집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 미니 프로그램의 진행 구성 요소 사용 소개
WeChat 미니 프로그램의 진행 구성 요소 사용 소개
- 不言원래의
- 2018-06-27 11:35:292155검색
이 글은 주로 WeChat 애플릿의 진행 구성요소 사용을 자세히 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글은 참고용으로 WeChat 애플릿의 진행 구성요소를 사용하는 방법을 공유합니다. 참고로 구체적인 내용은 다음과 같습니다
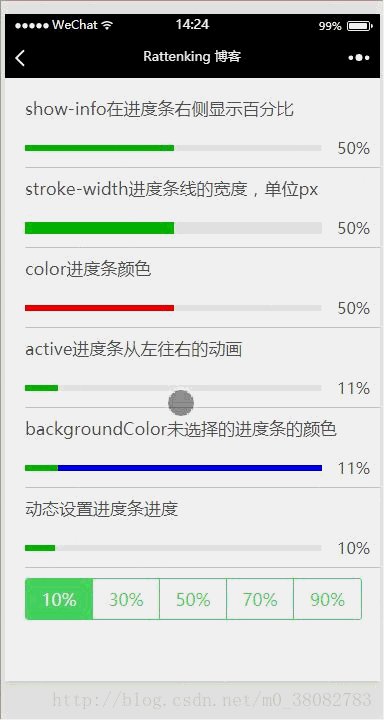
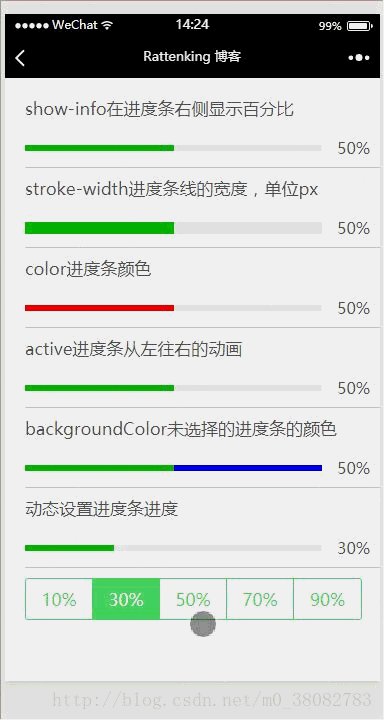
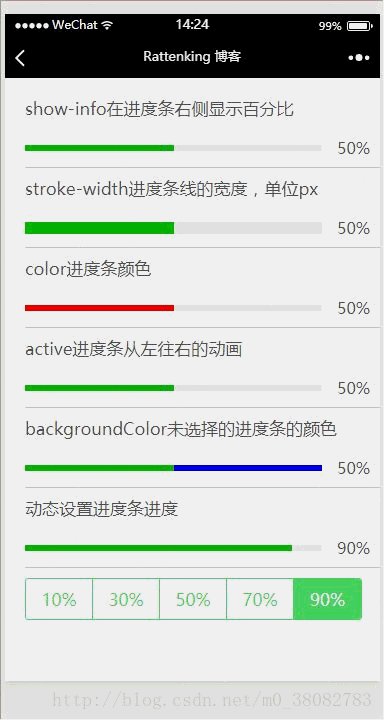
Rendering

WXML
<view class="tui-content">
<view class="tui-menu-list">
<text>show-info在进度条右侧显示百分比</text>
<progress percent="50" show-info />
</view>
<view class="tui-menu-list">
<text>stroke-width进度条线的宽度,单位px</text>
<progress percent="50" stroke-width="12" show-info/>
</view>
<view class="tui-menu-list">
<text>color进度条颜色</text>
<progress percent="50" color="red" show-info/>
</view>
<view class="tui-menu-list">
<text>active进度条从左往右的动画</text>
<progress percent="50" active show-info/>
</view>
<view class="tui-menu-list">
<text>backgroundColor未选择的进度条的颜色</text>
<progress percent="50" backgroundColor="blue" active show-info/>
</view>
<view class="tui-menu-list">
<text>动态设置进度条进度</text>
<progress percent="{{index}}" show-info/>
</view>
<view class="tui-tabbar-content">
<view class="tui-tabbar-group">
<text data-id="10" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 10 ? 'tui-active' : ''}}">10%</text>
<text data-id="30" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 30 ? 'tui-active' : ''}}">30%</text>
<text data-id="50" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 50 ? 'tui-active' : ''}}">50%</text>
<text data-id="70" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 70 ? 'tui-active' : ''}}">70%</text>
<text data-id="90" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 90 ? 'tui-active' : ''}}">90%</text>
</view>
</view>
</view>
JS
Page({
data: {
index: 10
},
changeTabbar(e){
this.setData({ index: e.currentTarget.dataset.id})
}
})
progress attribute
percent : 초기화 비율
show- info: 진행률 표시줄 오른쪽에 진행률 표시줄의 백분율을 표시할지 여부
stroke-width: 진행률 표시줄의 너비, 단위 px, 기본값은 6
color: 진행률 표시줄의 색상
activeColor: 선택한 진행률 표시줄의 색상
BackgroundColor: 선택되지 않은 진행률 표시줄의 색상
active: 진행률 표시줄의 왼쪽에서 오른쪽으로의 애니메이션
active-mode:backs: 애니메이션이 처음부터 시작됩니다. 앞으로: 애니메이션이 마지막 종료 지점부터 계속됩니다.
위 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되기를 바랍니다. 기타 관련 내용을 더 알고 싶으시다면 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 애플릿에서 새로운 드래그 구성 요소 이동 가능 뷰 사용 소개
WeChat 애플릿에서 선택기 구성 요소의 간단한 사용법
위 내용은 WeChat 미니 프로그램의 진행 구성 요소 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

