jquery의 $.fn 및 이미지 스크롤 효과 구현 소개
- 不言원래의
- 2018-07-02 15:08:492037검색
이 글은 주로 jquery의 $.fn 구현과 이미지 스크롤 효과를 소개합니다. 이제 특정 참조 값이 있으므로 필요한 친구가 참조할 수 있습니다.
Preface
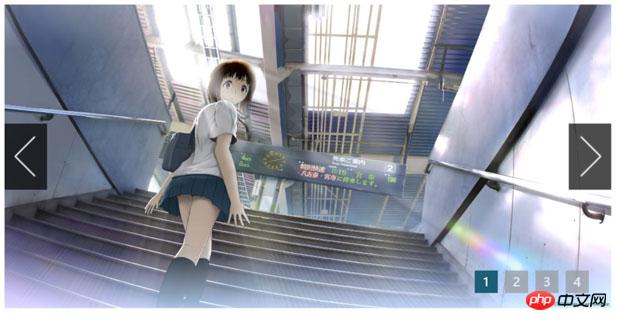
Bad Street의 렌더링은 아래와 같습니다. 코드는 매우 짧지만 이를 수행하려면 jquery, IIFE, setInterval 및 $.fn 사용법의 기본을 마스터해야 합니다.

#🎜🎜 #jquery에서 $.fn 사용
$.fn은 jquery의 네임스페이스입니다. , jquery 소스 코드를 공부했다면 소스 코드에서 다음 코드를 찾는 것이 어렵지 않습니다. code>jquery.fn은 jquery.prototype의 약어입니다. 소스 코드에서 호출된 생성자 jquery() 인스턴스는 실제로 jquery.fn.init()의 인스턴스입니다. $.fn是jquery的命名空间,如果对jquery源码有过学习,就不难发现源码中有如下代码:
jquery.fn=jquery.prototype={
init:function(selector,context){
/*
*code
*/
}
}
所以说jquery.fn也就是jquery.prototype的简写。我们的源码调用的构造函数jquery()实例实际是jquery.fn.init()的实例。
代码如下:
jQuery = function( selector, context ) {
//jqeruy内部使用new创建返回另一个构造函数实力是为了省去调用jquery时前面的new,并在后面定义了别名$;
//构造函数jquery()调用的是构造函数jQuery.fn.init()的实例
return new jQuery.fn.init( selector, context );
},/*code*/
之后后续代码有执行了jquery.fn.init.prototype=jquery.fn,用构造函数jquery的原型对象覆盖jquery.fn.init()的原型对象,使得jquery.fn.init实例也能访问到jquery()的原型方法和属性。
开发插件的方法:用$.fn扩展jquery生成新的方法。
1、可以使用jquery.extend(object)扩展jquery类本身,为类添加新的方法。
2、用jquery.fn.extend(object)给jquery对象添加方法。
下面用jquery.extend(object)扩展jquery类,添加类方法:
$.extent({
add: function(a,b){
return a+b;
}
})
以后就可以直接使用$.add(1,2);//3
下面用jquery.fn.extend(object)对jquery.prototype扩展一个方法。
$.fn.extend({
[函数名]:fucntion(){
/*code*/
}
});
以后可以直接使用$(“p”).函数名()。
使用jquery中的$.fn封装一个图片滚动插件
这是一个使用到烂大街的一个插件了,不用说也知道是什么。不过具体是怎么实现的,继续往下看。这个插件最主要的部分也就是js的实现,html和css很简单,不赘述。如果下面一些知识点已经熟悉,可以选择性跳过。
setInterval()
setInterval()可以按指定时间不停的调用函数,直到调用clearInterval或者关闭窗口。
setInterval(fucntion(){/*code*/},[time])
clearInterval(val_of_seInterval)//参数为setInterval的返回值
所以当我们制作图片滚动时,当鼠标指针在图片上时,要停止图片滚动,这里设置很简单,只要添加一个on(‘mouseup,mouseover',fucntion(){})事件即可;
具体实现代码如下:
var time=setInterval(picTime,par.time);
/*
*code
*/
$(this).on('mouseup,mouseover',fucntion(){
clearInterval(time);
})
保证图片能够一直循环滚动
在设计时,我们肯定不想图片滚动完li.length
var index=0;
fucntion picTime(){
index++;
if(index=li.length){
index=0;
}
showpicture(index);
}
그 후, 후속 코드가 실행되는 경우 jquery.fn.init.prototype=jquery.fn, 생성자 jquery의 프로토타입 객체를 사용하여 jquery.fn.init()의 프로토타입 객체를 덮어씁니다. code>를 사용하면 <code>jquery .fn.init 인스턴스를 만들면 jquery()의 프로토타입 메서드와 속성에 액세스할 수도 있습니다. 플러그인 개발 방법:
$.fn을 사용하여 jquery를 확장하여 새로운 메서드를 생성합니다.
1. jquery.extend(object)를 사용하여 jquery 클래스 자체를 확장하고 클래스에 새 메서드를 추가할 수 있습니다.
2. jquery.fn.extend(object)를 사용하여 jquery 객체에 메서드를 추가합니다.
jquery.extend(object)를 사용하여 jquery 클래스를 확장하고 클래스 메서드를 추가합니다.
(function(){}());
(function(){})();# 🎜 🎜#
아래에서 $.add(1,2);//3
jquery.prototype으로 확장합니다.
var myObject = {
foo: "bar",
func: function() {
var self = this;
console.log(this.foo);
console.log(self.foo);
(function() {
console.log(this.foo);
console.log(self.foo);
}());
}};
myObject.func();앞으로 직접 $(“p”). 함수 이름()을 사용할 수 있습니다. .
jquery에서 $.fn을 사용하여 이미지 스크롤 플러그인 캡슐화
이것은 도구입니다 실패할 정도로 익숙해진 것은 뭐 말할 것도 없이 길거리의 플러그인이다. 그러나 구체적으로 구현하는 방법은 아래를 계속 읽으십시오. 이 플러그인의 가장 중요한 부분은 js의 구현입니다. HTML과 CSS는 매우 간단하므로 자세히 설명하지 않습니다. 다음 지식 항목 중 일부에 이미 익숙하다면 선택적으로 건너뛸 수 있습니다. #🎜🎜#setInterval()#🎜🎜##🎜🎜##🎜🎜#setInterval()clearInterval까지 지정된 시간에 따라 함수를 계속해서 호출할 수 있습니다. 또는 창을 닫으십시오. #🎜🎜##🎜🎜##🎜🎜#//$()调用jquery对象 ,IIFE
$(function () {
$.fn.ScrollPic = function (params) {
//
return this.each(function () {
var defaults = {
ele: '.slider',//切换对象
Time: '2000',//自动切换时间
speed: '1000',//图片切换速度
scroll: true,//是否滚动图片,虽然肯定是让它滚动的,但是我们还是设置一个意思一下。
arrow: false,//是否设置箭头
number: true//是否添加右下角数字
};
//定义默认参数,其中若在html页面设置了param是,这里的params会替换defaults
var par = $.extend({}, defaults, params);
var scrollList = $(this).find('ul');//找到ul标签元素
var listLi = $(this).find('li');//找到li标签元素
var index = 0;
var pWidth = $(this).width();
var pHeight = $(this).height();
var len = $(this).find("li").length;//<li>标签数量
//设置li标签和img的宽、高
listLi.css({ "width": pWidth, "height": pHeight });
listLi.find('img').css({ "width": pWidth, "height": pHeight });
//设置ul标签的宽值为li的len倍/overflow:hidden
scrollList.css("width", pWidth * len);
//图片循环滚动的关键所在
function picTimer() {
index++;
if (index == len) { index = 0; }
showPics(index);
}
//自动切换函数
if (par.scroll)
{
var time = setInterval(picTimer, par.Time);
} else {
$(".page-btn").hide();
}
function showPics(index) {
var nowLeft = -index * pWidth;
//添加向左移动的特效
$(this).find(scrollList).animate({ "left": nowLeft }, par.speed);
//找到与index相等的那个按钮,添加类名current,并将每个同胞元素移除类名current
$(this).find(paging).eq(index).addClass('current').siblings().removeClass('current');
}
//鼠标经过数字按钮的效果
if (par.number) {
$(this).append('<p class="page-btn"></p>');
for (i = 1; i <= len; i++) {
$(this).find('.page-btn').append('<span>' + i + '</span>')
}
var paging = $(this).find(".page-btn span");
paging.eq(index).addClass('current');
$(this).find(paging).on('mouseup mouseover',function (e) {
e.preventDefault();
//获取按钮之间的相对位置,注意这里的$(this)。
index = $('p').find(paging).index($(this));
showPics(index)
});
}
//上一张,下一张效果
if (par.arrow) {
$(this).append('<span class="leftarrow"></span><span class="rightarrow"></span>')
var prev = $(this).find('span.leftarrow');
var next = $(this).find('span.rightarrow');
prev.on('click',function (e){
e.preventDefault();
index -= 1;
if (index == -1) { index = len - 1; }
showPics(index);
});//上一页
next.on('click',function (e){
e.preventDefault();
index += 1;
if (index == len) { index = 0; }
showPics(index);
});
}
//停止图片的滚动
$(this).on('moveseup mouseover',function (e) {
clearInterval(time);
});
//清除计时器
$(this).on('mouseleave',function (e) {
if (par.scroll) { time = setInterval(picTimer, par.Time); } else { clearInterval(time); $(this).find('$(".page-btn")').hide() }
});
})
}
});#🎜🎜##🎜🎜##🎜🎜#따라서 사진 스크롤을 할 때 마우스 포인터가 사진 위에 있을 때 사진 스크롤을 멈추고 싶습니다. 여기 설정은 매우 간단합니다. on('mouseup,mouseover',fucntion(){}) 이벤트를 추가하기만 하면 됩니다. #🎜🎜##🎜🎜##🎜🎜#구체적인 구현 코드는 다음과 같습니다. 다음은 다음과 같습니다. #🎜🎜# #🎜🎜##🎜🎜##🎜🎜#rrreee#🎜🎜##🎜🎜##🎜🎜#사진이 계속 스크롤될 수 있는지 확인하세요. #🎜🎜##🎜🎜#디자인할 때 우리는 사진이 끝까지 스크롤되는 것을 원하지 않습니다.li.length길이가 사라졌습니다. 따라서 센티널 인덱스를 설정하십시오. #🎜🎜##🎜🎜##🎜🎜#rrreee#🎜🎜##🎜🎜##🎜🎜#마찬가지로 이전 또는 다음 사진을 클릭할 때 항상 순환할 수 있도록 센트리도 설정해야 합니다. 계속됩니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#IIFE#🎜🎜##🎜🎜##🎜🎜##🎜🎜#정의가 호출된 후 플러그인이 호출되고 브라우저가 플러그인 효과를 즉시 표시할 수 있습니다. 그런 다음 빠른 로딩을 달성하고 다른 코드의 방해를 받지 않도록 IIFE를 사용하여 이 플러그인을 구성해야 합니다. 괄호 안의 함수 선언은 js에서 유효하지 않으므로 괄호로 묶인 함수를 함수 표현식이라고 합니다. #🎜🎜##🎜🎜##🎜🎜#IIFE의 두 가지 형식은 다음과 같습니다. 익명 함수 끝에 괄호가 나타나고 해당 함수를 호출하려는 경우 해당 함수가 함수 선언으로 기본 설정됩니다. 괄호로 함수를 감싸면 기본적으로 함수 선언이 아닌 표현식으로 함수를 구문 분석합니다. #🎜🎜##🎜🎜##🎜🎜#rrreee#🎜🎜##🎜🎜##🎜🎜# IIFE를 이해하기 위해 먼저 Niuke의 질문을 사용해 보겠습니다. #🎜🎜##🎜🎜##🎜🎜 #rrreee# 🎜🎜##🎜🎜##🎜🎜#이것은 myObject 개체를 참조하므로 첫 번째는 확실히 bar를 출력하고 self는 this의 변수이므로 이것과 동일하므로 두 번째는 bar를 출력합니다. 아래에 나타나는 것은 위에서 정의한 첫 번째 IIFE 형식입니다. 이때 익명 함수는 창을 가리키므로 출력이 자체 블록 수준 범위에서 정의되지 않습니다. , 상위 범위의 자체를 위쪽으로 찾으므로 네 번째 출력은 여전히 bar입니다. #🎜🎜##🎜🎜##🎜🎜##🎜🎜#낮은 구성 버전 사진 특수 효과 js 코드#🎜🎜##🎜🎜##🎜🎜##🎜🎜# 많은 댓글이 추가되었습니다: If jquery, js If 당신은 Wen의 지식을 확실하게 이해하고 있으므로 확실히 어렵지 않습니다. #🎜🎜##🎜🎜##🎜🎜#rrreee#🎜🎜##🎜🎜##🎜🎜#위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트를 주목해주세요! #🎜🎜#관련 권장 사항:
jQuery는 드래그 가능한 소원 벽 효과를 구현합니다.
jQuery와 캔버스는 구형 평면 던지기 및 색상 동적 변환 효과를 구현합니다.
JSON 형식 데이터를 기반으로 하는 간단한 jQuery 슬라이드쇼 플러그인( jquery-slider 소개
위 내용은 jquery의 $.fn 및 이미지 스크롤 효과 구현 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

