vue-cli에서 스타일러스를 사용할 수 없는 문제를 해결하는 방법
- 不言원래의
- 2018-06-29 16:23:412236검색
이 글에서는 vue-cli에서 스타일러스를 사용할 수 없는 문제를 해결하는 방법을 주로 소개합니다. 참고할만한 가치가 있으니 관심 있는 친구들은 참고하면 됩니다.
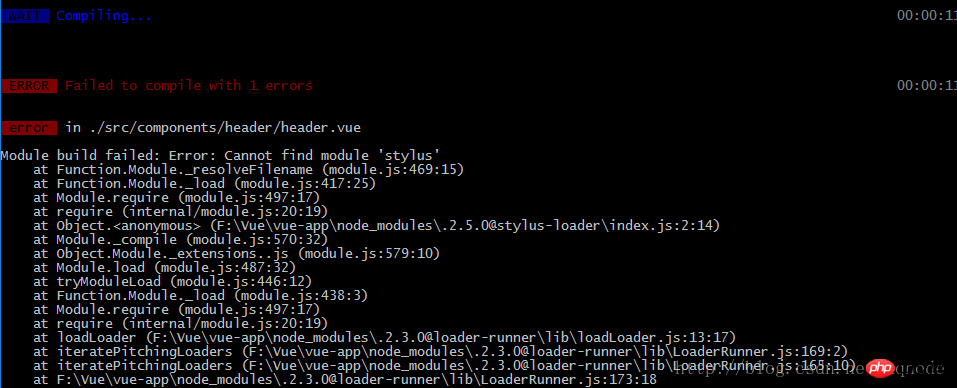
vue-cli를 기반으로 vue 프로젝트를 작성할 때 문제가 발생했습니다. 작은 함정, CSS는 스타일러스를 사용하지만 컴파일 중에 항상 오류를 보고합니다.

수십 번 앞뒤로 던진 후 마침내 제대로 작동했습니다. . . 해결 방법은 다음과 같습니다.
1. package.json 파일에 종속성을 작성합니다.
"stylus-loader": "^2.5.0", "stylus": "0.52.4",
그런 다음 명령줄에서 cmpm i를 실행하여 플러그인을 설치합니다.
아니면 그냥 실행하세요:
$ cnpm i stylus-loader stylus --save
이후에는 성공의 기쁨을 누릴 시간입니다.
Run
$ npm run dev

축하하세요! 알고 보니 스타일러스 로더만 설치하고 스타일러스는 설치하지 않아서 문제가 해결되지 않았습니다. 이제 드디어 해결되었습니다. ^_^
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
상위 구성 요소의 vuex 메소드가 상태 하위 구성 요소를 업데이트하고 시간 내에 업데이트 및 렌더링할 수 없는 문제를 해결하는 방법
위 내용은 vue-cli에서 스타일러스를 사용할 수 없는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

