
en: {
message: {
hello: 'good good study, day day up!'
}
}
}3. vue 루트 인스턴스에 i18n을 마운트합니다
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages
})5. 실행 효과를 확인하려면 HTML 템플릿에서
const app = new Vue({
router,
i18n,
...App
}).$mount('#app')를 사용하세요.
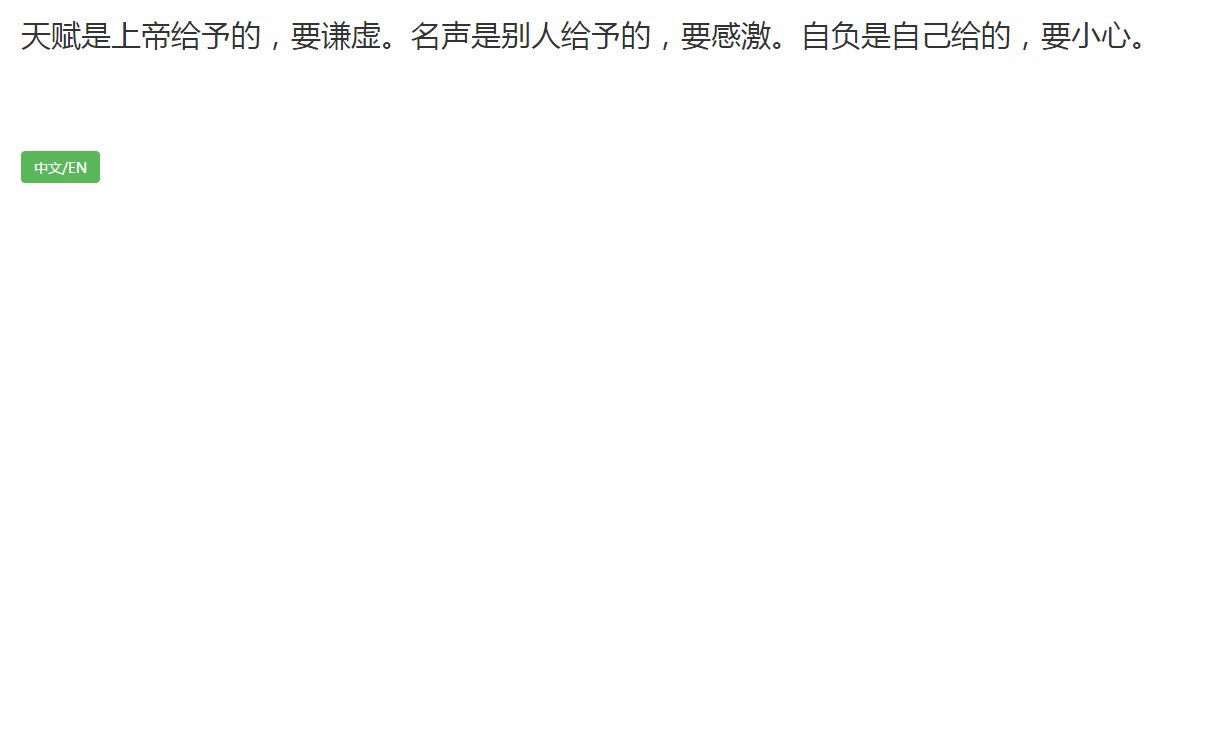
 방금 선택한 언어 식별자는 "en" 영어입니다. 이제 "zh" 중국어로 변경하고 효과를 확인하세요.
방금 선택한 언어 식별자는 "en" 영어입니다. 이제 "zh" 중국어로 변경하고 효과를 확인하세요.
<p id="app">
<h1 style="font-size: 16px; text-align: center;">{{ $t("message.hello") }}</h1>
</p>
 이렇게 하면 실제 개발에서는 페이지 콘텐츠가 많아야 해당 언어의 정보를 다른 json 객체로 저장할 수 있습니다.
이렇게 하면 실제 개발에서는 페이지 콘텐츠가 많아야 해당 언어의 정보를 다른 json 객체로 저장할 수 있습니다.
const i18n = new VueI18n({
locale: 'zh', // 语言标识
messages
})zh.js
const i18n = new VueI18n({
locale: 'en', // 语言标识
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
})en.js
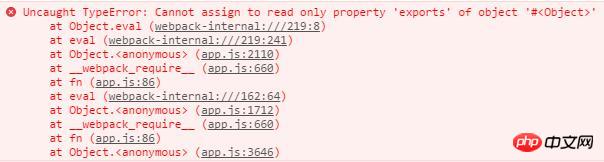
// 注意:一定是 exports,不是 export,否则会报错,报错信息是下列的中的内容不是 string
module.exports = {
message: {
title: '运动品牌'
},
placeholder: {
enter: '请输入您喜欢的品牌'
},
brands: {
nike: '耐克',
adi: '阿迪达斯',
nb: '新百伦',
ln: '李宁'
}
} 다음으로, HTML 템플릿에서 사용할 때 js의 국제 쓰기에 특히 주의하세요.
module.exports = {
message: {
title: 'Sport Brands'
},
placeholder: {
enter: 'Please type in your favorite brand'
},
brands: {
nike: 'Nike',
adi: 'Adidas',
nb: 'New Banlance',
ln: 'LI Ning'
}
}컴파일 효과 보기:
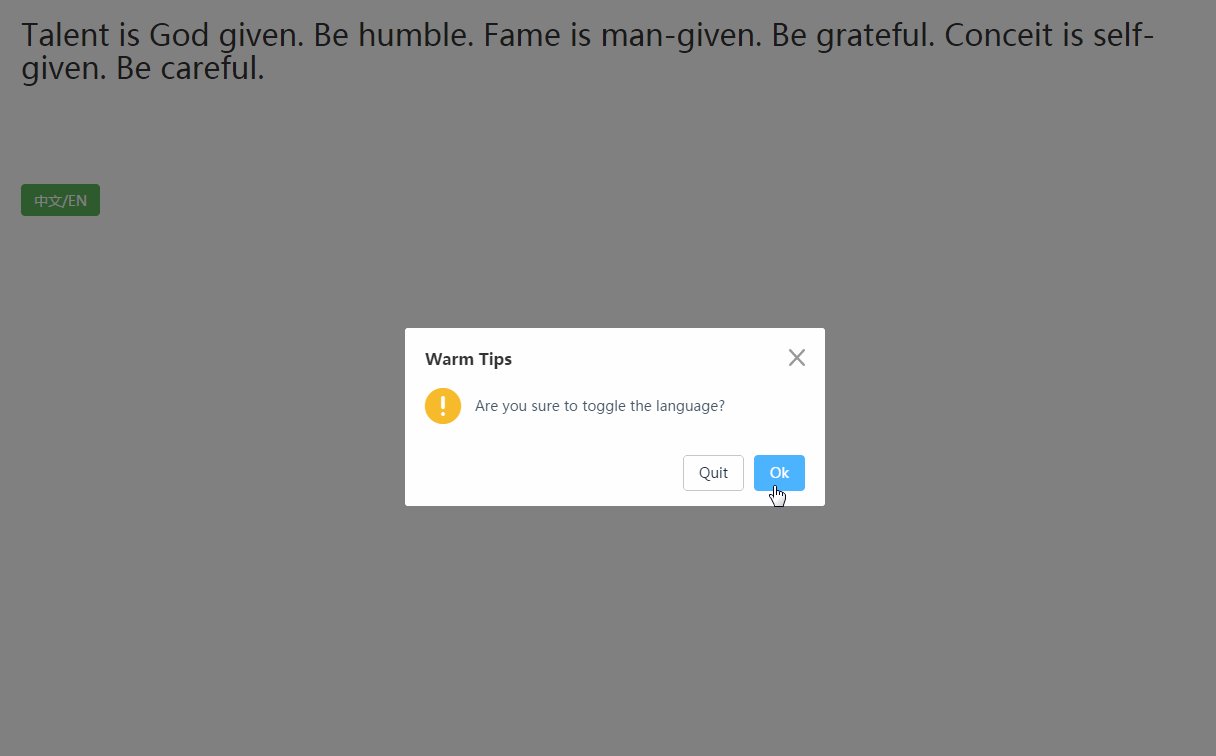
 이제 영어로 변경:
이제 영어로 변경:
 위 작업에서 우리는 모두 수동으로 통과했습니다. 언어를 전환하려면 로케일 속성 값을 수정하세요. 사실 저는 브라우저가 자동으로 인식하는 것을 선호합니다. 여기서는 쿠키를 사용할 수 있습니다
위 작업에서 우리는 모두 수동으로 통과했습니다. 언어를 전환하려면 로케일 속성 값을 수정하세요. 사실 저는 브라우저가 자동으로 인식하는 것을 선호합니다. 여기서는 쿠키를 사용할 수 있습니다
1. main.js에서 쿠키를 읽을 수 있는 새 cookie.js 파일을 만듭니다. 이 js를 도입하고 PLAY_LANG 속성을 통해 브라우저의 언어를 가져오세요
// HTML
<p id="app">
<p style="margin: 20px;">
<h1>{{$t("message.title")}}</h1>
<input style="width: 300px;" class="form-control" :placeholder="$t('placeholder.enter')">
<ul>
<li v-for="brand in brands">{{brand}}</li>
</ul>
</p>
</p>
// JS
data () {
return {
brands: [this.$t('brands.nike'), this.$t('brands.adi'), this.$t('brands.nb'), this.$t('brands.ln')]
}
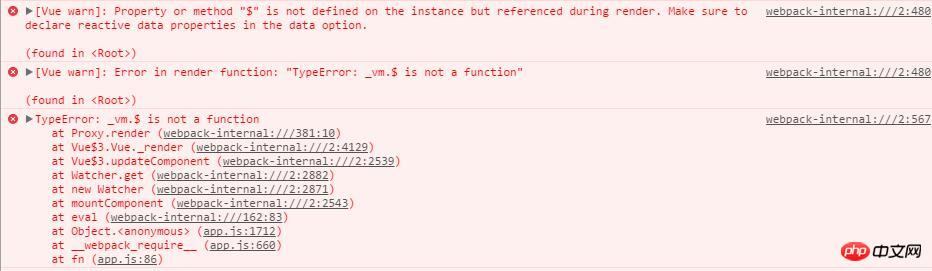
},여기에서 오류가 발생하기 쉬운 두 가지 위치에 주의해야 합니다:
(1), $t()를 $()
로 작성하세요. (2) json에는 동일한 객체에 동일한 이름을 가진 속성이 있습니다.



위 내용은 vue-i18n을 사용하여 중국어와 영어 간 전환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

