집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 스크롤 뷰 컨테이너의 구현 방법에 대해
WeChat 애플릿 스크롤 뷰 컨테이너의 구현 방법에 대해
- 不言원래의
- 2018-06-26 16:13:083020검색
이 글은 주로 WeChat 애플릿의 스크롤 보기 컨테이너 구현 방법에 대한 관련 정보를 소개합니다. 이 글이 모든 사람이 이 부분의 콘텐츠를 익히는 데 도움이 되기를 바랍니다. 필요한 친구는
WeChat의 스크롤 보기를 참조할 수 있습니다. 애플릿 컨테이너 구현 방법
두 가지 솔루션의 코드와 렌더링을 직접 업로드:
옵션 1
이 솔루션은 뷰를 직접 사용하고 오버플로를 설정하는 것입니다: 스크롤
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
wxss :
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
}
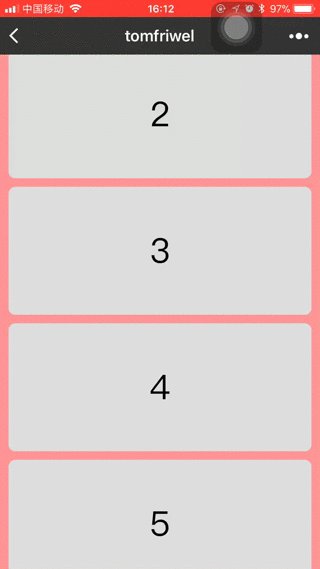
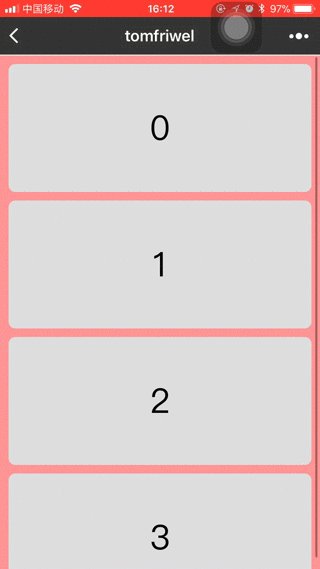
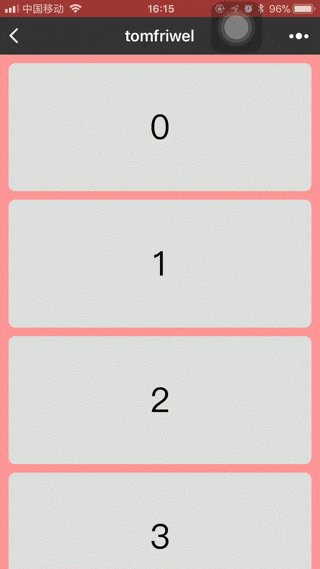
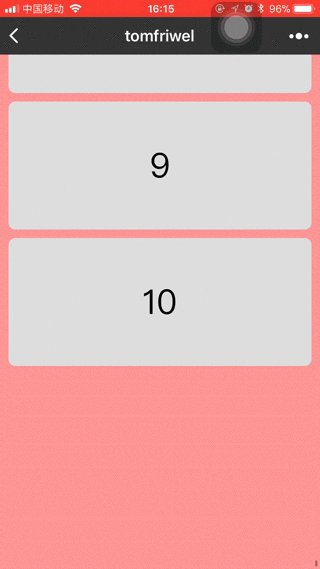
렌더링:

옵션 2
스크롤 뷰 + 컨테이너를 컨테이너로 사용
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view> wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
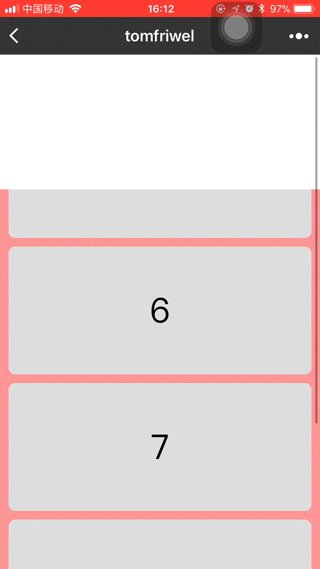
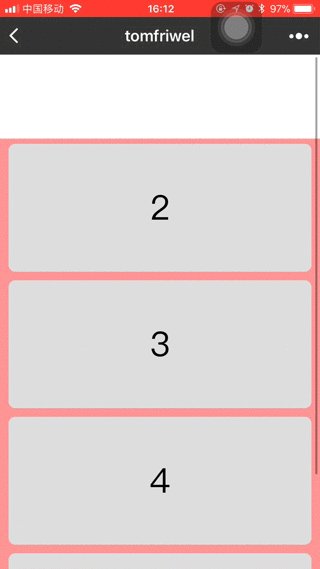
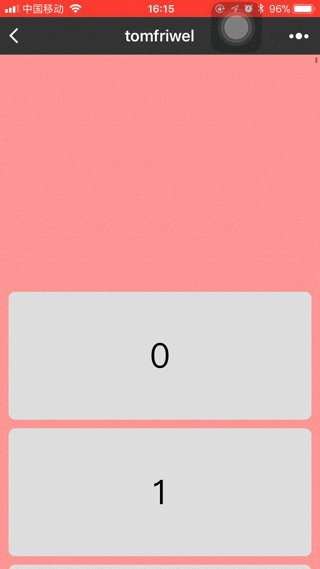
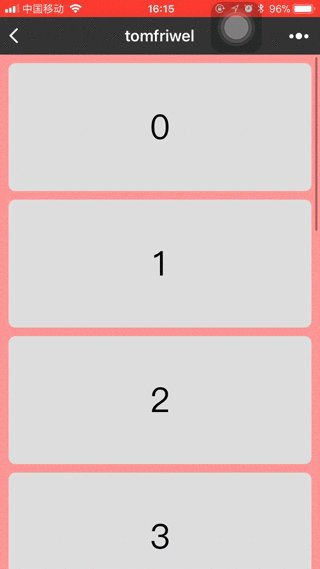
} 렌더링 :

비교 결과:
iPhone의 스크롤에는 스프링 효과가 있으므로 옵션 1은 스크롤할 때 부드럽지 않습니다. 옵션 2에서는 이러한 상황이 발생하지 않으며 스크롤이 원활해집니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
위 내용은 WeChat 애플릿 스크롤 뷰 컨테이너의 구현 방법에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

