집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 위치 API 인터페이스 분석
WeChat 애플릿 위치 API 인터페이스 분석
- 不言원래의
- 2018-06-27 11:47:222153검색
이 글은 주로 WeChat Mini 프로그램 위치 API 인터페이스에 대한 관련 정보를 소개합니다. 다음은 위치 API 인터페이스에 대한 자세한 소개와 간단한 예제 코드입니다. 도움이 필요한 친구는 이를 참조할 수 있습니다.
WeChat Mini 프로그램 위치 API 인터페이스:
이제 위챗 미니 프로그램이 너무 인기가 많아서 방학때도 위챗 미니 프로그램 기초부터 익힐 정도였어요 ㅎㅎ!
다음은 WeChat 애플릿 위치 API 인터페이스 학습 기록이며, 이를 기록하기 위해 간단한 예시를 작성하였습니다. 혹시라도 오류가 있으면 정정해 주시기 바랍니다.
WeChat 애플릿에는 두 가지 위치 인터페이스가 있습니다.
1. wx.getLocation(OBJECT)은 현재 지리적 위치와 속도를 가져옵니다.
2. wx.openLocation(OBJECT) WeChat에 내장된 지도를 사용하여 위치를 확인하세요
그런 다음 개체 매개변수 설명에 따라 모듈 모듈화와 결합되어 다음 두 인터페이스가 참조용으로 다시 작성되고 노출됩니다. 프로젝트를 보다 유연하게 관리할 수 있습니다. 구체적인 코드는 다음과 같습니다.
location.js::
/**
* 获取当前的地理位置、速度。
* 1、fType: 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标 选填
* 2、cbSuccessFun: 接口调用成功的回调函数,返回内容详见返回参数说明。 必填
* 3、cbFailFun: 接口调用失败的回调函数 选填
* 4、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function getLocationFun(fType, cbSuccessFun, cbFailFun, cbCompleteFun){
var getObj={};
getObj.type="wgs84";
if(fType){
getObj.type=fType;
}
getObj.success=function(res){
var _res=res;
if(cbSuccessFun){
cbSuccessFun(_res);
}
}
getObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("getLocation fail:"+res.errMsg);
}
}
getObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.getLocation(getObj);
}
/**
* 使用微信内置地图查看位置
* 1、latitude: 纬度,范围为-90~90,负数表示南纬 必填
* 2、longitude: 经度,范围为-180~180,负数表示西经 必填
* 3、scale: 缩放比例,范围1~28,默认为28 选填
* 4、name: 位置名 选填
* 5、address: 地址的详细说明 选填
* 6、cbSuccessFun: 接口调用成功的回调函数 选填
* 7、cbFailFun: 接口调用失败的回调函数 选填
* 8、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function openLocationFun(latitude, longitude, scale, name, address, cbSuccessFun, cbFailFun, cbCompleteFun){
var openObj={};
openObj.latitude=latitude;
openObj.longitude=longitude;
openObj.scale=15;
if(scale>0 && scale<29){
openObj.scale=scale;
}
if(name){
openObj.name=name;
}
if(address){
openObj.address=address;
}
openObj.success=function(res){
if(cbSuccessFun){
cbSuccessFun();
}
}
openObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("openLocation fail:"+res.errMsg);
}
}
openObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.openLocation(openObj);
}
module.exports={
getLocationFun: getLocationFun,
openLocationFun: openLocationFun
}
demo.js::
var comm = require( "../../common/common.js" );
var location=require('../../common/location.js');
Page( {
data: {
uploadImgUrls: [],
title: ""
},
getlocation: function( e ) {
location.getLocationFun(
'gcj02',
function(cb){
console.log(cb);
var _latitude=cb.latitude;
var _longitude=cb.longitude;
location.openLocationFun(
_latitude,
_longitude,
null,
"厦门观音山",
"厦门观音山匹克大厦",
null,
null,
null
)
}
)
},
onLoad: function( options ) {
var _title = "ddd";
if( options.title ) {
_title = options.title;
}
this.setData( {
title: _title
})
console.log("load")
console.log( comm.formatDateFun( new Date(), 1 ) );
},
onShow:function(e){
console.log("show");
},
onHide: function(e){
console.log("hide");
},
onUnload:function(e){
console.log("unload");
}
// onReady: function(){
// wx.setNavigationBarTitle({
// title: this.data.title
// });
// }
})
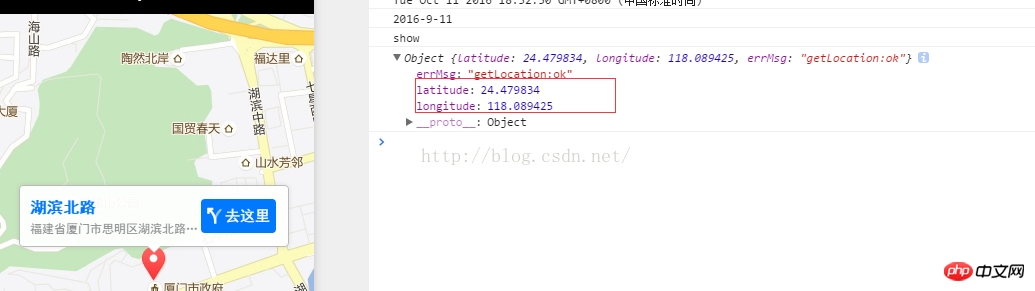
디버깅 후 getLocation 인터페이스 유형이 다음과 같은 것으로 확인되었습니다. wgs84 또는 gcj02에서 반환된 매개 변수가 전달되는지 여부는 동일하며 문서에 언급된 속도 및 위치 정확도와 같은 두 가지 매개 변수가 없습니다

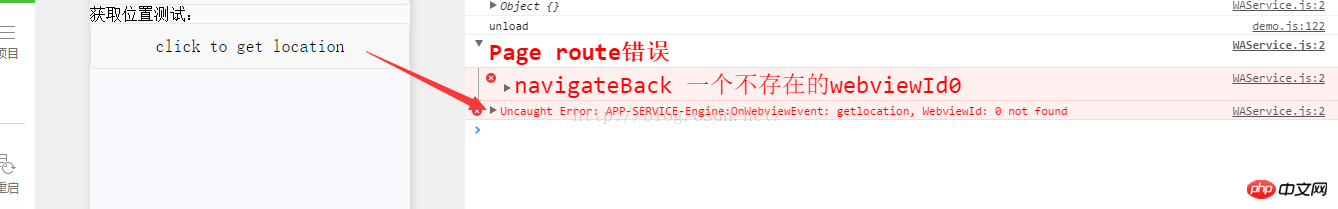
그런 다음 "여기로 이동"을 클릭하여 페이지로 이동하면 위치 지정이 실패했다는 메시지가 나타날 때마다 웹 개발 도구 때문이 아니라는 것을 알았습니다. 그리고 경도와 위도의 차이가 있어서 실제 거리와 일치하지 않는 것 같습니다. 또한 이름과 주소라는 두 가지 매개변수를 정의했지만 변경 사항이 없습니다. 마지막으로 더 심각한 문제는 Return을 클릭한 후 페이지 경로 오류가 발생하고 버튼을 다시 클릭할 때 오류가 발생한다는 것입니다. 클릭하세요. 이유를 모르시나요? 해결 방법!

현재 이 인터페이스에 대해 알게 된 지점입니다. 앞으로 다른 발견이나 솔루션이 있으면 업데이트하겠습니다.
============================================== == =============================================
오늘 WeChat은 새 버전 [최신 버전 0.10.101100]을 출시했으며 위치 인터페이스에 추가 업데이트가 있습니다.
1 지도 인터페이스를 열 때 돌아올 때 페이지 경로 오류가 표시되지 않습니다. 2. wx.openLocation 인터페이스는 사용자 정의 이름을 전달합니다. 주소 매개변수를 추가한 후 지도 설명 상자에 표시할 수 있지만 경도와 위도는 여전히 정확하지 않습니다. "여기로 이동"을 클릭해도 여전히 위치 지정에 실패합니다.

위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 애플릿의 비디오 API 분석 WeChat 애플릿의 선택기(시간, 날짜, 지역) 분석 정보 WeChat 애플릿은 json을 다음으로 변환합니다. API 인터페이스 데이터는 미니 프로그램에 표시됩니다.
위 내용은 WeChat 애플릿 위치 API 인터페이스 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

