Vue 구성 요소 이름 소개
- 不言원래의
- 2018-07-04 10:32:153442검색
누구나 Vue 프로젝트를 작성할 때 다양한 컴포넌트 이름을 접하게 될 것입니다. 다음에는 이 글을 통해 Vue 컴포넌트 이름의 기능을 요약해서 공유하겠습니다. 관심 있는 친구들은 함께 살펴보세요
프로젝트에서 구성 요소 이름을 지정할 때
여기서 이름은 필요하지 않지만 실제로는 꽤 많은 용도로 사용됩니다
export default {
name:'xxx'
}
1. , 캐시 필터링을 수행하는 구성 요소 이름과 함께 사용할 수 있습니다.
예를 들면 다음과 같습니다.
DOM이 로드된 후 마운트된 후크 기능에 데이터를 로드합니다.
export default {
name:'Detail'
},
mounted(){
this.getInfo();
},
methods:{
getInfo(){
axios.get('/xx/detail.json',{
params:{
id:this.$route.params.id
}
}).then(this.getInfoSucc)
}
}
Keep-alive를 사용하면 두 번째로 페이지를 입력할 때 페이지가 다시 요청되지 않습니다. 즉, 탑재된 기능이 트리거됩니다.
두 가지 해결책이 있습니다. 하나는 activate() 함수를 추가하고 새 페이지에 들어갈 때마다 데이터를 얻는 것입니다.
또 다른 해결책은 아래 그림과 같이 keep-alive에 필터를 추가하는 것입니다.
<p id="app"> <keep-alive exclude="Detail"> <router-view/> </keep-alive> </p>
2 DOM이 재귀 구성 요소로 사용되는 경우
예를 들어 다음 목록이 있습니다. Detail.vue 구성 요소. vue 하위 구성 요소는 재귀적으로 반복할 때 자체 이름을 호출해야 합니다.
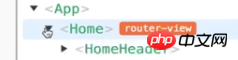
vue-devtools 디버깅 도구에 표시되는 그룹 이름은 vue
에 있는 구성 요소 이름에 따라 결정됩니다. 위 내용은 전체 내용입니다. 이 글이 모든 분들의 학습에 도움이 되기를 바랍니다. 자세한 내용은 PHP 중국어 홈페이지를 참고해주세요! 관련 권장 사항:
Vue를 사용하여 숫자 키보드 구성 요소를 사용자 정의하는 방법

위 내용은 Vue 구성 요소 이름 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

