업무에서 진화한 면접질문
직장에서 접한 질문인데 너무 재미있어 보여서 면접용 질문으로 삼았는데, 모든 질문에 제대로 답하고 이유를 알려주는 사람이 거의 없는 것 같아서 가져와서 이야기를 나눴습니다. 그것에 대해.
먼저 질문 코드를 살펴보세요.
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?
이것은 매우 일반적인 JS 폐쇄 문제입니다. 그 안에는 세 가지 수준의 재미있는 기능이 내재되어 있습니다. 각 수준의 재미있는 기능이 어떤 재미있는 기능인지 파악하는 것이 특히 중요합니다.
먼저 자신이 생각하는 결과를 종이나 다른 곳에 적어보고, 확장해서 정답이 무엇인지 찾아보면 어떨까요?
답변
//a: undefined,0,0,0 //b: undefined,0,1,2 //c: undefined,0,1,1
모든 일이 제대로 이루어졌나요? 모든 항목에 올바르게 답했다면 축하합니다. js 클로저 문제에서 문제가 될 만한 것은 거의 없습니다. 답이 없으면 계속해서 분석하세요.
JS에는 여러 가지 기능이 있습니다
우선 먼저 이해해야 할 점은 JS의 함수는 Named Function(네임드 함수)과 Anonymous Function의 두 가지 유형으로 나눌 수 있다는 것입니다.
이 두 함수를 구별하는 방법은 매우 간단합니다. fn.name을 출력하면 이름이 있는 것이 명명된 함수이고, 이름이 없는 것이 익명 함수입니다
참고: 낮은 버전의 IE에서는 이름이 지정된 함수의 이름을 얻을 수 없으며 정의되지 않은 값이 반환됩니다. Firefox 또는 Google Chrome에서 테스트하는 것이 좋습니다
또는 IE 호환 함수 이름 가져오기 방법을 사용하여 함수 이름을 가져옵니다.
/**
* 获取指定函数的函数名称(用于兼容IE)
* @param {Function} fun 任意函数
*/
function getFunctionName(fun) {
if (fun.name !== undefined)
return fun.name;
var ret = fun.toString();
ret = ret.substr('function '.length);
ret = ret.substr(0, ret.indexOf('('));
return ret;
}
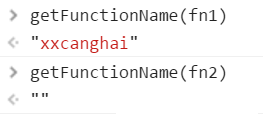
위 함수를 사용하여 익명 함수인지 테스트하세요.

변수 fn1은 명명된 함수이고 fn2는 익명 함수임을 알 수 있습니다
함수를 만드는 다양한 방법
함수 유형에 대해 이야기한 후에는 JS에서 함수를 생성하는 여러 가지 방법이 있다는 점도 이해해야 합니다.
1. 함수 선언
함수 이름과 함수 본문을 포함하여 함수를 선언하는 가장 일반적이고 표준적인 방법입니다.
함수 fn1(){}
2. 익명 함수 표현식 생성
내용이 함수인 변수 생성
var fn1=function (){}
이 방법을 사용하여 생성된 함수는 익명함수, 즉 함수명이 없다는 점 참고하세요
var fn1=function (){};
getFunctionName(fn1).length;//0
3. 명명된 함수 표현식을 만듭니다.
이름이 있는 함수를 포함하는 변수 만들기
var fn1=function xxcanghai(){};
참고: 이름이 지정된 함수 표현식의 함수 이름은 생성된 함수 내에서만 사용할 수 있습니다
즉, 이 방법을 사용하여 생성된 함수는 함수 외부 레이어에 있는 xxcanghai의 함수 이름이 아닌 fn1만 사용할 수 있습니다. xxcanghai의 이름은 생성된 함수 내에서만 사용할 수 있습니다
테스트:
var fn1=function xxcanghai(){
console.log("in:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
};
console.log("out:fn1<",typeof fn1,">xxcanghai:<",typeof xxcanghai,">");
fn1();
//out:fn1< function >xxcanghai:< undefined >
//in:fn1< function >xxcanghai:< function >
xxcanghai라는 함수명은 함수 외부(out)에서 사용할 수 없고 정의되지 않은 것을 볼 수 있습니다.
참고: var o={ fn : function (){…} }와 같은 객체 내에서 함수를 정의하는 것도 함수 표현식입니다.
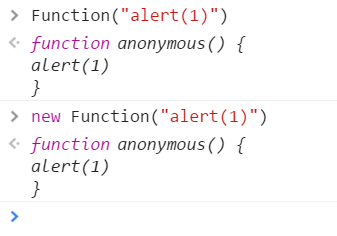
4. 함수 생성자
함수 문자열을 Function 생성자에 전달하고 이 문자열 명령이 포함된 함수를 반환할 수 있습니다. 이 메서드는 익명 함수를 생성합니다.

5. 자체 실행 기능
(function(){alert(1);})();
(function fn1(){alert(1);})();
자체 실행 함수는 위에서 언급한 "함수 표현식"에 속하며 규칙은 동일합니다
6. 함수를 만드는 다른 방법
물론 함수를 생성하거나 실행하는 다른 방법도 있습니다. 예를 들어 eval, setTimeout, setInterval 등을 사용하는 방법은 다루지 않겠습니다. 여기서는 너무 많이 소개하지 마세요. 비표준 방법이므로 여기서는 너무 많이 설명하지 않겠습니다.
세 가지 재미있는 기능은 어떤 관계가 있나요?
함수 유형과 함수 생성 방법에 대해 이야기한 후 다시 주제로 돌아가서 이 인터뷰 질문을 살펴보세요.
이 코드에는 세 가지 재미있는 함수가 있으므로 첫 번째 단계는 이 세 가지 재미있는 함수 간의 관계를 파악하고 어떤 함수가 어떤 함수와 동일한지 파악하는 것입니다.
function fun(n,o) {
console.log(o)
return {
fun:function(m){
//...
}
};
}
先看第一个fun函数,属于标准具名函数声明,是新创建的函数,他的返回值是一个对象字面量表达式,属于一个新的object。
这个新的对象内部包含一个也叫fun的属性,通过上述介绍可得知,属于匿名函数表达式,即fun这个属性中存放的是一个新创建匿名函数表达式。
注意:所有声明的匿名函数都是一个新函数。
所以第一个fun函数与第二个fun函数不相同,均为新创建的函数。
函数作用域链的问题
再说第三个fun函数之前需要先说下,在函数表达式内部能不能访问存放当前函数的变量。
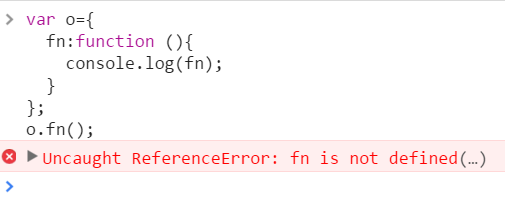
测试1:对象内部的函数表达式:
var o={
fn:function (){
console.log(fn);
}
};
o.fn();//ERROR报错

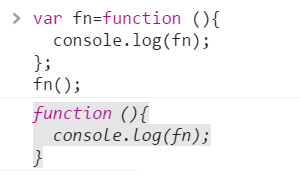
测试2:非对象内部的函数表达式:
var fn=function (){
console.log(fn);
};
fn();//function (){console.log(fn);};正确

结论:使用var或是非对象内部的函数表达式内,可以访问到存放当前函数的变量;在对象内部的不能访问到。
原因也非常简单,因为函数作用域链的问题,采用var的是在外部创建了一个fn变量,函数内部当然可以在内部寻找不到fn后向上册作用域查找fn,而在创建对象内部时,因为没有在函数作用域内创建fn,所以无法访问。
所以综上所述,可以得知,最内层的return出去的fun函数不是第二层fun函数,是最外层的fun函数。
所以,三个fun函数的关系也理清楚了,第一个等于第三个,他们都不等于第二个。
到底在调用哪个函数?
再看下原题,现在知道了程序中有两个fun函数(第一个和第三个相同),遂接下来的问题是搞清楚,运行时他执行的是哪个fun函数?
function fun(n,o) {
console.log(o)
return {
fun:function(m){
return fun(m,n);
}
};
}
var a = fun(0); a.fun(1); a.fun(2); a.fun(3);//undefined,?,?,?
var b = fun(0).fun(1).fun(2).fun(3);//undefined,?,?,?
var c = fun(0).fun(1); c.fun(2); c.fun(3);//undefined,?,?,?
//问:三行a,b,c的输出分别是什么?
1. 첫 번째 줄 a
var a = fun(0); a.fun(2);
첫 번째 fun(0)이 1차 fun 함수를 호출하고 있음을 알 수 있다. 두 번째 fun(1)은 이전 fun의 반환 값을 호출하는 fun 함수이므로 다음과 같습니다.
마지막 몇 가지 fun(1), fun(2), fun(3) 함수는 모두 2단계 fun 함수를 호출합니다.
그런 다음:
fun(0)이 처음 호출되면 o는 정의되지 않습니다.
fun(1)이 두 번째 호출될 때 m은 1입니다. 이때 fun은 외부 함수의 n을 닫습니다. 즉 첫 번째 호출에서는 n=0, 즉 m=1, n입니다. =0이고 첫 번째 수준의 fun 함수 fun(1,0)은 내부적으로 호출되므로 o는 0입니다.fun(2)이 세 번째 호출되면 m은 2이지만 a.fun은 여전히 호출되므로 첫 번째 호출의 n은 여전히 닫혀 있으므로 fun(2,0)의 첫 번째 레이어가 호출됩니다. 내부적으로는 ;o는 0입니다
네번째와 동일합니다
즉, 최종 답은 정의되지 않았습니다.0,0,02. 두 번째 줄b
var b = fun(0).fun(1).fun(2).fun(3);//정의되지 않음,?,?,?
fun(0)부터 시작하겠습니다. 이는 호출된 첫 번째 수준 fun 함수여야 하며 반환 값은 객체이므로 두 번째 fun(1)은 두 번째 수준 fun 함수를 호출합니다. 다음 몇 가지도 호출되는 두 번째 수준의 재미있는 함수입니다.
그런 다음:
첫 번째 수준 fun(0)이 처음 호출되면 o는 정의되지 않습니다.
.fun(1)이 두 번째 호출될 때 m은 1입니다. 이때 fun은 외부 함수의 n, 즉 첫 번째 호출의 경우 n=0, 즉 m=1을 닫습니다. n=0이고 내부적으로 첫 번째 레벨 fun 함수 fun(1,0)을 호출하므로 o는 0입니다.
.fun(2)이 세 번째 호출될 때 m은 2입니다. 이때 현재 fun 함수는 첫 번째 실행의 반환 개체가 아니라 두 번째 실행의 반환 개체입니다. 1단계 fun 함수가 두 번째로 실행되면 (1,0), 즉 n=1, o=0이 되고, 반환 시 두 번째 n은 닫히므로 세 번째에 대해 3단계 fun 함수가 호출될 때 time, m =2,n=1, 즉 첫 번째 레벨 fun 함수 fun(2,1)이 호출되므로 o는 1입니다..fun(3)이 네 번째 호출되면 m은 3이 되며, 이는 세 번째 호출의 n을 닫습니다. 마찬가지로 첫 번째 수준 fun 함수에 대한 마지막 호출은 fun(3,2)입니다. o는 2입니다.
최종 답변은 다음과 같습니다: undefine,0,1,23. 세 번째 줄 c
var c = fun(0).fun(1); c.fun(2);//정의되지 않음,?,?,?
이전 두 가지 예를 바탕으로 다음을 알 수 있습니다.
fun(0)은 첫 번째 수준 fun 함수를 실행하고, .fun(1)은 fun(0)에서 반환된 두 번째 수준 fun 함수를 실행하고, 명령문은 여기에서 끝나고, c는 fun(1) 값의 반환을 저장합니다. , fun(0)의 반환 값이 아닌, 따라서 c의 클로저는 fun(1)이 두 번째로 실행될 때 n의 값이기도 합니다. c.fun(2)은 fun(1)이 반환한 두 번째 수준 fun 함수를 실행하고, c.fun(3)은 fun(1)이 반환한 두 번째 수준 fun 함수도 실행합니다.
그런 다음:
첫 번째 수준 fun(0)이 처음 호출되면 o는 정의되지 않습니다.
.fun(1)이 두 번째 호출될 때 m은 1입니다. 이때 fun은 외부 함수의 n, 즉 첫 번째 호출의 경우 n=0, 즉 m=1을 닫습니다. n=0이고 내부적으로 첫 번째 레벨 fun 함수 fun(1,0)을 호출하므로 o는 0입니다.
.fun(2)이 세 번째 호출될 때 m은 2입니다. 이때 두 번째 호출에 대한 fun 폐쇄는 n=1, 즉 m=2, n=1이고 첫 번째 호출에서는 n=1입니다. fun의 레이어는 내부적으로 fun(2,1)으로 호출됩니다.네 번째 .fun(3)도 마찬가지지만 여전히 두 번째 호출의 반환 값이므로 1단계 fun 함수 fun(3,1)이 드디어 호출되므로 o는 여전히 1입니다.
최종 답변은 다음과 같습니다: undefine,0,1,1
나중의 말
이 코드는 원래 비동기 콜백을 동기 호출 구성 요소로 다시 작성할 때 만들어졌으며 이 함정을 발견하고 JS 클로저에 대해 더 깊이 이해하게 되었습니다.
클로저가 무엇인지에 대한 수많은 기사가 인터넷에 있지만 클로저가 무엇인지 이해하려면 여전히 코드에서 직접 발견하고 이해해야 합니다.클로저가 무엇인지 묻는다면 넓은 의미에서 클로저는 변수가 자체 범위 내에서 사용되는 것을 의미한다고 생각하는데, 이를 클로저라고 합니다.
모두 정답을 맞추셨나요? 이 글을 통해 독자들이 폐쇄 현상에 대해 더 잘 이해할 수 있기를 바랍니다. 다른 통찰이나 의견이 있으면 자유롭게 수정하고 토론해 주시기 바랍니다.
 Java vs JavaScript : 개발자를위한 세부 비교May 16, 2025 am 12:01 AM
Java vs JavaScript : 개발자를위한 세부 비교May 16, 2025 am 12:01 AMjavaandjavaScriptAredistIntLanguages : javaisusedforenterpriseandmobileApps, whilejavaScriptisforInciveWebPages.1) javaiscompiled, 정적으로 정적, Andrunsonjvm.2) javaScriptISNaterPreted, doineslicallytyted, andrunsinbrowsorsornode.js.3) javausepith
 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.





