집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램의 실제 운영 및 유지 관리 프로젝트 소개
WeChat 미니 프로그램의 실제 운영 및 유지 관리 프로젝트 소개
- 不言원래의
- 2018-06-27 14:44:282947검색
이 글에서는 WeChat 애플릿의 실제 운영 및 유지 관리 소규모 프로젝트를 주로 소개합니다. WeChat 애플릿을 사용하여 138과 유사한 기능을 구현합니다. IP를 입력하면 IP에 대한 자세한 정보를 볼 수 있습니다. .아래에서 살펴보겠습니다.
서문
위챗 미니 프로그램 출시 이후 업계에서 큰 인기를 끌게 되었는데, 특정 회사에서 애플리케이션 계정 호출을 허용하지 않는다고 해서 위챗 미니 프로그램이라고 부르기도 했는데요. 조랑말과 장샤오롱 친구들의 이름에 대한 토론 스크린샷입니다. 어쨌든 이름이 무엇인지는 중요하지 않습니다. 그것이 무엇을 하는지 아는 것이 중요합니다. 인터넷의 새로운 내용과 기본 앱이 어떻게 더 이상 살아남지 못할 것인지와 같은 관련 기사가 마음에 드신다면 오늘은 제품 수준에서 미니 프로그램을 소개하지 않겠습니다. 운영 및 유지 관리 수준에서는 계속해서 미니 프로그램을 사용합니다.
오늘은 실용적인 예를 사용하여 IP138과 유사한 기능을 달성하기 위해 작은 프로그램을 사용하는 방법을 설명하고 대중화합니다. IP를 입력하면 소유권, 위치 등 IP의 자세한 정보를 볼 수 있습니다.
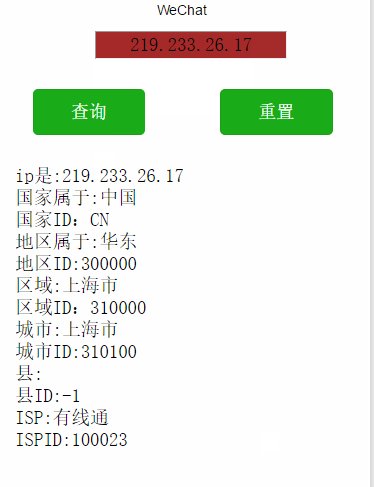
완성된 효과를 먼저 살펴보겠습니다.

분석 구현
기본 기능은 IP 쿼리 페이지를 만들고, IP를 입력하고, IP의 세부 정보를 쿼리할 수 있으며, 그리고 백그라운드 라이브러리에서 호출되는 Taobao IP, 인터페이스와 기능은 이렇고 비교적 간단합니다. 다음으로 작은 프로그램의 기본 개념과 사용법을 소개하겠습니다.
첫 번째 단계는 WeChat Mini 프로그램 개발자 도구를 다운로드하는 것입니다. 이 도구에서는 코드를 디버그할 수만 있지만 이 도구에서는 코드를 작성할 필요가 없습니다. 또한 가능하지만 이 도구에서 디버깅해야 합니다. 이 단계를 완료하지 않은 경우 더 이상 읽을 필요가 없다고 생각합니다. 물론 농담입니다. 질문이 있으시면 메시지를 남겨주세요.
구현 방법
설치 후 처음으로 WeChat으로 스캔하여 개발자를 식별한 다음 프로젝트를 추가해야 합니다. 위Chat 개발자 도구를 사용하면 그림과 같이 간단한 데모 프로젝트를 생성할 수 있습니다. 프로젝트 생성 후:

먼저 app.js, app.json, app.wxss를 살펴보겠습니다. 그 중
app.js는 전역 변수를 정의할 수 있는 스크립트 코드입니다. 미니 프로그램의 라이프사이클 기능(onLaunch, onShow, onHide 등)을 지정하는 경우
app.json 파일은 미니 프로그램의 페이지를 주로 구성하는 구성 파일입니다. 모든 페이지 설정을 이 파일에 작성해야 합니다.
app.wxss는 공개 스타일 시트 파일입니다.
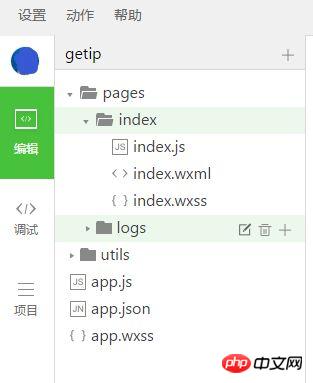
이러한 파일 외에도 두 개의 디렉터리가 있습니다. 이 두 디렉터리에는 인덱스 페이지와 로그 페이지가 표시됩니다. 완료되면 각 디렉터리에 4개의 파일이 있게 됩니다.
위 그림에 표시된 대로 이제 모든 두 디렉터리는 각각 index.js, index.wxml 및 index.wxss입니다. .js 접미사가 있는 파일은 스크립트 파일이고, .json 접미사가 있는 파일은 구성 파일(필수 아님)이며, .wxss 접미사는 스타일 시트 파일(필수)(필수), 접미사가 .wxml인 파일은 페이지 구조 파일입니다.
위 내용은 미니 프로그램의 기본 개념입니다. 이를 이해하면 미니 프로젝트 개발을 시작할 수 있습니다.
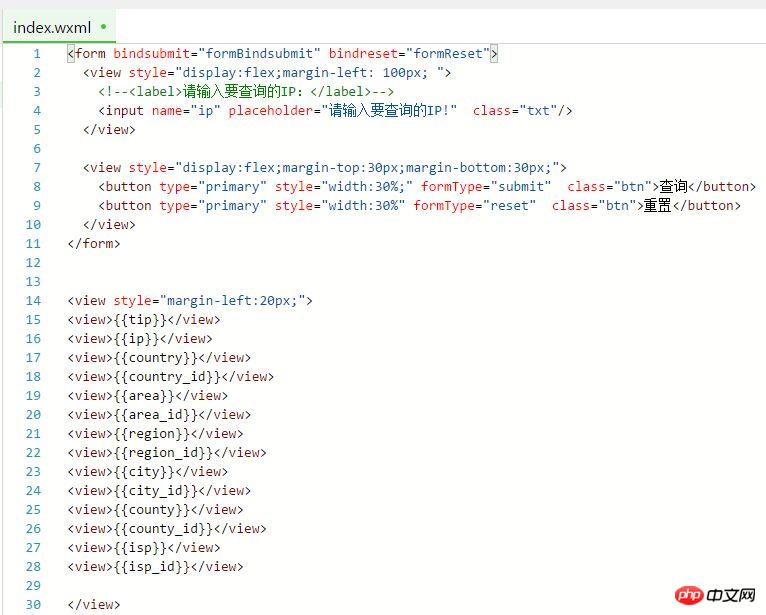
먼저 index.wxml을 작성합니다.
코드는 다음과 같습니다.

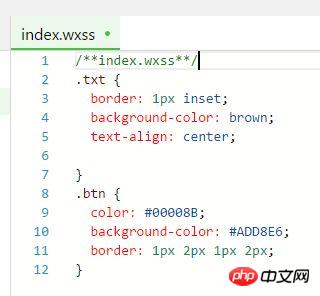
인터페이스에 몇 가지 스타일을 추가했기 때문에 index.wxss 스타일 파일을 작성해야 합니다.

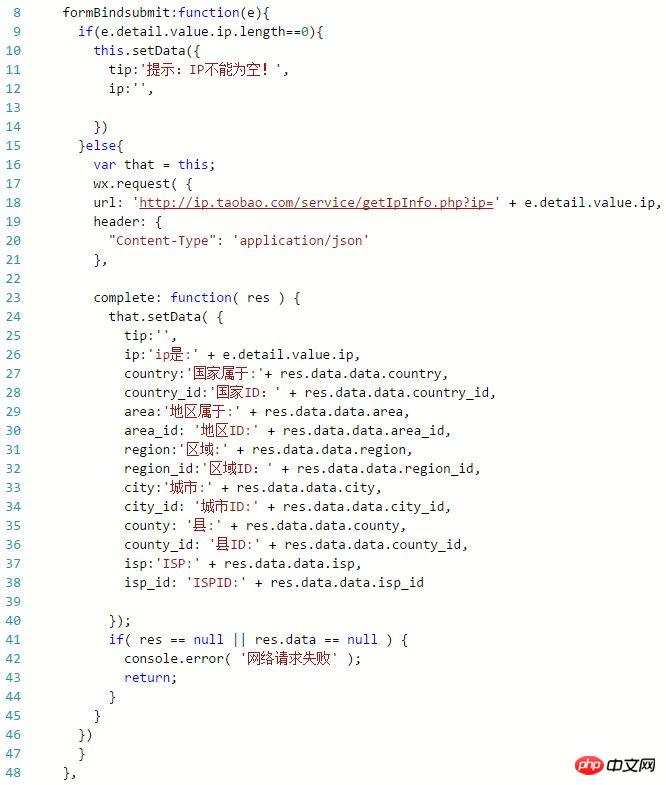
이것들은 단지 쉘입니다. IP를 입력하고 클릭하여 쿼리해도 아무런 효과가 없습니다. 예, 여전히 백그라운드에서 데이터를 가져와야 하기 때문에 이제 index.js 파일 작성을 시작하겠습니다. js 파일에 내용이 많기 때문에 이에 대해 소개하겠습니다. 먼저 초기화 부분에 대해 이야기해 보겠습니다.

처음에는 모두 비어 있습니다. 그러면 먼저 IP가 비어 있는지 확인합니다. IP가 있으면 wx.request를 호출하여 요청을 보낸 다음, 얻은 데이터를 setData를 통해 할당합니다. 네트워크에 문제가 있으면 네트워크 요청이 실패했음을 보고합니다.

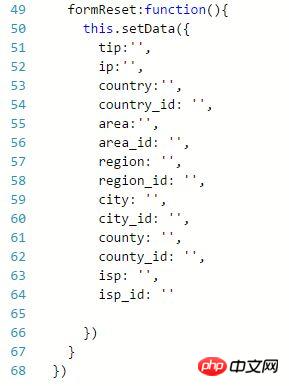
마지막으로 쿼리 후 다시 입력해야 합니다. 사용자가 재설정을 클릭하면 방금 얻은 값을 포함하여 모든 내용이 지워집니다.

위 코드를 완성한 후 개발자 도구에서 디버깅할 수 있습니다. 모든 것이 정상이면 이 작은 프로젝트가 완료됩니다. WeChat이 공개 베타를 개발하면 WeChat 애플릿 마켓에 업로드되고 누구나 다운로드할 수 있습니다. 그것을 사용하십시오.
여기서 방금 미니 프로그램의 내용을 소개했습니다. 좋아하는 친구들이 원한다면 더 많은 친구들이 새로운 지식을 배울 수 있도록 도와줄 수 있습니다. 이에 대해 더 자세히 알고 싶으면 미니 프로그램의 공식 문서를 읽어보세요.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
위 내용은 WeChat 미니 프로그램의 실제 운영 및 유지 관리 프로젝트 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

