집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 개발한 빠른 배송 조회 기능 소개
WeChat 애플릿에서 개발한 빠른 배송 조회 기능 소개
- 不言원래의
- 2018-06-27 10:04:164349검색
이 글에서는 WeChat 애플릿 개발 중 빠른 배송 조회 기능 구현에 대한 관련 정보를 주로 소개합니다. WeChat 애플릿의 빠른 배송 조회 기능은 여기에서 구현됩니다. 필요한 친구는
WeChat 애플릿 빠른 배송 조회 기능을 참조하세요. :
제품 요구 사항,
API 준비,
코드 작성.
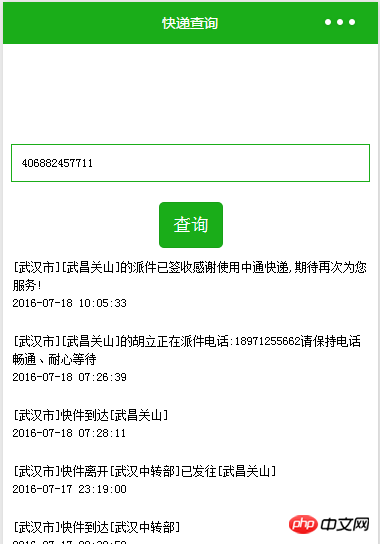
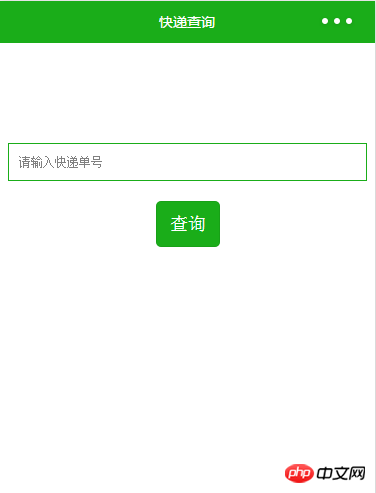
1단계: 제품 요구 사항, 아래와 같이 기능을 구현해야 합니다. 텍스트 상자에 특급 배송 번호를 입력하고 쿼리를 클릭하면 아래에 필요한 특급 배송 정보가 나타납니다

2단계: 준비
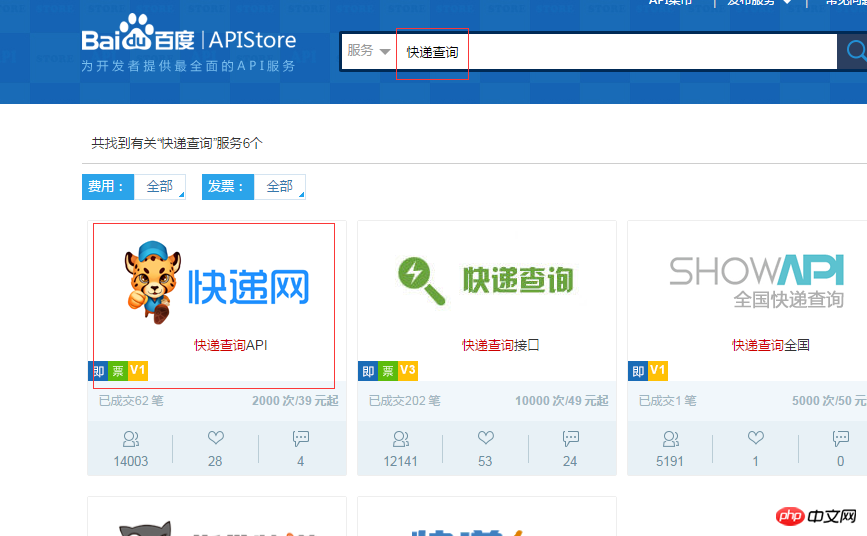
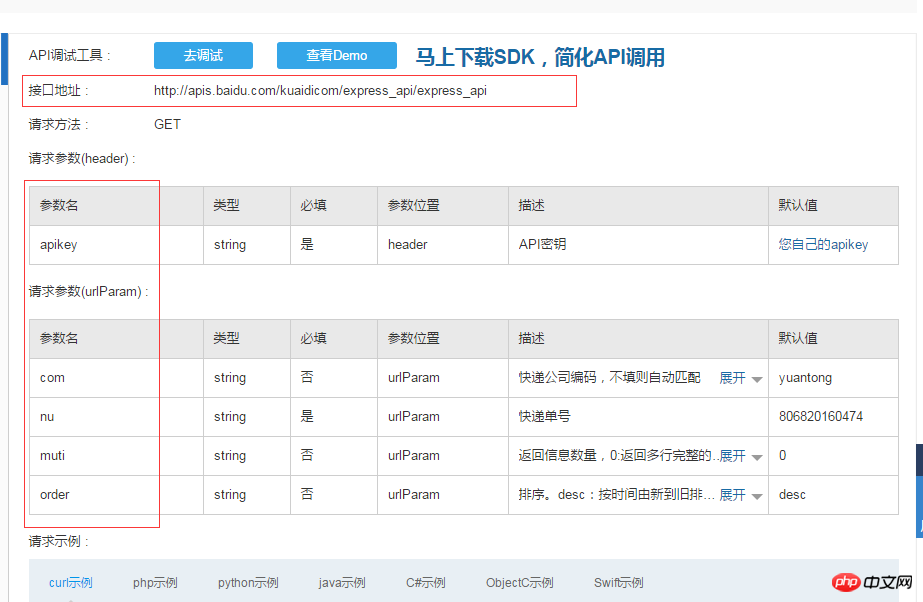
먼저 Express API 인터페이스를 찾습니다. http://apistore.baidu.com/을 통해 많은 API를 찾을 수 있습니다.


인터페이스 주소 및 일부 매개변수. 준비가 되었으면 코딩 작업을 시작하세요...
3단계: 코딩 작업
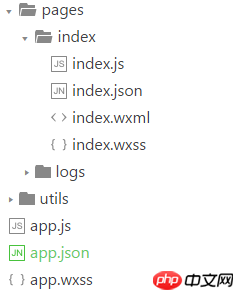
새 Express 파일을 생성하면 기본 파일이 준비됩니다

이제 app.js에 있습니다. Change 머리 탐색을 녹색 배경색으로 설정

index.json에서 탐색 이름을 설정합니다: "Express Query"

index.wxml에서 기본 코드를 삭제하고 텍스트 입력 상자 중 하나를 입력합니다. 그리고 쿼리 버튼
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
다음으로 텍스트 상자와 버튼에 스타일을 추가해야 합니다. index.wxss에서 설정합니다.
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
지금까지 레이아웃은 아래와 같이 준비되었습니다.

다음으로 미리 준비한 api express 쿼리 인터페이스를 호출해야 합니다. 먼저 app.js에서 네트워크 요청 메서드를 설정하고 두 개의 getExpressInfo 메서드를 express 매개변수와 반환 메서드로 설정해야 합니다.
문서에서 제공하는 wx.request를 사용하여 네트워크 요청 URL을 시작합니다. 여러 매개변수가 포함된 주소 경로 muti=0은 전체 데이터의 여러 행을 반환하고 order=desc는 새로운 것부터 오래된 것까지 시간별로 정렬됩니다. the com express (택배 회사 이름), nu 택배 번호, 헤더: 요청한 매개 변수의 값 apikey는 당사 자체 Baidu 계정의 apikey입니다(귀하의 Baidu 계정에 로그인하여 개인 센터에서 볼 수 있습니다) )
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}
이 요청 메서드를 사용하면 쿼리 버튼에 클릭 이벤트를 추가해야 합니다: 바인딩탭="btnClick", index.js에 쿼리 이벤트를 추가하고 다음을 통해 서면 요청 메서드 getExpressInfo를 호출합니다. 그 전에 먼저 텍스트 상자에 입력된 택배 번호를 가져와야 합니다.
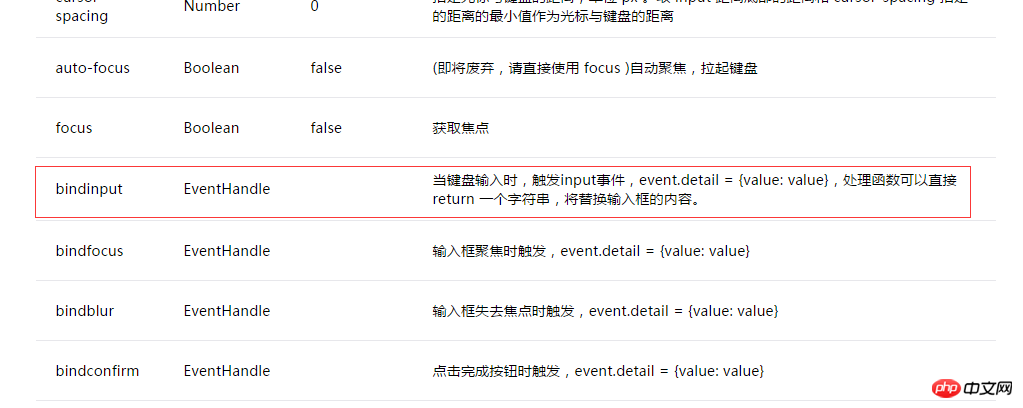
텍스트 상자에 bininput 이벤트를 바인딩하고,

입력된 택배 번호를 가져옵니다. 데이터에 두 개의 변수를 정의합니다. 객체: 입력 상자의 값과 표시할 택배사 정보입니다.
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})
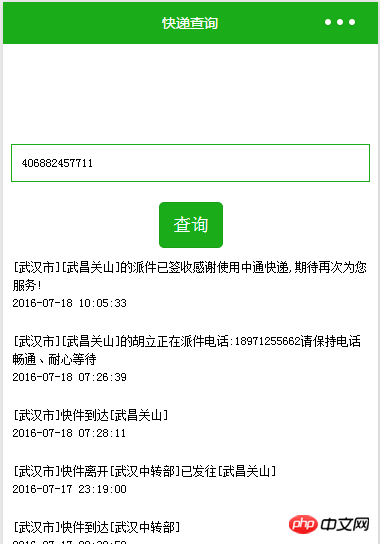
마지막으로 index.wxml에 쿼리된 표현 정보를 표시하고 vx:for를 사용하여 배열을 반복해야 합니다.
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
마지막 설정 단계에서 표시되는 특급배송 정보 스타일 :
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}
이 시점에서 전체 쿼리가 완료되었습니다...

위 내용은 전체 내용입니다. 이 글의 내용이 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요!
관련 권장사항:
WeChat 애플릿의 vidao 비디오 재생 및 사격 기능 소개
의 효과
위 내용은 WeChat 애플릿에서 개발한 빠른 배송 조회 기능 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

