vue-cli 프로젝트는 온라인 환경에 맞춰 테스트 패키지와 프로덕션 패키지를 생성합니다.
- 不言원래의
- 2018-07-04 11:10:322762검색
이 글에서는 주로 vue-cli 프로젝트가 온라인 환경을 기반으로 테스트 패키지와 프로덕션 패키지를 생성하는 방법을 소개합니다. 내용이 꽤 좋아서 지금 공유해 보겠습니다.
최근 vue-cli로 프로젝트를 빌드했는데, 온라인 진출을 준비할 때 스캐폴딩과 함께 제공되는 npm run build는 프로덕션 인터페이스를 요청하는 프로덕션 패키지만 인쇄할 수 있다는 것을 알았습니다. 먼저 테스트 환경에 들어가야 합니다. 테스트 인터페이스에 대한 요청을 인쇄하기 위해 명령줄을 사용하는 방법은 무엇입니까?
1단계: package.json에 명령줄 스크립트 테스트 명령을 추가하고 빌드 폴더에서 test.js를 가리킵니다.
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
},
2단계. 빌드 폴더에 새 test.js를 생성합니다. 콘텐츠는 동일한 디렉터리의 build.js 콘텐츠에 직접 복사되고 일부 매개변수를 수정할 수 있습니다.

이렇게 하면 추가 테스트 환경이 생성됩니다.
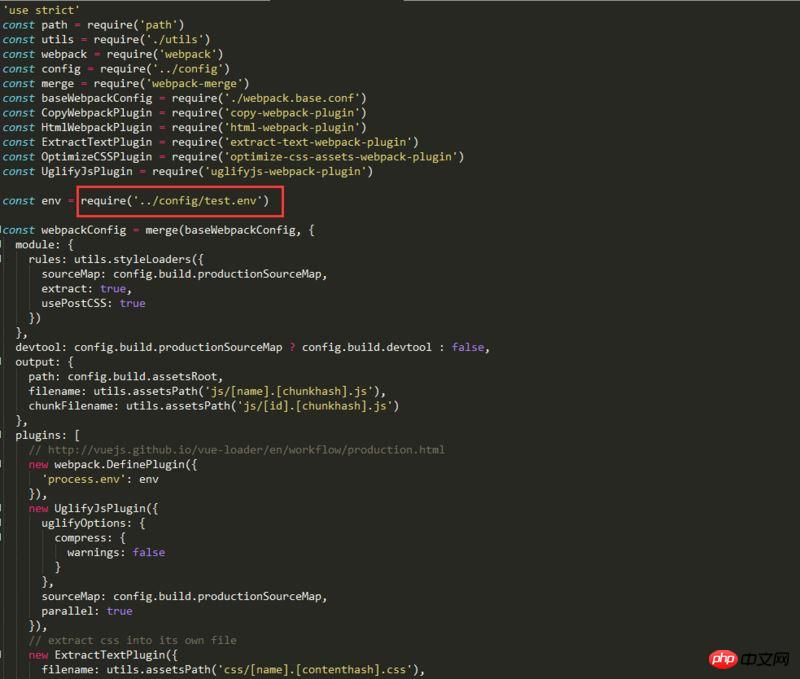
Step3. 빌드 폴더에 새로운 webpack.test.conf.js를 생성합니다. webpack.prod.conf.js의 내용을 동일한 디렉토리에 직접 복사하고 일부 매개변수를 수정할 수 있습니다.

이렇게 하면 빌드할 때 config 폴더의 test.env.js로 이동하여 환경 변수를 찾습니다.
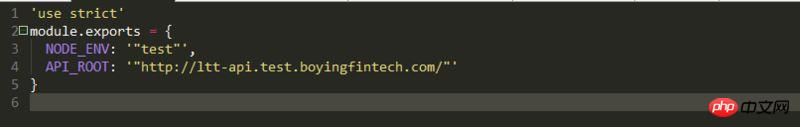
Step4.config 폴더에 새 test.env.js를 생성합니다. 콘텐츠는 동일한 디렉터리의 prod.env.js 콘텐츠에 직접 복사하고 일부 매개변수를 수정할 수 있습니다.

이렇게 하면 npm run test에서 테스트 인터페이스를 요청하는 테스트 패키지를 인쇄할 수 있습니다.
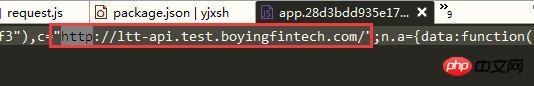
패키징 성공 여부는 dist-->js-->app.js에서 확인할 수 있습니다.

위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
vue-cli에서 시뮬레이션 데이터를 분석하는 두 가지 방법
vue-cli 빌드 프로젝트의 역방향 프록시 구성 분석
위 내용은 vue-cli 프로젝트는 온라인 환경에 맞춰 테스트 패키지와 프로덕션 패키지를 생성합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

