nodejs 소켓 서버와 클라이언트 간의 단순 통신 기능에 대해
- 不言원래의
- 2018-06-30 10:37:032406검색
이 글은 주로 nodejs 소켓 서버와 클라이언트 사이의 간단한 통신 기능을 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 node.js의 net 모듈을 통한 구현을 설명합니다. nodejs 소켓 서버와 클라이언트 간의 통신 기능은 서버의 클라이언트 포트 모니터링 및 이벤트 수신으로 사용될 수 있습니다.
서버측 코드
var net = require('net');
//模块引入
var listenPort = 8080;//监听端口
var server = net.createServer(function(socket){
// 创建socket服务端
console.log('connect: ' +
socket.remoteAddress + ':' + socket.remotePort);
socket.setEncoding('binary');
//接收到数据
socket.on('data',function(data){
console.log('client send:' + data);
});
socket.write('Hello client!\r\n');
// socket.pipe(socket);
//数据错误事件
socket.on('error',function(exception){
console.log('socket error:' + exception);
socket.end();
});
//客户端关闭事件
socket.on('close',function(data){
console.log('client closed!');
// socket.remoteAddress + ' ' + socket.remotePort);
});
}).listen(listenPort);
//服务器监听事件
server.on('listening',function(){
console.log("server listening:" + server.address().port);
});
//服务器错误事件
server.on("error",function(exception){
console.log("server error:" + exception);
});
클라이언트측 코드
var net = require('net');
var port = 8080;
var host = '127.0.0.1';
var client= new net.Socket();
//创建socket客户端
client.setEncoding('binary');
//连接到服务端
client.connect(port,host,function(){
client.write('hello server');
//向端口写入数据到达服务端
});
client.on('data',function(data){
console.log('from server:'+ data);
//得到服务端返回来的数据
});
client.on('error',function(error){
//错误出现之后关闭连接
console.log('error:'+error);
client.destory();
});
client.on('close',function(){
//正常关闭连接
console.log('Connection closed');
});
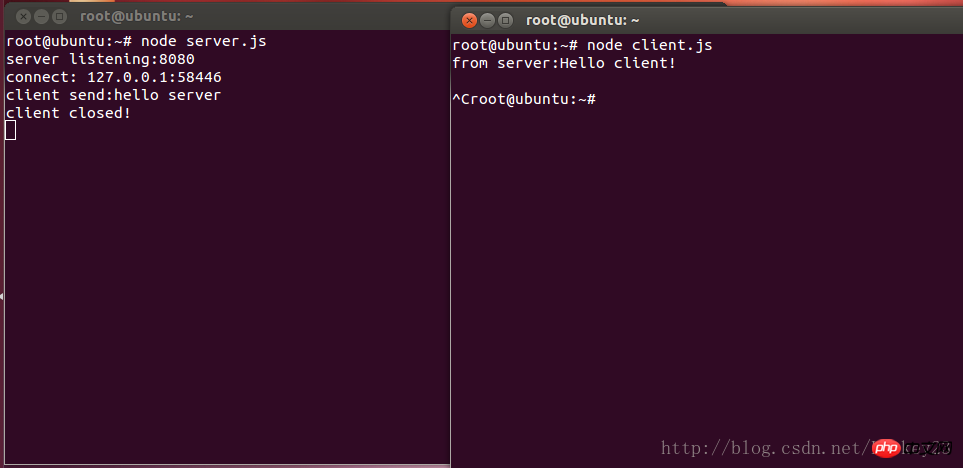
실행 결과는 다음과 같습니다

위는 이 글의 전체 내용입니다. , 나 도움이 되는 내용을 배울 수 있기를 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장사항:
ajax가 jquery에서 도메인 간 처리를 처리하는 방식에 대해
NodeJS 프레임워크 Express의 템플릿 보기 메커니즘 분석에 대해
위 내용은 nodejs 소켓 서버와 클라이언트 간의 단순 통신 기능에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

