우선순위 비교를 통해 CSS 컨트롤 스타일을 확인하는 세 가지 방법
- 不言원래의
- 2018-06-28 09:26:281416검색
이 글에서는 우선순위 비교를 통해 CSS 컨트롤 스타일을 확인하는 세 가지 방법을 주로 소개합니다. 이제는 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
CSS의 중국어 이름은 Cascading입니다. CSS는 스타일을 제어할 때 이를 소개하는 세 가지 방법이 있습니다. 다음은 CSS를 제어하는 세 가지 방법에 대한 간략한 소개입니다
자, 우리 모두 알다시피 CSS의 중국어 이름은 입니다. CSS가 스타일을 제어할 때 이를 도입하는 방법에는 세 가지가 있습니다. 즉:
1> 외부 스타일 시트: 스타일 규칙을 *.css 파일에 직접 작성한 다음 2cdf5bf648cf2f33323966d7f58a7f3f ; *.html 페이지의 태그 방법
2>내부 스타일 시트: (93f0f5c25f18dab9d176bd4f6de5d30e 태그 내부에 위치)
3>인라인 스타일: (HTML 요소 내부)
W3School 웹사이트에 따르면(직접 보려면 여기를 클릭하세요) access), 동일한 HTML 요소가 두 번 이상 사용되는 경우 스타일이 정의되면 다음과 같이 우선순위로 나누어지며 우선순위는 작은 것부터 큰 것 순으로 정렬되며 4가 가장 높은 우선순위를 갖습니다.
1. 설정
2. 외부 스타일 시트
3. 내부 스타일 시트(93f0f5c25f18dab9d176bd4f6de5d30e 태그 내부)
4. 인라인 스타일(HTML 요소 내부)
이 결론에 대해 많은 분들이 궁금해하실 거라 생각합니다. 그리고 인터넷상의 많은 사람들이 공식 홈페이지의 내용을 직접 복사한 다음 붙여넣고 게시하는 것을 잊어버리면 매우 피곤하고 짜증이 나므로 여기에서 확인하고 비교해 보겠습니다.
참고: 이 확인은 주로 마지막 세 가지 우선순위에 대한 것입니다. 브라우저 기본 설정에 관해서는 이것이 가장 낮을 것이라는 것을 모두가 알고 있다고 믿습니다. 여기서는 이를 확인하기 위해 너무 많은 예를 제공하지 않을 것입니다.
1. 검증 환경 설명
브라우저: FireFox 22.0
언어: HTML 4.01/CSS
개발 도구: Aptana Studio 3
2. 태그에 대한 요소 스타일을 직접 정의하는 방법
1> , 외부 스타일 시트를 직접 사용하여 p 태그의 스타일을 정의합니다:
xiaoxuetu.css
p {
color:blue
}xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" /></p>
<p> <link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
</head>
<body>
<p>外部样式表</p>
</body>
</html>표시 효과:

검증을 시작하겠습니다.
2>외부 스타일 시트 VS 내부 스타일 시트(내부 스타일 시트를 먼저 정의한 후 외부 스타일 시트 정의 파일 도입) 내부 스타일 시트를 추가합니다. 즉, 93f0f5c25f18dab9d176bd4f6de5d30e 태그에 스타일 규칙을 직접 정의합니다. . 현재 xiaoxuetu.html에서 코드를 수정합니다:
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: green
}
</style>
<link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
</head>
<body>
<p>外部样式表(蓝色) VS 内部样式表(绿色)</p>
</body>
</html>표시 효과: 
우선순위 결과 얻기: 외부 스타일 시트 > 내부 스타일 시트
3> 스타일 시트 (먼저 외부 스타일 시트 정의 파일을 도입한 후 내부 스타일 시트를 정의합니다.) 사실 이 단계는 링크 태그를 직접 잘라서 head 태그 앞으로 이동시켜 내부 스타일 시트를 정의하는 것입니다. 스타일 시트:
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/>
<style type="text/css" media="screen">
p {
color: green;
}
</style>
</head>
<body>
<p>外部样式表(蓝色) VS 内部样式表(绿色)</p>
</body>
</html>표시 효과:

우선 순위 결과는 다음과 같습니다. 내부 스타일 시트 > 외부 스타일 시트
2cc198a1d5eb0d3eb508d858c9f5cbdb 라벨의 스타일을 직접 정의한다는 것을 알 수 있습니다. 동시에 외부 스타일 시트와 내부 스타일 시트의 우선 순위는 도입 순서와 관련이 있습니다. 공식 웹사이트에 따르면...
4> 외부 스타일 시트 VS 인라인 스타일을 p 태그에서 직접 정의합니다. 이때 xiaoxuetu.html의 코드를 수정합니다:
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>CSS样式表优先级测试</title> <meta charset="UTF-8" /> <link rel="stylesheet" href="css/xiaoxuetu.css" type="text/css" media="screen" title="no title" charset="utf-8"/> </head> <body> <p style="color:red;">外部样式表(蓝色) VS 内联样式(红色)</p> </body> </html>
표시 효과:

우선순위 결과 얻기: 인라인 스타일> 외부 스타일 시트
5>내부 인라인 스타일 VS 내부 스타일 시트, 이번에는 xiaoxuetu.html 코드를 수정합니다:
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: green
}
</style>
</head>
<body>
<p style="color:red;">内部样式表(绿色) VS 内联样式(红色)</p>
</body>
</html>표시 효과:

우선순위 결과는 인라인 스타일 > 내부 스타일 시트
위의 2cc198a1d5eb0d3eb508d858c9f5cbdb에서 43ad812d3a971134e40facaca816c822 단계를 비교하면 내부 스타일의 우선순위가 가장 높고 내부 스타일 시트와 외부 스타일 시트의 우선순위는 소개 및 정의 순서에 따라 다릅니다. 먼저 내부 스타일 시트를 사용하여 스타일을 정의한 다음 외부 스타일 시트를 통해 정의된 스타일을 가져오면 외부 스타일 시트의 스타일이 우선 적용됩니다. 내부 스타일 시트에 정의된 스타일, 그 반대의 경우도 마찬가지입니다.
물론, 아이디나 클래스별로 선택할 경우에만 이런 상황은 동일합니다. 태그의 스타일 정의에 클래스 선택기와 ID 선택기가 모두 있고 세 가지 스타일 정의 방법도 포함되어 있는 경우 먼저 아래 우선순위 테스트를 읽어야 합니다.
三、判断用id、class以及标签选择器定义样式的优先级
本次测试中,为了减少其他因素的影响,只采用内部样式表来定义样式,同时分别使用了ID选择器和Class选择器来选择使用样式的标签。
1>三种方式并存的时候
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
fieldset {
width: 50%
}
p {
color: red;
}
#idtest {
color: green;
}
.classtest {
color: blue;
}
</style>
</head>
<body>
<fieldset>
<legend>单一显示效果</legend>
<p id="idtest">只使用ID(绿色)</p>
<p class="classtest">只使用Class(蓝色)</p>
</fieldset>
<p> </p>
<fieldset>
<legend>先引入ID定义的样式再引入Class定义的样式</legend>
<p id="idtest" class="classtest">小学徒</p>
</fieldset>
<p> </p>
<fieldset>
<legend>先引入Class定义的样式再引入ID定义的样式</legend>
<p id="idtest" class="classtest">小学徒</p>
</fieldset>
</body>
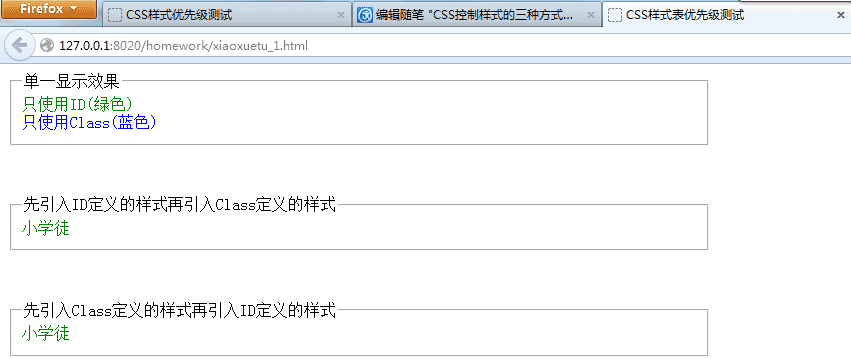
</html>显示效果: 得出优先级结果 id选择器 > class选择器 > 标签选择器
得出优先级结果 id选择器 > class选择器 > 标签选择器
2>当只有两个class或者两个id的时候
xiaoxuetu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
#idtest {
color: green;
}
#idtest2 {
color: YellowGreen;
}
.classtest {
color: blue;
}
.classtest2 {
color: yellow;
}
</style>
</head>
<body>
<fieldset>
<legend>两个class的时候</legend>
<p class="classtest2" class="classtest">classtest2(黄色)先classtest(蓝色)后</p>
<p class="classtest" class="classtest2">classtest(蓝色)先classtest2(黄色)后</p>
</fieldset>
<p> </p>
<fieldset>
<legend>两个id的时候</legend>
<p id="idtest" id="idtest2">idtest(绿色)先idtest2(黄绿色)后</p>
<p id="idtest2" id="idtest">idtest2(黄绿色)先idtes(绿色)t后</p>
</fieldset>
</body>
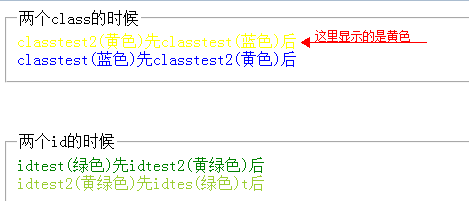
</html>显示效果:
得出优先级结果:当且仅当有两个或者是多个class或者id的时候,谁在前面就谁的优先级高。
3>只有标签p选择器的时候
xiaoxuetu.html(蓝色样式先,红色样式后)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: blue;
}
p {
color: red;
}
</style>
</head>
<body>
<p>蓝色样式先,红色样式后</p>
</body>
</html>显示效果:
xiaoxuetu2.html(红色样式先,蓝色样式后)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>CSS样式表优先级测试</title>
<meta charset="UTF-8" />
<style type="text/css" media="screen">
p {
color: red;
}
p {
color: blue;
}
</style>
</head>
<body>
<p>红色样式先,蓝色样式后</p>
</body>
</html>显示效果:
从两个结果我们可以知道,当只有标签选择器的时候,后面定义的样式表的优先级就越高。
四、总结
1.当只使用id选择器、class选择器或者标签选择器的时候,不管是使用多少种样式表定义方式,都是内嵌样式的优先级最高,接下来外部样式表和内部样式表的就得看他们的引入顺序了;
2.当只使用id选择器或者class选择器的时候,同一个标签内不管使用了多少个,都是排在前面的优先级更高;
3.当只使用标签选择器的时候,如果定义了多个一样的,你们写在最后面的标签选择器生效,也就是它的优先级最高;
4.当同一个标签中既有id选择器,又有class选择器,同时又有标签选择器的时候,优先级的次序是id选择器 > class选择器 > 标签选择器;
5.当每一种都有的时候,那就根据具体情况具体分析吧,嘿嘿,哈哈……
恩,这篇文章我很用心写的哦,如果大家觉得好,麻烦点击一下赞吧,又或者你有什么疑问或者不一样的意见,欢迎留言讨论哦,因为白天要上班,所以我会在晚上有空的时候及时处理的,还请见谅哈。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于CSS中权值、层叠和重要性(!important)的分析
위 내용은 우선순위 비교를 통해 CSS 컨트롤 스타일을 확인하는 세 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

