집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 애니메이션 효과 구현에 대해
WeChat 애플릿의 애니메이션 효과 구현에 대해
- 不言원래의
- 2018-06-26 17:35:283802검색
이 글에서는 주로 WeChat 애플릿 애니메이션 효과의 구현 방법과 원리 분석을 소개합니다. 나름 참고할만한 가치가 있으니 아래 에디터로 살펴보도록 하겠습니다
머리말
회사 계획 변경으로 인해 H5 페이지에서 미니 프로그램으로 작성하는 것으로 변경되었습니다. 그래서 작은 프로그램을 개발하기 시작했습니다. 저는 프론트엔드 전문가는 아니며, 백엔드에 대해 글을 쓰고 가끔씩 프론트엔드에 대해 글을 쓰는 쓰레기일 뿐입니다. 스프레이를 뿌리지 마세요, 프론트엔드 마스터 여러분.
1. 위챗 미니 프로그램이 무엇인가요?
제가 이해하기로는 미니 프로그램은 다양한 구성요소를 캡슐화한 고도로 캡슐화된 H5일 뿐입니다. 공식 성명에 따르면 미니 프로그램은 브라우저에서 실행되지 않습니다. 이를 WeChat 플러그인이라고 부르겠습니다.
2. 미니 프로그램은 DOM을 조작할 수 없습니다
미니 프로그램은 DOM을 직접 조작할 수 없습니다. 예를 들어 vue.js입니다. 그래서 개인적으로 JQ를 사용해 DOM을 조작하는데 익숙한 개발자들에게는 매우 낯설게 느껴집니다. 익숙해지는 과정이 필요합니다.
3. 미니 프로그램은 JQ를 참조할 수 없습니다
미니 프로그램은 외부 JS를 참조할 수 있습니다. 그런데 인용을 하면 예외가 발생합니다. 사용하기 전에 수정이 필요할 수 있습니다. 나는 이미 작은 프로그램을 만들었기 때문에 그렇게 생각했습니다. 미니 프로그램을 따라가는 것이 좋습니다. 그래서 미니 프로그램의 API에 따라 다릅니다.
4. 작은 프로그램을 사용하여 기본 전환 애니메이션 구현
html code

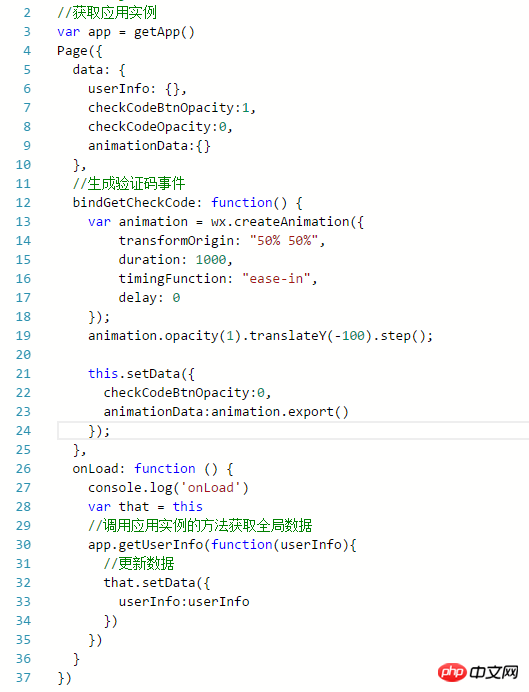
js code

위 코드에서 checkCodeBtnOpacity와 checkCodeOpacity를 사용하여 각각 투명도를 제어한 것을 볼 수 있습니다. 두 블록 모두. 숨기는 데 사용됩니다.
animationData를 사용하여 애니메이션 데이터를 저장하세요.
그런 다음 클릭 이벤트를 바인딩GetCheckCode에 바인딩합니다.
그런 다음 WeChat API wx.createAnimation을 호출하고 opacity(1)를 호출하여 표시한 다음 Y축 이동을 위해translateY(-100)를 호출하여 상승 효과를 만들었습니다.
관련 API 매개변수는 미니 프로그램 API 문서(주소: https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
)에서 볼 수 있습니다. 그런 다음 this.setData()를 호출하여 데이터 소스를 변경합니다. 전환 애니메이션이 완료되었습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
로딩 애니메이션을 표시하기 위한 WeChat 애플릿 로딩 구성 요소 사용 소개
위 내용은 WeChat 애플릿의 애니메이션 효과 구현에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

