PHP 예제와 함께 laravel 5.4 + vue + vux + 요소의 환경 매칭 프로세스 소개
- jacklove원래의
- 2018-06-26 17:12:351619검색
이 글에서는 laravel 5.4 + vue + vux + 요소의 환경 매칭에 대한 관련 정보를 주로 소개합니다. 이 글에서는 샘플 코드를 통해 자세히 소개합니다. 공부나 업무에 필요한 모든 사람을 위한 확실한 참고 학습 가치가 있습니다. 아래 에디터와 함께 배워볼까요?
머리말
최근 프로젝트의 요구로 인해 이러한 환경에 맞춰야 하는 상황이 되었습니다. 제가 만든 것을 한번도 사용해 본 적이 없습니다. 오랫동안 온라인으로 검색한 결과 너무 간단하거나 단순히 불가능할 수도 있었습니다. 혼자서 오랜 시간을 투자하여 마침내 일치에 성공했습니다.
과정은 다음과 같습니다
먼저 laravel5.4를 다운로드한 후, 공식 홈페이지에 직접 접속하여 원클릭 설치 패키지를 설치하거나, 컴포저나 스캐폴딩을 다운로드하면 이제 laravel 환경에 접근할 수 있습니다.
laravel에서 package.json 파일을 엽니다.
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}
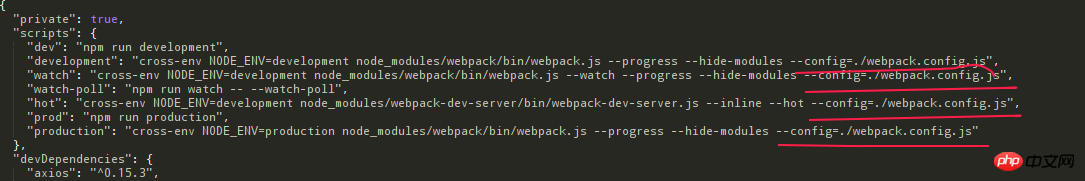
빨간색 부분을 다음과 같이 수정합니다.
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}
그런 다음 터미널에 프로젝트 루트 디렉터리를 입력하고
을 실행합니다.
cnpm install
Taobao 미러가 없으면 다음을 수행할 수 있습니다.
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。
한 가지 주의할 점은 위의 package.json 파일에서 각 종속 라이브러리를 구성할 때 다음에 따라 수정해야 한다는 것입니다. 그렇지 않으면 많은 함정을 밟게 될 것입니다(내가 왜 아는지 묻지 마세요! ~)
그 후, laravel 프로젝트 아래에 추가 디렉토리가 있다는 것을 알 수 있습니다:

It 이미 사용 가능합니다npm run dev. 하지만 여전히 laravel과 함께 제공되는 페이지입니다.
지금까지 vue, vue-loader, vue-router, element-ui 구성을 마쳤으니 이제 vux를 설치할 차례입니다!
cd를 프로젝트의 루트 디렉터리로 이동하려면 vue-cli 스캐폴딩이 필요합니다. 아직 설치되지 않은 경우:
npm install vue-cli -g / cnpm install vue-cli -g
그런 다음 vux를 설치합니다.
npm install vux --save
음, 실제로는 꽤 빠릅니다~
vux2는 vux-loader에서 사용해야 하므로 vux-loader도 설치해야 합니다:
npm install vux-loader --save
적은 소스 코드를 올바르게 컴파일하려면 less-loader를 설치하세요:
npm install less less-loader –-save
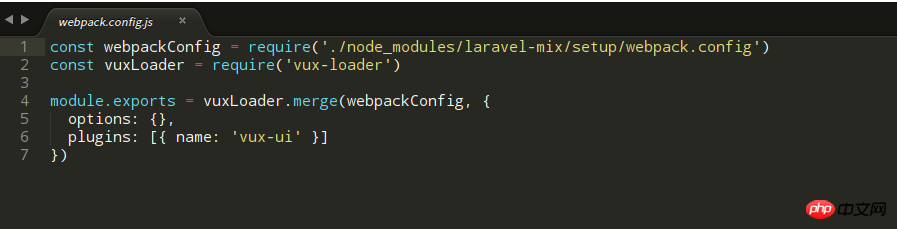
OK, 설치가 성공한 후 프로젝트 루트 디렉터리에 판매하고 webpack.config.js라는 새 파일을 만들고 그 안에 구성합니다.

그런 다음 루트에서 package.json을 엽니다. 현재 webpack.config.js 파일:

구성이 완료된 후 저장 및 실행:
npm run watch
요약
관심을 가질 만한 기사:
PHP 4가지 정렬 알고리즘 구현 및 효율성 analyze_php 기술
🎜
위 내용은 PHP 예제와 함께 laravel 5.4 + vue + vux + 요소의 환경 매칭 프로세스 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

