CSS3를 사용하여 지구의 회전 구현
- 不言원래의
- 2018-06-28 09:51:075818검색
이 글은 주로 지구의 자전을 구현하기 위한 CSS3의 사용을 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
CSS3는 지구의 자전을 구현합니다. , 그러나 그것은 달성될 수 있습니다. 믿지 않는 친구들은 이 기사를 읽어보세요, 소스 코드가 첨부되어 있습니다
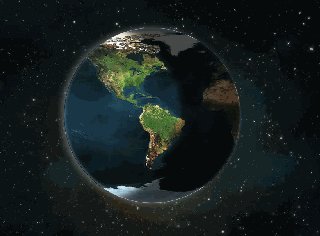
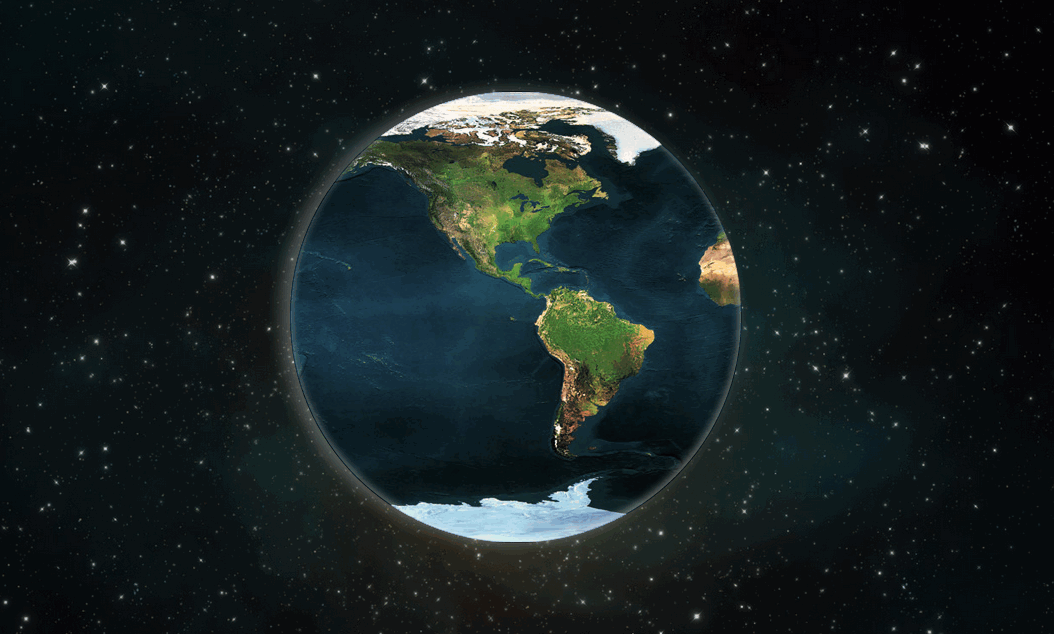
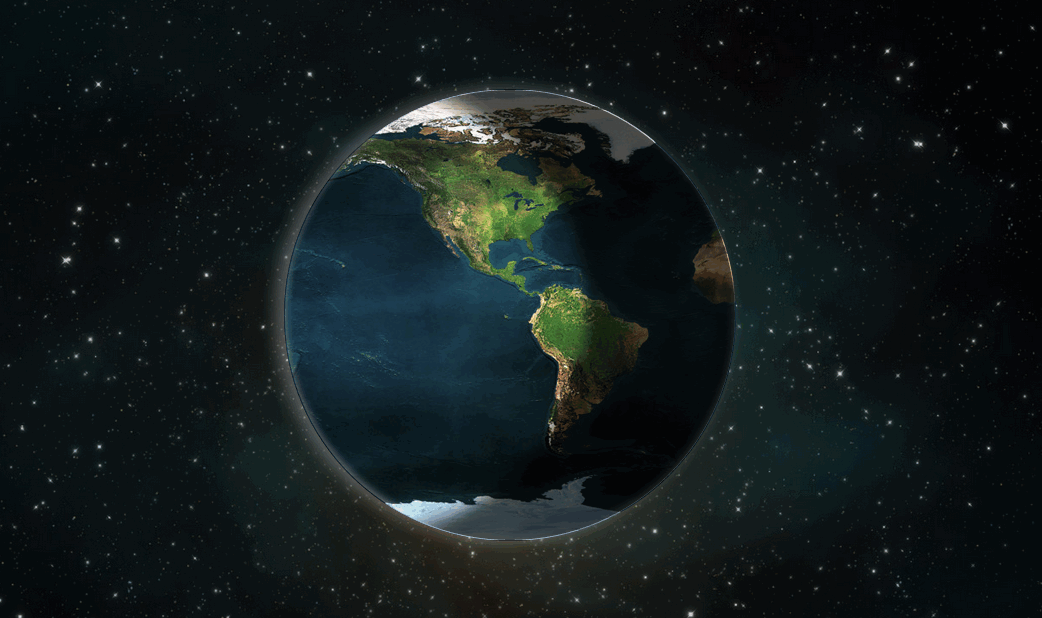
최종 결과:

재료: 사진 두 장,
espaco.jpg (1600*1000 )

terra.jpg (900*450)

첫 번째 단계는 정적인 이미지를 형성하는 것입니다. (지구 배경은 전체 화면, 지구 크기는 450px*450px, 지구 위치는 위입니다.) , 아래, 왼쪽, 오른쪽 및 가운데):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Planet Earth</title>
<style type="text/css">
body{
background: url(espaco.jpg) no-repeat 0 0;
background-size: 100%; /* 背景图片被拉伸为全屏 */
}
.earth{
background: url(terra.jpg) repeat-x 0 0; /* 背景图片在水平方向复制*/
/*下面的属性可使地球位于浏览器窗口垂直水平居中国*/
height: 450px;
left: 50%;
margin: -225px 0 0 -225px;
position: absolute;
top: 50%;
width: 450px;
}
</style>
</head>
<body>
<p class="earth"></p>
</body>
</html>렌더링:

두 번째 단계는 달 후광 효과를 추가하면서 원형 지구 효과를 형성하는 것입니다.:
/*在earth中添加以下属性样式*/ border: 1px solid rgba(26,18,101,0.3); /*形成圆边效果,视觉效果更好,不用也行*/ border-radius: 225px; /*使地球形成圆形效果*/ box-shadow: -8px 0 25px rgba(256,256,256,0.3), -1px -2px 14px rgba(256,256,256,0.5) inset; /*形成圆形外面的模糊月晕效果*/
렌더링:

세 번째 단계는 낮과 밤 효과를 형성하는 것입니다:
.earth:before{
content: "";
border-radius: 225px;
box-shadow: -150px -6px 25px rgba(0,0,0,0.7) inset;/*弧形阴影,形成白天黑夜效果*/
left: 0;
position:absolute;
top: 0;
height: 450px;
width: 450px;
}Rendering:

마지막 단계는 지구 회전 효과를 형성하는 것입니다:
@-webkit-keyframes loop {
% { background-position: 0 0; }
%{ background-position: -900px 0;} /* CSS3를 사용하여 지구의 회전 구현的大小为900*450,所以background-position-x: -900px */ }
/*在earth中添加如下样式*/
-webkit-animation: loop 20s linear infinite; /* 这的时间是可以设置的,如果你想地球转快一点的话,时间改小点就行了,比如10s */위 내용은 전체 내용입니다 이 글이 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요!
관련 권장사항:
CSS3의 테두리 반경을 사용하여 태극권과 사랑의 패턴을 그립니다.
CSS를 사용하여 그림을 감싸는 텍스트 효과를 얻습니다.
시계 효과를 얻기 위한 HTML5 및 CSS3에 대하여
위 내용은 CSS3를 사용하여 지구의 회전 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

