React는 선택한 li를 클릭하면 강조 표시되는 방법을 구현합니다.
- 不言원래의
- 2018-07-04 09:57:433372검색
이 글에서는 선택한 li를 강조 표시하는 React의 예제 코드를 주로 소개합니다. 페이지에는 많은 li이 있으며, 클릭한 것이 강조 표시됩니다. 내용이 꽤 괜찮아서 지금 공유하고 참고용으로 드리고 싶습니다.
단순한 기능이지만 녹음해 두는 것이 더 좋습니다. 페이지에는 많은 li이 있으며, 클릭한 li이 강조 표시됩니다. 당시 jq를 사용할 때는 매우 간단했습니다. addClass에 선택한 요소를 추가한 다음 해당 형제 요소를 제거하고 활성 스타일을 작성했습니다. 이제 비슷한 작업을 구현하기 위해 React를 사용하려면 currentIndex를 사용하고 currentIndex가 어떤 요소에 있는지 판단하여 전환하는 것이 좋습니다.
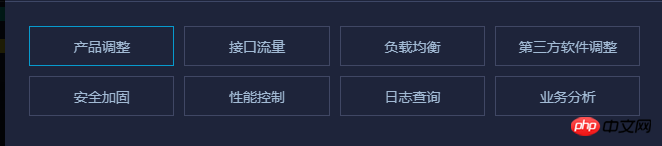
먼저 렌더링입니다:

코드:
#🎜 🎜#
class Category extends React.Component {
constructor(props) {
super(props)
this.state = {
currentIndex: 0
}
this.setCurrentIndex = this.setCurrentIndex.bind(this)
}
setCurrentIndex(event) {
this.setState({
currentIndex: parseInt(event.currentTarget.getAttribute('index'), 10)
})
}
render() {
let categoryArr = ['产品调整', '接口流量', '负载均衡', '第三方软件调整',
'安全加固', '性能控制', '日志查询', '业务分析'];
let itemList = [];
for(let i = 0; i < categoryArr.length; i++) {
itemList.push(<li key={i}
className={this.state.currentIndex === i ? 'active' : ''}
index={i} onClick={this.setCurrentIndex}
>{categoryArr[i]}</li>);
}
return <ul className="category">{itemList}</ul>
}
}
css 부분
.category {
padding-left: 0;
&:after {
content: '';
display: block;
clear: both;
}
li {
float: left;
width: 23%;
height: 40px;
margin-right: 10px;
margin-bottom: 10px;
border: 1px solid $border-color;
list-style: none;
color: $font-color;
line-height: 40px;
text-align: center;
font-size: 14px;
cursor: pointer;
&.active {
border-color: #079ACD;
}
}
그렇지 않나요 아주 간단해요? 이러한 li를 생성할 때 요소에 인덱스 플래그를 추가한 다음 클릭 시 event.currentTarget.getAttribute('index')를 사용하여 인덱스를 꺼내고 currentIndex 값을 설정한 다음 CSS를 작성하는 것입니다. 스타일이 완성되었습니다. Flexbox 레이아웃을 사용하는 React Native 소개
React와 Redux 기반의 SSR 구현 방법
위 내용은 React는 선택한 li를 클릭하면 강조 표시되는 방법을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

