집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿에서 토스트 구현을 사용자 정의하는 방법
WeChat 애플릿에서 토스트 구현을 사용자 정의하는 방법
- 不言원래의
- 2018-06-26 15:53:192934검색
이 글에서는 주로 위챗 미니 프로그램의 맞춤형 토스트 구현 방법을 소개하고, 위챗 미니 프로그램과 함께 제공되는 토스트의 사용법을 간략하게 설명하고, 도움이 필요한 친구들이 참고할 수 있는 예시 형태로 맞춤형 토스트의 정의와 사용법을 분석합니다. it
이 기사의 예에서는 WeChat 애플릿에서 사용자 정의 토스트를 구현하는 방법을 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
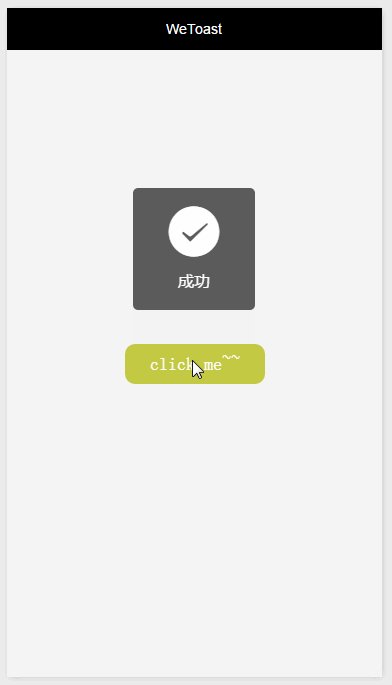
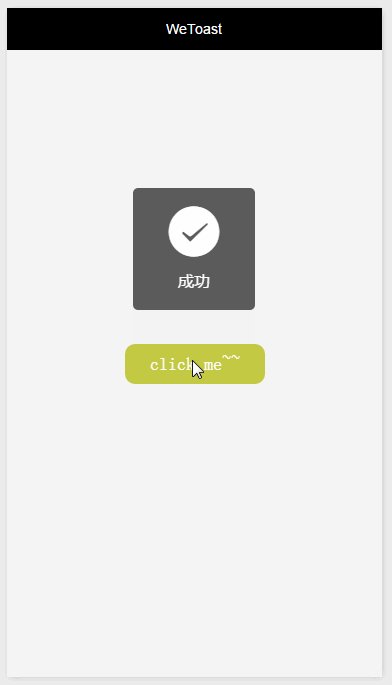
1. WeChat의 공식 기본 토스트
토스트는 거의 모든 앱에 이러한 특수 효과가 있습니다. 미니 프로그램에 나오는 효과 바로 죽고 싶었어요~~
위챗에 나오는 토스트 효과 :

js 파일 :
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
사용법은 초간단하지만 공식 미니 프로그램이에요 몇 가지 문제가 있습니다:
성공 및 로딩 아이콘만 표시할 수 있고
아이콘은 제거할 수 없습니다
최대 지속 시간은 10초입니다
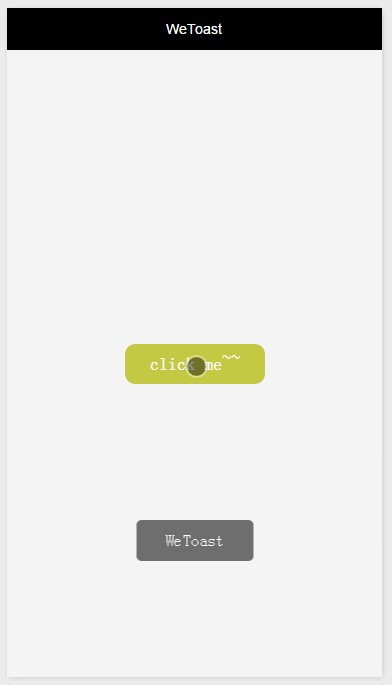
2. 맞춤 토스트
가장 일반적인 토스트는 아래쪽을 향해 있습니다. 높이가 비교적 작은 편이에요~~
효과를 먼저 보세요:

간단해 보이지만 구현이 간단하지 않습니다. 구현 방법:
1) 공개 토스트 템플릿 파일을 만듭니다. , 모든 페이지에서 토스트를 사용해야 하기 때문입니다
<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template>
2) JS는 주로 다음과 같은 사용법을 사용합니다
핵심 코드:
let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
이 코드가 핵심입니다. getCurrentPages().length - 1 表示可以获得当前页面的page,只有获得了page,才能通过page.setData현재 페이지의 데이터를 토스트.
핵심 코드:
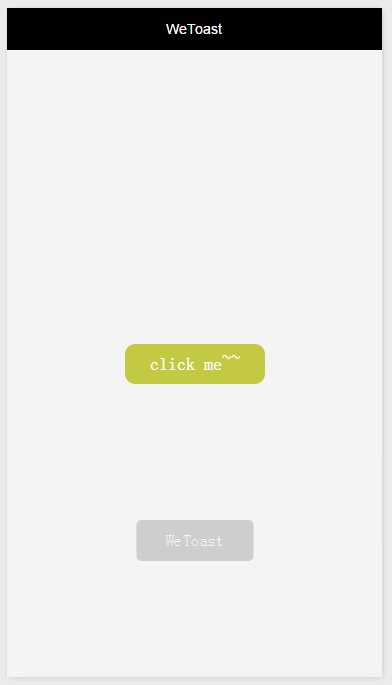
let animation = wx.createAnimation(); animation.opacity(1).step();
이 코드는 토스트가 사라질 때 느린 애니메이션 효과를 줍니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
WeChat Mini 프로그램의 tabBar 하단 탐색 소개
위 내용은 WeChat 애플릿에서 토스트 구현을 사용자 정의하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

