다음은 CSS3에서 육각형 그리기를 간단하게 구현한 것입니다. 내용이 꽤 괜찮아서 지금 공유해서 참고용으로 올려드리겠습니다.
매우 간단하기 때문에 먼저 요약해 보겠습니다. CSS3를 사용하여 육각형을 그리는 것은 주로 의사 클래스를 사용합니다: before 및 :after를 사용하여 소스 요소 앞뒤에 두 개의 요소를 더 그리고 CSS3의 테두리 스타일 , 이 두 요소를 삼각형으로 바꾸고 소스 요소의 양쪽 끝에 배치하면 됩니다.
(저는 예전에 생물학 회사에 다녔기 때문에 육각형이 생체분자, 유전자 등의 개념에 더 가깝다고 느꼈어요. 인터넷에서 생체분자, 유전자 등의 사진을 검색해 본 것까지 포함하면 육각형 스타일도 많았던 것 같아요. , 그래서 그 당시 페이지에서 기능적인 탐색이나 태그를 수행하면 육각형이 더 가깝다고 느낄 것입니다.
전체 페이지 효과는 다음과 같습니다. (실제로 여러 개의 육각형이 이렇게 배치되어 있습니다. 물론 서로 다른 모듈 기능을 더 잘 구분할 수 있도록 서로 다른 육각형의 색상을 설정할 수도 있습니다.)

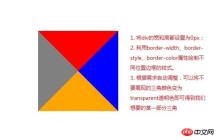
다음과 같이 분석을 위해 별도의 육각형을 제안할 수 있습니다.

이제 분석 아이디어를 알았으니 먼저 삼각형을 그리는 방법을 이해할 수 있지만 인터넷에는 많은 예가 있습니다. 중고 아동용 신발은 검색할 필요가 없습니다. 코드와 예도 다음과 같습니다.
Rendering:

CSS 코드:
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-style: solid;
border-width: 100px; //与padding、margin属性类似,顺序为上、右、下、左
border-color: red blue orange gray; //顺序为上、右、下、左}HTML 코드:
<p class="arrow"></p>
위 그림에서 언급한 것처럼 테두리 테두리 속성을 이용하여, 원하지 않는 색을 투명색으로 채워주면 삼각형의 특정 부분을 얻을 수 있습니다. 코드 및 그림 효과는 다음과 같습니다.
렌더링: (왼쪽의 삼각형이 우리에게 필요한 것이고 나머지는 투명 색상으로 설정되어 있습니다.)

CSS 코드:
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-bottom: 100px solid transparent; //设置透明色
border-top: 100px solid transparent; //设置透明色
border-right: 100px solid transparent; //设置透明色
border-left: 100px solid gray;
}HTML 코드:
<p class="arrow"></p>
알겠습니다. 이제 삼각형을 그리는 방법을 알았으므로 CSS 의사 클래스 :before 및 :after를 사용하여 그리고 싶은 육각형을 완성할 수 있습니다.
: before는 요소 앞에 콘텐츠를 삽입하는 것입니다.
: after는 요소 뒤에 콘텐츠를 삽입합니다.
텍스트 콘텐츠를 삽입하려면 표시해야 하는 콘텐츠를 입력하면 됩니다. content 속성 Text(예: content: "HELLO WORLD")에 있지만 이 예에서는 추가 정보를 표시할 필요가 없습니다. 앞과 뒤의 두 의사 요소를 삼각형으로 바꾸고 고정된 위치에 배치하기만 하면 됩니다.
완전한 코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.sharp:before{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-right:40px solid #6c6;
position:absolute;
left:-40px;
top:0px;
}
.sharp{
min-width:100px;
height:160px;
background:#6c6;
display: inline-block;
position: absolute;
line-height: 160px;
color:#FFFFFF;
font-size: 20px;
text-align: center;
}
.sharp:after{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-left-width:40px;
border-left-style: solid;
border-left-color:#6c6;
position:absolute;
right:-40px;
top:0px;
}
#sharpContainer{
width:100%;
height: 600px;
}
#sharpContainer .center{
top:200px;
left:300px;
}
#sharpContainer .top{
top:20px;
left:300px;
}
#sharpContainer .top-left{
top:110px;
left:140px;
}
#sharpContainer .top-right{
top:110px;
left:460px;
}
#sharpContainer .bottom{
top:380px;
left:300px;
}
#sharpContainer .bottom-left{
top:290px;
left:140px;
}
#sharpContainer .bottom-right{
top:290px;
left:460px;
}
</style>
</head>
<body>
<p id="sharpContainer">
<p class="sharp center">
</p>
<p class="sharp top">
</p>
<p class="sharp top-left">
</p>
<p class="sharp top-right">
</p>
<p class="sharp bottom">
</p>
<p class="sharp bottom-left">
</p>
<p class="sharp bottom-right">
</p>
</p>
</body>
</html>삼각형 그리는 방법을 이해하고 :before, :after 의사 클래스 스타일을 사용하는 한 육각형 그리기는 실제로 매우 간단한 효과입니다. 앞으로는 더 불규칙한 그래픽을 프로젝트에 추가할 수 있습니다
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장사항:
CSS3의 테두리 반경을 사용하여 태극권과 사랑 패턴 그리기
CSS3에서 마우스 구현 확장된 콘텐츠를 표시하려면 마우스를 가져가세요.
위 내용은 CSS3에서 육각형을 그리는 방법에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 앵커 포지셔닝 그냥 소스 순서를 관리하지 마십시오Apr 29, 2025 am 09:37 AM
앵커 포지셔닝 그냥 소스 순서를 관리하지 마십시오Apr 29, 2025 am 09:37 AM앵커 포지셔닝이 HTML 소스 순서를 철회한다는 사실은 컨텐츠와 프리젠 테이션 사이의 또 다른 문제가있는 또 다른 분리 때문에 CSS-Y이기 때문입니다.
 마진은 무엇입니까? 40px 100px 120px 80px를 의미합니까?Apr 28, 2025 pm 05:31 PM
마진은 무엇입니까? 40px 100px 120px 80px를 의미합니까?Apr 28, 2025 pm 05:31 PM기사는 CSS 마진 속성, 특히 "마진 : 40px 100px 120px 80px", 응용 프로그램 및 웹 페이지 레이아웃에 미치는 영향에 대해 설명합니다.
 다른 CSS 테두리 속성은 무엇입니까?Apr 28, 2025 pm 05:30 PM
다른 CSS 테두리 속성은 무엇입니까?Apr 28, 2025 pm 05:30 PM이 기사에서는 CSS 국경 속성에 대해 설명하고 사용자 정의, 모범 사례 및 응답성에 중점을 둡니다. 주요 인수 : Border-Radius는 반응 형 디자인에 가장 효과적입니다.
 CSS 배경은 무엇이며 속성을 나열합니까?Apr 28, 2025 pm 05:29 PM
CSS 배경은 무엇이며 속성을 나열합니까?Apr 28, 2025 pm 05:29 PM이 기사에서는 CSS 배경 속성, 웹 사이트 디자인 향상에 대한 사용 및 피하는 일반적인 실수에 대해 설명합니다. 주요 초점은 배경 크기를 사용한 반응 형 디자인에 중점을 둡니다.
 CSS HSL 색상은 무엇입니까?Apr 28, 2025 pm 05:28 PM
CSS HSL 색상은 무엇입니까?Apr 28, 2025 pm 05:28 PM기사는 CSS HSL 색상, 웹 디자인에서의 사용 및 RGB의 장점에 대해 설명합니다. 주요 초점은 직관적 인 색상 조작을 통해 설계 및 접근성을 향상시키는 데 있습니다.
 CSS에 댓글을 추가 할 수있는 방법은 무엇입니까?Apr 28, 2025 pm 05:27 PM
CSS에 댓글을 추가 할 수있는 방법은 무엇입니까?Apr 28, 2025 pm 05:27 PM이 기사는 CSS의 주석 사용에 대해 논의하고 단일 라인 및 멀티 라인 주석 구문을 자세히 설명합니다. 의견은 코드 가독성, 유지 관리 및 협업을 향상 시키지만 제대로 관리하지 않으면 웹 사이트 성능에 영향을 줄 수 있다고 주장합니다.
 CSS 선택기는 무엇입니까?Apr 28, 2025 pm 05:26 PM
CSS 선택기는 무엇입니까?Apr 28, 2025 pm 05:26 PM이 기사는 CSS 선택기, 유형 및 HTML 요소 스타일링을위한 사용법에 대해 설명합니다. ID와 클래스 선택기를 비교하고 복잡한 선택기의 성능 문제를 해결합니다.
 어떤 유형의 CSS가 우선 순위가 가장 높습니까?Apr 28, 2025 pm 05:25 PM
어떤 유형의 CSS가 우선 순위가 가장 높습니까?Apr 28, 2025 pm 05:25 PM이 기사는 CSS 우선 순위에 대해 논의하며, 가장 높은 특이성을 가진 인라인 스타일에 중점을 둡니다. CSS 충돌 관리를위한 특이성 수준, 재정의 방법 및 디버깅 도구를 설명합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전






