3차원 정사각형을 구현하는 CSS3 3차원 변형
- 不言원래의
- 2018-06-28 10:51:233033검색
이 기사에서는 3차원 변형을 사용하여 3차원 블록을 구현하는 CSS3 방법을 주로 소개합니다. 이 기사에서는 완전한 예제 코드를 제공합니다. 관심 있는 친구는 직접 실행하고 효과를 볼 수 있습니다. 그럼 아래를 살펴보겠습니다.
머리말
3차원 변환은 2차원 변환을 기반으로 동일한 속성을 사용합니다. 2차원 변환에 익숙하다면 3차원 변환의 기능이 2차원 변환의 기능과 유사하다는 것을 알 수 있습니다. . 3D 변형과 2D 변형의 가장 큰 차이점은 기준 좌표축이 다르다는 점입니다. 2D 변형의 좌표축은 X축과 Y축만 있는 평면형인 반면, 3D 변형의 좌표축은 X, Y의 세 축으로 구성됩니다. , Z. 3차원 공간에서 X축의 양의 방향은 오른쪽을 향하고, Y축의 양의 방향은 아래를 향하고, Z축의 양의 방향은 바깥쪽을 향하고 있다. 화면.
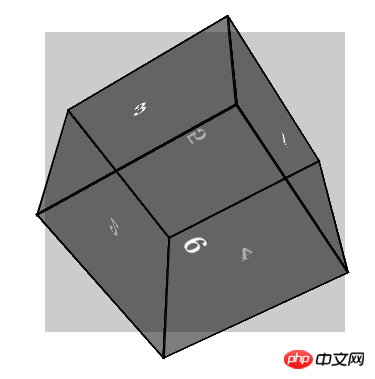
정적 렌더링은 다음과 같습니다.

예제 코드
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>CSS3三维变形</title>
<!-- -->
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
position:relative;
top: 100px;
width:300px;
height: 300px;
margin: 0 auto;
background-color: #ccc;
/*
透视效果
越大透视距离越平面,反之亦然
*/
perspective:800px;
}
.content {
/*3d视图*/
transform-style: preserve-3d;
/*过度动画*/
transition: all 3s linear;
width:200px;
height: 200px;
position: absolute;
top: 50px;
left: 50px;
}
/*
经过顺时针旋转
*/
.content:hover {
transform: rotateX(180deg) rotateY(180deg);
}
/*
方块公共样式
*/
.side {
position: absolute;
height: 200px;
width: 200px;
border: 2px solid #000;
background: rgba(0,0,0,0.3);
color: #fff;
line-height: 200px;
font-size: 30px;
font-weight: bold;
text-align: center;
text-shadow: 0 -1px 0 rgba(0,0,0,0.2);
}
/*
前
*/
.side1 {
transform: translateZ(100px);
}
/*
后
*/
.side2 {
transform: rotateX(180deg) translateZ(100px);
}
/*
左
*/
.side3 {
transform: rotateY(-90deg) translateZ(100px);
}
/*
右
*/
.side4 {
transform: rotateY(90deg) translateZ(100px);
}
/*
上
*/
.side5 {
transform: rotateX(90deg) translateZ(100px);
}
/*
下
*/
.side6 {
transform: rotateX(-90deg) translateZ(100px);
}
</style>
</head>
<body>
<!-- begin -->
<p class="box">
<p class="content">
<p class="side side1">1</p>
<p class="side side2">2</p>
<p class="side side3">3</p>
<p class="side side4">4</p>
<p class="side side5">5</p>
<p class="side side6">6</p>
</p>
</p>
<!-- end -->
</body>
</html>
위 내용은 모두의 학습에 도움이 되기를 바랍니다. . 더 많은 관련 내용을 원하시면 문의해주세요. PHP 중국어 웹사이트를 팔로우하세요!
관련 추천 :
css3 그림 테두리 border-image 사용법에 대해
위 내용은 3차원 정사각형을 구현하는 CSS3 3차원 변형의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

