양식에서 데이터를 동적으로 추가하고 삭제하는 jQuery의 구현 정보
- 不言원래의
- 2018-07-03 17:51:542477검색
이 글에서는 주로 jQuery 이벤트 응답 및 페이지 요소의 동적 조작과 관련된 구현 기술을 포함하여 양식에서 동적으로 데이터를 추가하고 삭제하는 jQuery 구현을 소개합니다.
이 글의 예는 jQuery를 알려줍니다. 양식에 데이터를 동적으로 추가하고 삭제하는 구현이 작동합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户名注册</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#button").click(function () {
var name = $("#yonghu").val();
var mima = $("#mima").val();
var youxiang = $("#youxiang").val();
var tr = "<tr><td>" + '<input type="checkbox">' + "</td><td>" + name + "</td><td>" + mima + "</td><td>" + youxiang + "</td><td>" + '<input type="button" value="删除">' + "</td></tr>";
$("#table").append(tr);
$(":button").click(function () {
$(this).parent().parent().remove();
});
});
});
</script>
</head>
<body>
用户:<input id="yonghu" type="text">
密码:<input id="mima" type="password">
邮箱:<input id="youxiang" type="text">
<input type="submit" id="button" value="添加">
<table id="table" border="1ps">
<tr>
<td><input type="checkbox"></td>
<td>用户名</td>
<td>密码</td>
<td>邮箱</td>
<td>操作</td>
</tr>
</table>
</body>
</html>
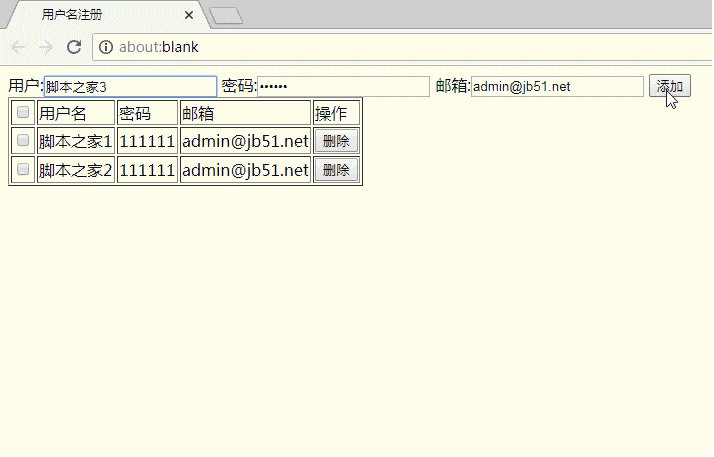
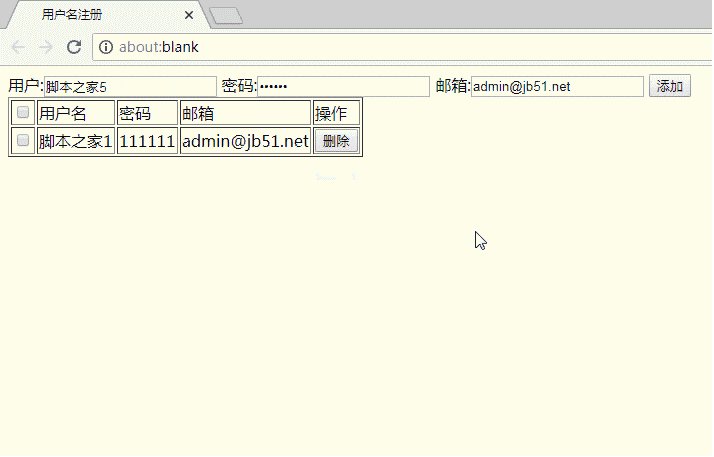
작업 결과:

위는 이 글의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. , 더 많은 관련 콘텐츠를 보려면 PHP에 주목하세요. 중국어 웹사이트!
관련 권장사항:
jQuery로 구현된 AJAX 간단한 팝업 레이어 효과
위 내용은 양식에서 데이터를 동적으로 추가하고 삭제하는 jQuery의 구현 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

