집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿의 새로운 드래그 구성 요소 이동 가능 보기 사용 소개
WeChat 애플릿의 새로운 드래그 구성 요소 이동 가능 보기 사용 소개
- 不言원래의
- 2018-06-26 16:02:335482검색
이 글은 최근 WeChat 애플릿에 추가된 드래그 구성 요소인 이동 가능 뷰의 간단한 사용 튜토리얼을 주로 소개합니다. 글의 소개는 매우 자세하며 필요한 모든 친구가 읽을 수 있는 참고 자료와 학습 가치가 있습니다. 함께 보세요.
서문
520 휴일을 앞두고 프로그래머들은 다시 동요했고, 콘텐츠 전달 API, iBeacon API, 진동 API, 화면 밝기 조정 API 등 몇 가지 매우 매력적인 기능이 업데이트되었으며, 지도 구성 요소의 기능도 향상되었습니다.
이번 업데이트에는 새로운 UI 구성 요소도 추가되었습니다. 이는 이동 가능한 영역과 함께 사용해야 하는 뷰 구성 요소인 movable-view입니다. 간단히 말해서 지정된 영역 내에서 콘텐츠 드래그를 지원하는 컨테이너입니다.
간단한 예를 살펴보겠습니다.
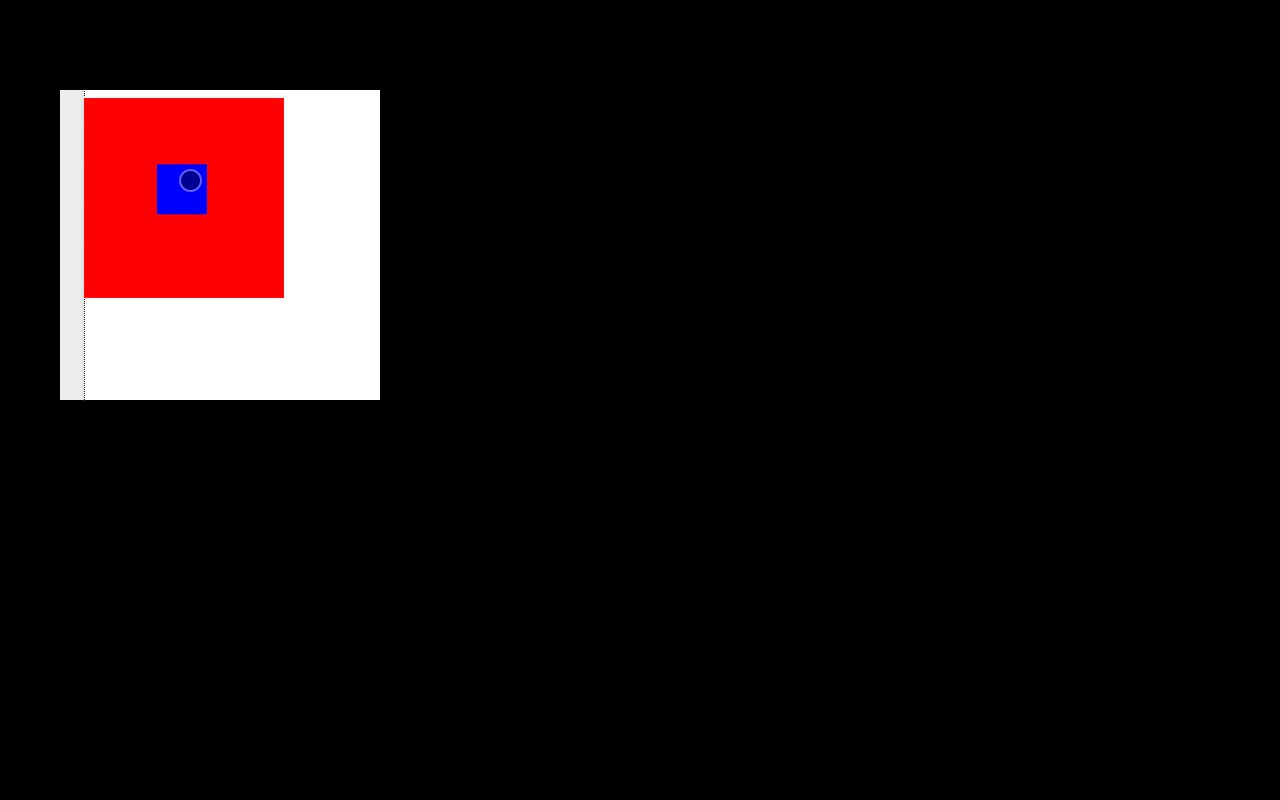
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>

Interface
이동 가능 영역을 사용하여 200x200 크기의 드래그 가능 영역(빨간색)을 설정한 다음 50x50 드래그 가능한 콘텐츠 이동 가능 뷰(파란색)가 이 영역에 배치됩니다. 이 드래그 가능한 콘텐츠의 방향은 all로 설정되어 있어 어떤 방향으로든 드래그할 수 있습니다.

드래그 데모
이동 가능 영역 태그에서는 실제로 두 개 이상의 이동 가능 뷰를 배치할 수 있습니다. 다음 예를 참조하세요.
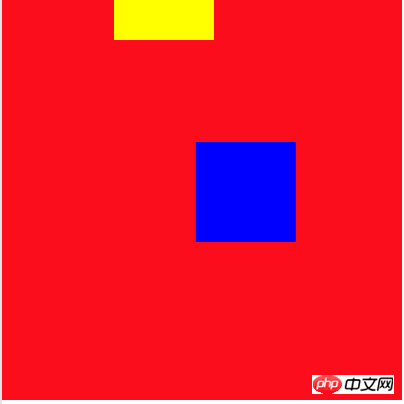
<movable-area style="height: 200px;width: 200px;background: red;"> <!--蓝色任意方向拖动的内容--> <movable-view direction="all" style="height: 50px; width: 50px; background: blue;"> </movable-view> <!--黄色只能横向拖动的内容--> <movable-view direction="horizontal" style="height: 20px; width: 50px; background: yellow;"> </movable-view> </movable-area>

인터페이스 2

Drag Demo 2
movable-view의 방향 속성은 다음 네 가지 값을 지원합니다.
all - 모든 방향으로 드래그
vertical - 수직으로 드래그
horizontal - 드래그 수평으로
none - 드래그할 수 없음
처음 3개 값은 이해하기 쉽습니다. 방향이 마지막 없음으로 설정된 경우 x 및 y 속성 값을 설정하여 이동 가능한 영역에만 위치를 지정할 수 있습니다.
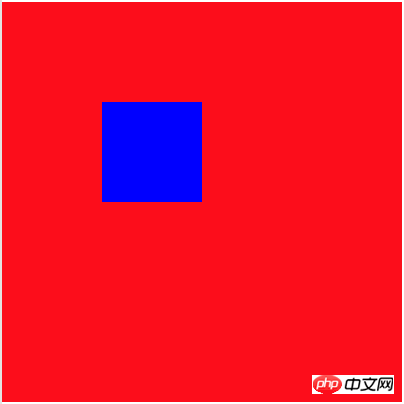
<movable-area style="height: 200px;width: 200px;background: red;"> <movable-view direction="none" x="50" y="50" style="height: 50px; width: 50px; background: blue;"> </movable-view> </movable-area>
이 코드가 실행되자마자 파란색 이동 가능 뷰는 (50,50) 위치에 표시됩니다.

위 내용은 모두의 학습에 도움이 되기를 바랍니다. 중국사이트!
관련 추천:
WeChat 미니 프로그램은 API 인터페이스를 통해 json 데이터를 미니 프로그램에 표시합니다
WeChat Mini 프로그램 버튼 구성 요소 사용 소개
위 내용은 WeChat 애플릿의 새로운 드래그 구성 요소 이동 가능 보기 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

