Angular.Js의 자동화된 테스트 정보
- 不言원래의
- 2018-07-02 16:03:161992검색
이 글에서는 특정 참고 가치가 있는 Angular.Js의 자동화된 테스트를 주로 소개합니다. 이제 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
Angular 프로젝트의 규모가 일정 수준에 도달하면 테스트 작업이 시작됩니다. 필수의. . 테스트를 자동화하는 이유는 무엇입니까? 1. 출력 품질을 향상시킵니다. 2. 재건 중 통증을 줄입니다. 아무튼 최근에 리팩토링을 많이 하고 고통을 많이 겪었습니다. 3. 새로운 사람들이 인수하기가 더 쉬워집니다. 다음 글에서는 Angular.Js의 자동화된 테스트에 대해 자세히 소개합니다. 도움이 필요한 친구들은 이를 참고할 수 있습니다.
이 기사는 주로 다음 세 가지 측면을 포함하는 ng의 테스트 부분에 중점을 둡니다.
프레임워크 선택(Karma+Jasmine)
테스트 분류 및 선택(단위 테스트 + 엔드 투 엔드 테스트)
ng
ng
다음 부분에서 자세히 소개합니다.
테스트 분류
테스트에서는 일반적으로 단위 테스트와 엔드 투 엔드 테스트로 구분됩니다. 단위 테스트는 개발자가 코드의 특정 부분의 유효성을 확인하도록 하는 기술입니다. to-end(E2E)는 여러 구성 요소가 예상한 대로 작동하는지 확인하고 싶을 때 사용합니다.
단위 테스트는 TDD(Test Driven Development)와 BDD(Behavior Driven Development)의 두 가지 범주로 나뉩니다.
다음은 두 가지 개발 모델에 중점을 둡니다.
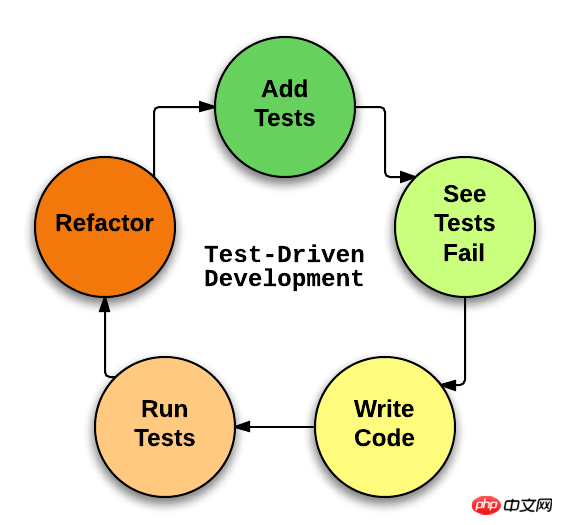
- TDD(테스트 중심 개발)는 테스트 사례를 사용하여 소프트웨어 개발을 추진하는 것입니다. TDD를 더 깊이 이해하려면 이를 다섯 가지 단계로 나눌 수 있습니다.
- 먼저 개발자는 몇 가지 테스트 방법을 작성합니다.
- 둘째, 개발자가 이러한 테스트를 사용하지만 이러한 함수에 대한 코드가 실제로 실행되도록 작성되지 않았기 때문에 테스트가 실패한다는 것은 명백합니다.
- 다음으로 개발자는 테스트 중인 코드를 구현합니다.
- 개발자가 코드를 잘 작성하면 다음 단계에서 테스트가 통과되는 것을 볼 수 있습니다.

- TDD
- TDD의 장점:
- 시스템의 최종 구현 코드를 구동할 수 있으며 테스트 코드로 다룰 수 있습니다. "모든 라인의 코드는 모두 테스트 가능합니다."
테스트 코드는 코드를 구현하기 위한 올바른 가이드 역할을 하며 궁극적으로 올바른 시스템 동작으로 발전하여 전체 개발 프로세스를 더욱 효율적으로 만듭니다.
- BDD(Behavior-Driven Development)는 코드의 구현 세부 사항이 아닌 동작에 대한 테스트를 작성해야 함을 의미합니다. BDD는 동작, 즉 소프트웨어가 실행되는 방식을 테스트합니다.
- TDD와 비교하여 BDD에서는 소프트웨어를 개발하기 전에 먼저 동작 사양(기능 세부 사항)을 작성해야 합니다. 기능 세부 사항과 테스트는 매우 비슷해 보이지만 기능 세부 사항은 좀 더 미묘합니다. BDD는 보다 세부적인 접근 방식을 취하여 문장처럼 보이게 만듭니다.
BDD 테스트는 실제 결과보다는 기능에 중점을 두어야 합니다. BDD가 TDD와 같은 소프트웨어를 테스트하는 것보다 소프트웨어 설계에 도움이 된다는 말을 자주 듣습니다.
최종 요약: TDD의 반복적이고 반복적인 검증은 민첩한 개발을 보장하지만 디자인을 기반으로 테스트를 생성하는 방법을 명확하게 하지 않으며 모든 사람이 간결한 자연어를 사용하는 BDD 옹호자입니다. 시스템 동작을 설명하기 위해 이 개념은 테스트 사례(즉, 시스템 동작)의 정확성을 보완합니다.
테스트 프레임워크 선택
ng 모듈의 단위 테스트에는 karma와 jasmine을 사용하세요.Karma: Node.js 기반의 JavaScript 테스트 실행 프로세스 관리 도구입니다. 이 테스트 도구의 강력한 기능은 파일 변경 사항을 모니터링(감시)한 후 자체적으로 실행하고 이를 통해 테스트 결과를 표시할 수 있다는 것입니다. console.log. jasmine은 js 프레임워크나 DOM에 의존하지 않는 BDD(행동 중심 개발) 테스트 프레임워크입니다. 매우 깨끗하고 친숙한 API 테스트 라이브러리입니다.
🎜Karma🎜🎜🎜🎜karma는 테스트 런타임 제어 프레임워크는 chrome, firfox, phantomjs 등과 같은 다양한 환경에서 단위 테스트를 실행할 수 있는 기능을 제공합니다. 테스트 프레임워크는 jasmine, mocha, qunit를 지원하며 nodejs를 환경으로 사용하는 npm 모듈입니다.🎜Karma는 처음부터 테스트 설정 부담을 없애고 애플리케이션 로직에 집중하기 위해 만들어졌습니다. 다양한 브라우저에서 테스트를 실행하기 위해 브라우저 인스턴스가 생성되며 동시에 테스트 실행에 대한 실시간 피드백을 제공하고 디버그 보고서를 제공할 수 있습니다.
테스트는 테스트 적용 범위 Karma 적용 도구, Karman 고정 도구 및 Karma 커피 처리 도구와 같은 일부 Karma 플러그인에도 의존합니다. 또한 프런트 엔드 커뮤니티는 일반적인 테스트 요구 사항을 충족할 수 있는 상대적으로 풍부한 플러그인 세트를 제공합니다.
테스트 관련 npm 모듈을 설치하려면 --save-dev 매개변수를 사용하는 것이 좋습니다. 일반적으로 Karma를 실행하려면 다음 두 가지 npm 명령만 필요합니다.
npm install karma --save-dev npm install karma-junit-reporter --save-dev#🎜 🎜# 그러면 일반적인 실행 프레임워크에는 일반적으로 구성 파일이 필요합니다. karma.conf.js 내부 코드는 다음과 같습니다. #🎜 🎜#
module.exports = function(config){
config.set({
// 下面files里的基础目录
basePath : '../',
// 测试环境需要加载的JS信息
files : [
'app/bower_components/angular/angular.js',
'app/bower_components/angular-route/angular-route.js',
'app/bower_components/angular-mocks/angular-mocks.js',
'app/js/**/*.js',
'test/unit/**/*.js'
],
// 是否自动监听上面文件的改变自动运行测试
autoWatch : true,
// 应用的测试框架
frameworks: ['jasmine'],
// 用什么环境测试代码,这里是chrome`
browsers : ['Chrome'],
// 用到的插件,比如chrome浏览器与jasmine插件
plugins : [
'karma-chrome-launcher',
'karma-firefox-launcher',
'karma-jasmine',
'karma-junit-reporter'
],
// 测试内容的输出以及导出用的模块名
reporters: ['progress', 'junit'],
// 设置输出测试内容文件的信息
junitReporter : {
outputFile: 'test_out/unit.xml',
suite: 'unit'
}
});
};#🎜🎜 #런타임 입력: karma start test/karma.conf.jsjasmine
jasmine은 다음에 대한 테스트 프레임워크입니다. 행동 중심 개발. JS 프레임워크와 DOM을 사용하는 매우 깨끗하고 친숙한 API 테스트 라이브러리입니다.
다음은 test.js를 설명하는 구체적인 예입니다.describe("A spec (with setup and tear-down)", function() {
var foo;
beforeEach(function() {
foo = 0;
foo += 1;
});
afterEach(function() {
foo = 0;
});
it("is just a function, so it can contain any code", function() {
expect(foo).toEqual(1);
});
it("can have more than one expectation", function() {
expect(foo).toEqual(1);
expect(true).toEqual(true);
});
});# 🎜🎜## 🎜🎜# 먼저 모든 테스트 케이스는 두 개의 매개변수로 정의됩니다. 첫 번째 매개변수는 테스트의 일반적인 핵심 내용을 설명하는 데 사용됩니다. 실제 테스트 코드가 작성되었습니다.
- 이는 하나의 특정 테스트 작업을 정의하는 데 사용되며 첫 번째 매개변수는 테스트를 설명하는 데 사용됩니다. 두 번째 매개변수는 테스트 메소드 몇 가지를 저장하는 함수입니다# 🎜🎜# Expect는 주로 변수나 표현식의 값을 계산한 후 비교하는 데 사용됩니다. 예상 값을 변경하거나 다른 이벤트를 수행합니다
- #🎜🎜 # BeforeEach 및 afterEach는 주로 테스트 작업을 실행하기 전후에 작업을 수행하는 데 사용됩니다. 위의 예는 값을 변경하는 것입니다. 실행 전에 변수를 삭제하고 실행이 완료된 후 변수의 값을 재설정합니다# 🎜🎜#
- 단위 테스트 시작
- # 🎜🎜#다음은 컨트롤러와 명령어입니다. 필터와 서비스는 관련 단위 테스트를 작성하는 네 가지 부분입니다. 프로젝트 주소는 angle-seed(click me) 프로젝트입니다. 데모를 다운로드하고 테스트 사례를 실행할 수 있습니다.
먼저 테스트 관련 컴포넌트인 Angle-mocks in Angle을 소개하겠습니다.
Angular-mocks 이해 Angular에서는 모듈이 종속성 주입 지향을 통해 로드되고 인스턴스화됩니다. 공식은 모듈 정의, 로딩, 종속성 주입 및 기타 기능을 제공하기 위해 angle-mocks.js 테스트 도구를 제공합니다. 일반적으로 사용되는 일부 방법(창 네임스페이스에 마운트됨):angular.mock.module: module은 기존 모듈을 로드하는 데 사용됩니다. , inject 메소드로 주입된 모듈 정보를 구성합니다. 구체적인 사용법은 다음과 같습니다: beforeEach(module('myApp.filters'));
beforeEach(module(function($provide) {
$provide.value('version', 'TEST_VER');
}));이 메서드는 일반적으로 beforeEach에서 테스트 사례를 실행하기 전에 모듈 구성을 가져오는 데 사용됩니다.
angular.mock.inject: inject는 테스트 케이스 호출을 위해 구성된 ng 모듈을 주입하는 데 사용됩니다. 구체적인 사용법은 다음과 같습니다. it('should provide a version', inject(function(mode, version) {
expect(version).toEqual('v1.0.1');
expect(mode).toEqual('app');
}));사실 inject는angular.inject 메소드를 사용하여 생성된 내장 의존성 주입 인스턴스이며, 내부 모듈의 의존성 처리는 일반적인 ng 모듈.
angular.mock.module: module用来加载已有的模块,以及配置inject方法注入的模块信息。具体使用如下:
var todoApp = angular.module('todoApp',[]);
todoApp.controller('TodoController',function($scope,notesFactory){
$scope.notes = notesFactory.get();
$scope.createNote = function(){
notesFactory.put($scope.note);
$scope.note='';
$scope.notes = notesFactory.get();
}
});
todoApp.factory('notesFactory',function(){
return {
put: function(note){
localStorage.setItem('todo' + (Object.keys(localStorage).length + 1), note);
},
get: function(){
var notes = [];
var keys = Object.keys(localStorage);
for(var i = 0; i < keys.length; i++){
notes.push(localStorage.getItem(keys[i]));
}
return notes;
}
};
});该方法一般在beforeEach中使用,在执行测试用例之前可以获得模块的配置。
angular.mock.inject: inject用来注入配置好的ng模块,来供测试用例里进行调用。具体使用如下:
describe('TodoController Test', function() {
beforeEach(module('todoApp')); // 将会在所有的it()之前运行
// 我们在这里不需要真正的factory。因此我们使用一个假的factory。
var mockService = {
notes: ['note1', 'note2'], //仅仅初始化两个项目
get: function() {
return this.notes;
},
put: function(content) {
this.notes.push(content);
}
};
// 现在是真正的东西,测试spec
it('should return notes array with two elements initially and then add one',
inject(function($rootScope, $controller) { //注入依赖项目
var scope = $rootScope.$new();
// 在创建控制器的时候,我们也要注入依赖项目
var ctrl = $controller('TodoController', {$scope: scope, notesFactory:mockService});
// 初始化的技术应该是2
expect(scope.notes.length).toBe(2);
// 输入一个新项目
scope.note = 'test3';
// now run the function that adds a new note (the result of hitting the button in HTML)
// 现在运行这个函数,它将会增加一个新的笔记项目
scope.createNote();
// 期待现在的笔记数目是3
expect(scope.notes.length).toBe(3);
})
);
});其实inject里面就是利用angular.inject方法创建的一个内置的依赖注入实例,然后里面的模块和普通的ng模块的依赖处理是一样的。
Controller部分
Angular模块是todoApp,控制器是TodoController,当按钮被点击时,TodoController的createNote()函数会被调用。下面是app.js的代码部分。
describe('notesFactory tests', function() {
var factory;
// 在所有it()函数之前运行
beforeEach(function() {
// 载入模块
module('todoApp');
// 注入你的factory服务
inject(function(notesFactory) {
factory = notesFactory;
});
var store = {
todo1: 'test1',
todo2: 'test2',
todo3: 'test3'
};
spyOn(localStorage, 'getItem').andCallFake(function(key) {
return store[key];
});
spyOn(localStorage, 'setItem').andCallFake(function(key, value) {
return store[key] = value + '';
});
spyOn(localStorage, 'clear').andCallFake(function() {
store = {};
});
spyOn(Object, 'keys').andCallFake(function(value) {
var keys=[];
for(var key in store) {
keys.push(key);
}
return keys;
});
});
// 检查是否有我们想要的函数
it('should have a get function', function() {
expect(angular.isFunction(factory.get)).toBe(true);
expect(angular.isFunction(factory.put)).toBe(true);
});
// 检查是否返回3条记录
it('should return three todo notes initially', function() {
var result = factory.get();
expect(result.length).toBe(3);
});
// 检查是否添加了一条新纪录
it('should return four todo notes after adding one more', function() {
factory.put('Angular is awesome');
var result = factory.get();
expect(result.length).toBe(4);
});
});在todoController中用了个叫做notesFactory的服务来存储和提取笔记。当createNote()被调用时,会使用这个服务将一条信息存入LocalStorage中,然后清空当前的note。因此,在编写测试模块是,应该保证控制器初始化,scope中有一定数量的笔记,在调用createNote()之后,笔记的数量应该加一。
具体的单元测试如下:
todoApp.filter('truncate',function(){
return function(input,length){
return (input.length > length ? input.substring(0,length) : input);
}
});在beforeEach中,每一个测试用例被执行之前,都需要加载模块module("todoApp") 。
由于不需要外部以来,因此我们本地建立一个假的mockService来代替factory,用来模拟noteFactory,其中包含相同的函数,get()和put() 。这个假的factory从数组中加载数据代替localStorage的操作。
在it中,声明了依赖项目$rootScope和$controller,都可以由Angular自动注入,其中$rootScope用来获得根作用域,$controller컨트롤러 부분
createNote() 함수가 호출됩니다. 다음은 app.js의 코드 부분입니다. #🎜🎜#describe('filter test',function(){
beforeEach(module('todoApp'));
it('should truncate the input to 1o characters',inject(function(truncateFilter){
expect(truncateFilter('abcdefghijkl',10).length).toBe(10);
});
);
});#🎜🎜#notesFactory라는 서비스는 todoController에서 메모를 저장하고 검색하는 데 사용됩니다. createNote()가 호출되면 이 서비스는 LocalStorage에 정보를 저장한 다음 현재 메모를 지우는 데 사용됩니다. 따라서 테스트 모듈을 작성할 때 컨트롤러가 초기화되었는지, 범위에 특정 수의 노트가 있는지 확인해야 합니다. createNote()를 호출한 후 노트 수를 1씩 늘려야 합니다. . #🎜🎜##🎜🎜#구체적인 단위 테스트는 다음과 같습니다: #🎜🎜#todoApp.directive('customColor', function() {
return {
restrict: 'A',
link: function(scope, elem, attrs) {
elem.css({'background-color': attrs.customColor});
}
};
});#🎜🎜#beforeEach에서는 각 테스트 사례가 실행되기 전에 모듈 module("todoApp")이 필요합니다. 코드>를 로드합니다. #🎜🎜##🎜🎜# 외부 종속성이 필요하지 않기 때문에 동일한 함수인 get() 및 put( ) . 이 가짜 팩토리는 localStorage 대신 배열에서 데이터를 로드합니다. #🎜🎜##🎜🎜#여기에는 종속 프로젝트 $rootScope 및 $controller가 선언되어 있으며 둘 다 Angular에 의해 자동으로 삽입될 수 있으며 그 중 $rootScope는 루트 범위를 얻는 데 사용되고 <code>$controller는 새 컨트롤러를 만드는 데 사용됩니다. #🎜🎜#$controller服务需要两个参数。第一个参数是将要创建的控制器的名称。第二个参数是一个代表控制器依赖项目的对象,
$rootScope.$new()方法将会返回一个新的作用域,它用来注入控制器。同时我们传入mockService作为假factory。
之后,初始化会根据notes数组的长度预测笔记的数量,同时在执行了createNote()函数之后,会改变数组的长度,因此可以写出两个测试用例。
Factory部分
factory部分的单元测试代码如下:
describe('notesFactory tests', function() {
var factory;
// 在所有it()函数之前运行
beforeEach(function() {
// 载入模块
module('todoApp');
// 注入你的factory服务
inject(function(notesFactory) {
factory = notesFactory;
});
var store = {
todo1: 'test1',
todo2: 'test2',
todo3: 'test3'
};
spyOn(localStorage, 'getItem').andCallFake(function(key) {
return store[key];
});
spyOn(localStorage, 'setItem').andCallFake(function(key, value) {
return store[key] = value + '';
});
spyOn(localStorage, 'clear').andCallFake(function() {
store = {};
});
spyOn(Object, 'keys').andCallFake(function(value) {
var keys=[];
for(var key in store) {
keys.push(key);
}
return keys;
});
});
// 检查是否有我们想要的函数
it('should have a get function', function() {
expect(angular.isFunction(factory.get)).toBe(true);
expect(angular.isFunction(factory.put)).toBe(true);
});
// 检查是否返回3条记录
it('should return three todo notes initially', function() {
var result = factory.get();
expect(result.length).toBe(3);
});
// 检查是否添加了一条新纪录
it('should return four todo notes after adding one more', function() {
factory.put('Angular is awesome');
var result = factory.get();
expect(result.length).toBe(4);
});
});在TodoController模块中,实际上的factory会调用localStorage来存储和提取笔记的项目,但由于我们单元测试中,不需要依赖外部服务去获取和存储数据,因此我们要对localStorage.getItem()和localStorage.setItem()进行spy操作,也就是利用假函数来代替这两个部分。
spyOn(localStorage,'setItem')andCallFake()是用来用假函数进行监听的。第一个参数指定需要监听的对象,第二个参数指定需要监听的函数,然后andCallfake这个API可以编写自己的函数。因此,测试中完成了对localStorage和Object的改写,使函数可以返回我们自己数组中的值。
在测试用例中,首先检测新封装的factory函数是否包含了get()和put()这两个方法,,然后进行factory.put()操作后断言笔记的数量。
Filter部分
我们添加一个过滤器。truncate的作用是如果传入字符串过长后截取前10位。源码如下:
todoApp.filter('truncate',function(){
return function(input,length){
return (input.length > length ? input.substring(0,length) : input);
}
});所以在单元测试中,可以根据传入字符串的情况断言生成子串的长度。
describe('filter test',function(){
beforeEach(module('todoApp'));
it('should truncate the input to 1o characters',inject(function(truncateFilter){
expect(truncateFilter('abcdefghijkl',10).length).toBe(10);
});
);
});之前已经对断言进行讨论了,值得注意的一点是我们需要在调用过滤器的时候在名称后面加入Filter,然后正常调用即可。
Directive部分
源码中的指令部分:
todoApp.directive('customColor', function() {
return {
restrict: 'A',
link: function(scope, elem, attrs) {
elem.css({'background-color': attrs.customColor});
}
};
});由于指令必须编译之后才能生成相关的模板,因此我们要引入$compile服务来完成实际的编译,然后再测试我们想要进行测试的元素。
angular.element()会创建一个jqLite元素,然后我们将其编译到一个新生成的自作用域中,就可以被测试了。具体测试用例如下:
describe('directive tests',function(){
beforeEach(module('todoApp'));
it('should set background to rgb(128, 128, 128)',
inject(function($compile,$rootScope) {
scope = $rootScope.$new();
// 获得一个元素
elem = angular.element("<span custom-color=\"rgb(128, 128, 128)\">sample</span>");
// 创建一个新的自作用域
scope = $rootScope.$new();
// 最后编译HTML
$compile(elem)(scope);
// 希望元素的背景色和我们所想的一样
expect(elem.css("background-color")).toEqual('rgb(128, 128, 128)');
})
);
});开始端到端测试
在端到端测试中,我们需要从用户的角度出发,来进行黑盒测试,因此会涉及到一些DOM操作。将一对组件组合起来然后检查是否如预想的结果一样。
在这个demo中,我们模拟用户输入信息并按下按钮的过程,检测信息能否被添加到localStorage中。
在E2E测试中,需要引入angular-scenario这个文件,并且建立一个html作为运行report的展示,在html中包含带有e2e测试代码的执行js文件,在编写完测试之后,运行该html文件查看结果。具体的e2e代码如下:
describe('my app', function() {
beforeEach(function() {
browser().navigateTo('../../app/notes.html');
});
var oldCount = -1;
it("entering note and performing click", function() {
element('ul').query(function($el, done) {
oldCount = $el.children().length;
done();
});
input('note').enter('test data');
element('button').query(function($el, done) {
$el.click();
done();
});
});
it('should add one more element now', function() {
expect(repeater('ul li').count()).toBe(oldCount + 1);
});
});我们在端到端测试过程中,首先导航到我们的主html页面app/notes.html,可以通过browser.navigateTo()来完成,element.query()函数选择了ul元素并记录其中有多少个初始化的项目,存放在oldCount变量中。
然后通过input('note').enter()来键入一个新的笔记,然后模拟一下点击操作来检查是否增加了一个新的笔记(li元素)。然后通过断言可以将新旧的笔记数进行对比。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 Angular.Js의 자동화된 테스트 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

