집 >위챗 애플릿 >미니 프로그램 개발 >로딩 애니메이션을 표시하기 위한 WeChat 애플릿 로딩 구성 요소 사용법 소개
로딩 애니메이션을 표시하기 위한 WeChat 애플릿 로딩 구성 요소 사용법 소개
- 不言원래의
- 2018-06-26 16:53:583731검색
이 글에서는 로딩 애니메이션을 표시하기 위한 WeChat 애플릿 로딩 구성 요소의 사용법을 주로 소개하고, 로딩 애니메이션을 예시 형태로 표시하기 위한 로딩 구성 요소의 관련 이벤트 동작 및 속성 설정 기술을 분석합니다. 독자들이 다운로드할 수 있는 소스 코드도 함께 제공됩니다. 참고용으로 필요한 친구는 참고용
이 문서에서는 WeChat 애플릿 로딩 구성 요소를 사용하여 로딩 애니메이션을 표시하는 방법을 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
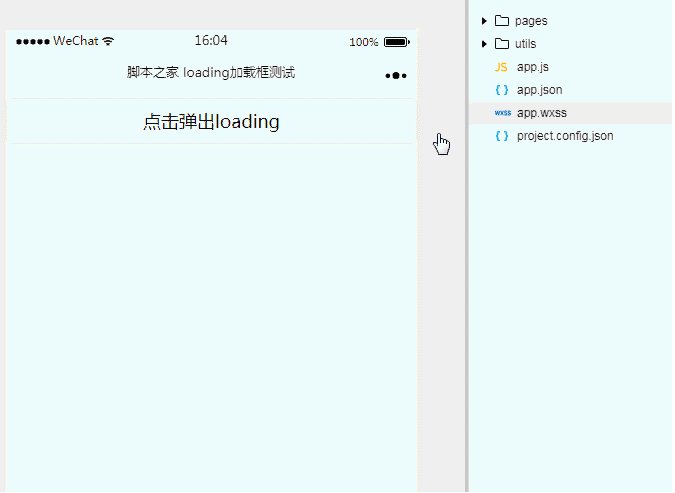
 1 index.wxml
1 index.wxml
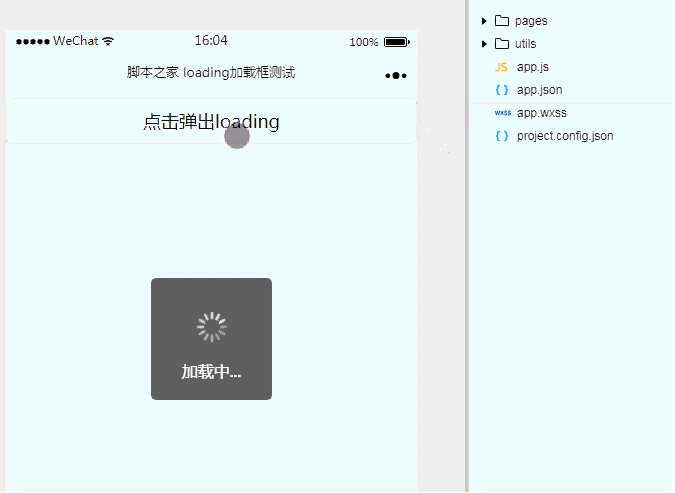
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button> ② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 미니 프로그램의 버튼 구성 요소 사용 소개WeChat 미니 프로그램의 비디오 구성 요소 소개
WeChat 미니 프로그램은 체크박스를 사용하여 여러 선택 상자 기능을 표시합니다. [출처 코드 첨부]
위 내용은 로딩 애니메이션을 표시하기 위한 WeChat 애플릿 로딩 구성 요소 사용법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

