집 >위챗 애플릿 >미니 프로그램 개발 >TypeScript를 사용하여 WeChat 애플릿을 개발하는 방법
TypeScript를 사용하여 WeChat 애플릿을 개발하는 방법
- 不言원래의
- 2018-06-27 15:15:122547검색
TypeScript는 C#의 아버지인 Anders Hejlsberg의 또 다른 걸작입니다. C# 구문을 좋아하는 많은 친구들이 놓칠 수 없습니다. 오늘은 TypeScript로 WeChat 애플릿을 개발하는 방법을 함께 살펴보겠습니다.
TypeScript 소개:
TypeScript는 Microsoft에서 개발한 무료 오픈 소스 프로그래밍 언어입니다. 이는 JavaScript의 상위 집합이며 기본적으로 선택적 정적 타이핑 및 클래스 기반 객체 지향 프로그래밍을 언어에 추가합니다. C#의 수석 설계자인 Anders Helsberg는 TypeScript 개발에 참여해 왔습니다.
TypeScript는 JavaScript의 구문을 확장하므로 기존 JavaScript 프로그램은 변경되지 않은 채로 TypeScript에서 작동할 수 있습니다. TypeScript는 대규모 애플리케이션 개발을 위해 설계되었으며 호환성을 보장하기 위해 컴파일 시 JavaScript를 생성합니다.
TypeScript는 기존 JavaScript 라이브러리에 유형 정보를 추가하는 헤더 파일을 지원하여 jQuery, MongoDB, Node.js 및 D3.js와 같은 널리 사용되는 라이브러리에 대한 이점을 확장합니다.
WeChat 미니 프로그램이 나왔습니다! 기존 앱을 죽인다고 주장하는 이 기능은 현재 내부 베타 단계에 있지만, 애플리케이션 계정 공식 문서에서는 내부 베타 계정 없이 사용할 수 있는 에뮬레이터를 출시했습니다.
도구 및 문서는 공식 문서를 참조하세요: https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1477926804193
TypeScript:
TypeScript는 Anders의 또 다른 작품입니다. C# 걸작의 아버지 Hejlsberg C# 구문을 좋아하는 친구들은 TypeScript도 좋아할 것이라고 믿습니다.
TypeScript에 대해 간단히 이야기하겠습니다
TS는 애플리케이션 수준의 JavaScript 개발 언어입니다.
TS는 JavaScript의 상위 집합이며 순수 JavaScript로 컴파일될 수 있습니다.
TS는 크로스 브라우저, 크로스 운영 체제, 크로스 호스트 및 오픈 소스입니다.
TS는 JS로 시작해서 JS로 끝납니다. JavaScript의 구문과 의미를 따르면 수많은 JavaScript 개발자가 편리하게 사용할 수 있습니다.
TS는 기존 JavaScript 코드를 재사용하고 인기 있는 JavaScript 라이브러리를 호출할 수 있습니다.
TS는 간결하고 간단한 JavaScript 코드로 컴파일되어 모든 브라우저, Node.js 또는 ES3 호환 환경에서 실행될 수 있습니다.
TypeScript는 정적 유형 검사, 기호 기반 탐색, 명령문 자동 완성, 코드 리팩터링 등을 포함하여 JavaScript보다 개발에 더 효율적입니다.
TS는 구성 요소를 더 쉽게 만들 수 있도록 클래스, 모듈 및 인터페이스를 제공합니다.
그나저나 TypeScript는 JavaScript를 생성하기 전의 내용에만 관심이 있지만(즉, 생성된 JS 코드의 실행 효율성에는 신경 쓰지 않는다는 의미입니다), 제가 관찰하고 비교한 바에 따르면 TypeScript에서 생성한 JavaScript 코드가 더 좋습니다. 대부분의 것보다 프런트 엔드 개발자가 작성한 JavaScript 코드의 품질은 최소한 한 단계 더 높습니다! !
TypeScript의 또 다른 장점:
TypeScript에는 모든 주요 IDE 및 편집기에 스마트 프롬프트가 있습니다!
중요한 말을 세 번 말해보세요! TypeScript 작성을 위한 현명한 팁이 있습니다! TypeScript 작성을 위한 현명한 팁이 있습니다! TypeScript 작성을 위한 현명한 팁이 있습니다!
TypeScript를 사용하여 WeChat 미니 프로그램 개발
TypeScript에 대해 오랫동안 이야기했는데, TypeScript를 사용하여 WeChat 미니 프로그램을 개발하려면 어떻게 해야 하나요?
매우 간단하고 WeChat의 공식 JavaScript 개발 방법과 크게 다르지 않으며 여전히 4개의 핵심 파일입니다.
App: 전체 애플리케이션의 코드 추상 개체, 전역 메서드 및 변수를 설정할 수 있습니다
Page: 페이지 추상 개체 , 페이지 비즈니스 로직을 전달합니다
WXML: 페이지 구조, html과 동일
JSON: 구성 파일
WXSS: 페이지 스타일, css
현재 Tencent에는 미니 프로그램 API의 TypeScript 버전이므로 OneCode 팀은 현재 Tencent에서 출시한 모든 소형 프로그램 JavaScript API에 대해 API 유형 정의 파일 wxAPI.d.ts의 TypeScript 버전을 개발했습니다
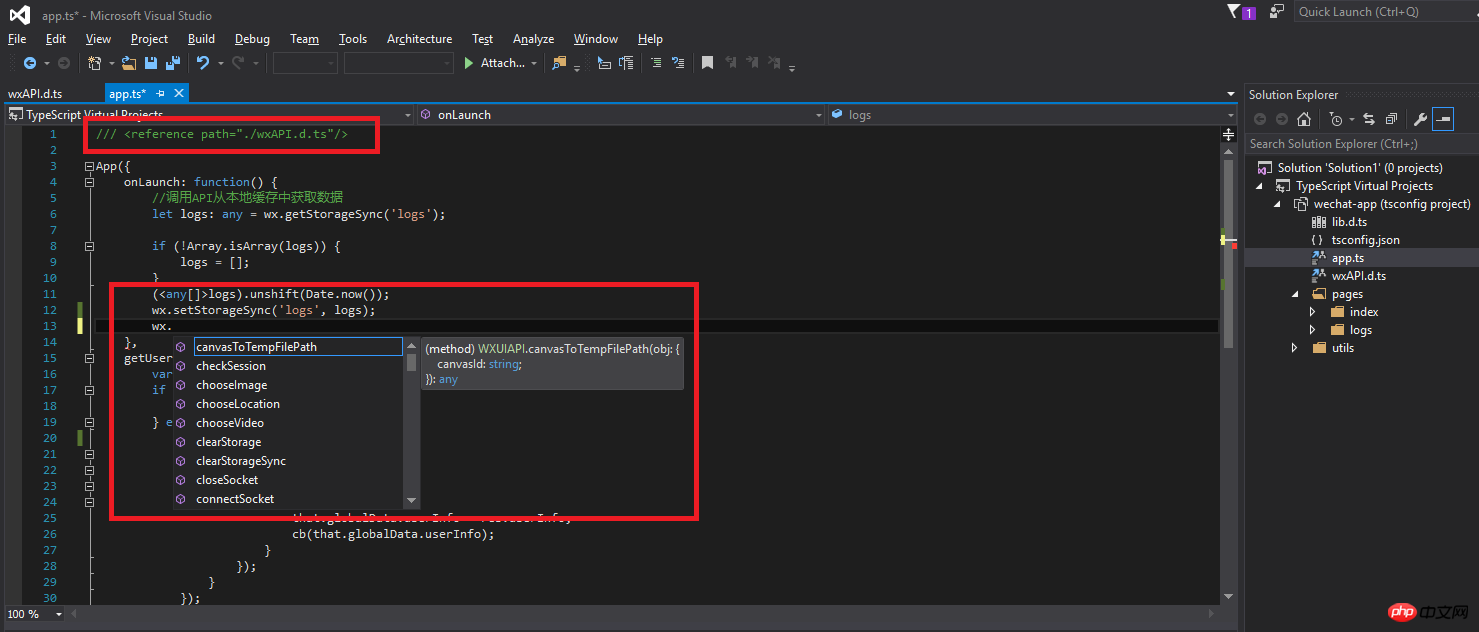
이 파일은 다음에서 참조하기만 하면 됩니다. 프로그램을 Visual Studio를 사용하여 개발하는 경우 코드 프롬프트가 표시됩니다.

다음은 TypeScript로 개발된 데모 앱의 코드 예제입니다.
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});관심 있는 친구는 https://code.msdn.microsoft.com/How-to-develop-WeChat-1105555e에서 다운로드할 수 있습니다. 완료 코드 샘플과 매우 중요한 WeChat 애플릿 TypeScript API 정의 파일!
더 많은 스크립트 샘플을 보려면 Microsoft One Code 샘플 라이브러리를 방문하세요: http://aka.ms/onescriptsamples 더 많은 코드 샘플을 보려면 Microsoft One Script 샘플 라이브러리를 방문하세요: http://aka.ms/onecodesamples
위 내용은 이 글의 전체 내용이 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요!
관련 권장 사항:
WeChat 애플릿 액세스를 위한 node.js 인터페이스 서버 구축 소개
위 내용은 TypeScript를 사용하여 WeChat 애플릿을 개발하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

