CSS3를 사용하여 0.5px 얇은 선을 만드는 방법
- 不言원래의
- 2018-06-26 15:24:562887검색
이 글은 CSS3를 사용하여 0.5px 가는 선을 만드는 샘플 코드에 대한 관련 정보를 주로 소개합니다. 내용이 꽤 좋아서 지금 공유해 보겠습니다.
Webapp의 CSS3는 0.5px 가는 선을 구현합니다
오랜만에 블로그를 쓰지 않은 것 같은 느낌이 들어요. 하나는 기록을 남기는 것인데, 언젠가는 잊어버릴까 봐 블로그를 다시 찾아보게 되네요. 기억은 이렇습니다.
Taobao, JD.com, Yixun, Yihaodian 및 기타 전자상거래 사이트의 모바일 웹사이트를 본 적이 있습니다. 이들 대형 전자상거래 사이트의 공통적인 특징은 레이아웃 측면에서 정교한 기술과 우수한 사용자 경험입니다. 라인은 1px 라인보다 훨씬 세련되어 보입니다.
방법 1: 그라디언트를 사용하여 수행
html 코드:
<p></p>
css 코드:
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}여기에는 함정이 있다는 점에 유의하세요! ! ! :
다른 브라우저와의 호환성을 위해 다음과 같은 다른 접두사를 사용해야 합니다:
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
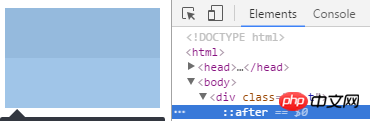
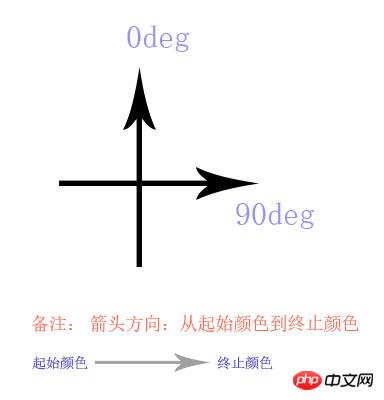
함정은 다음 접두사에 있습니다. 코드에서 높이 1px를 100px로 변경하고 매개 변수는 0deg와 동일합니다. , transparent 50% , #e0e0e0 50% 및 최신 버전의 Chrome을 사용하여 테스트하세요. 0deg, transparent 50%, #e0e0e0 50% 并使用最新版的chrome来测试 。
linear-gradient 有如下结果:

经过一系列的测试总结,我们可以推理出下面的渐变方式:

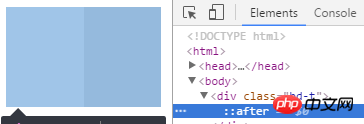
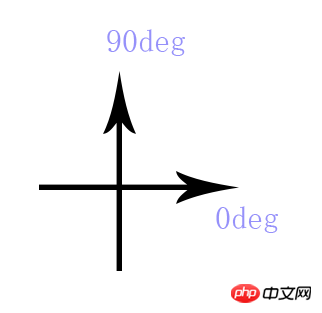
webkit-linear-gradient 的代码效果图如下:

经总结,我们看到-webkit前缀的渐变方式为:

其他的前缀如果用到,还请小伙伴们自己来尝试填坑!
说明:
推荐这种写法,这是百度糯米移动站的做法(如果没改版的话):http://m.nuomi.com/ ,从上述代码的描述中,可以看到,为了实现盒子顶部边框0.5px的伪代码:border-top:0.5px solid #e0e0e0; 的效果,使用after,作为一个钩子,宽度100%,高度1px,背景渐变,一半透明,一半有颜色,这么干是可以的。同理,底部,左边和右边的细线,都是同一个道理了。当然,如果需要组合使用,盒子之间的嵌套使用,也是可以的,或者你有自己的想法(当然做法有很多种!)…
方式二: 使用缩放
html代码:
<p></p>
css代码:
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}说明
这是实现盒子上边框0.5px的做法, 不是很推荐这种做法,因为经过测试,一些手机端浏览器显示的不是太好。这种实现的原理是: 在Y轴方向上,压缩一半。就像上面注释的那样。
如果你觉得效果不太好,这里有一个 fallback or workaround, whatsoever: 就是上面注释掉的那种做法:可以尝试使用border-top:1px solid #e0e0e0; 代替background-color的做法,京东就是这么做的(如果没改版的话): http://m.jd.com/
方式二的拓展 : 如果要实现四周全是0.5px的线条的话 :
html代码:
<p class='bd-all'></p>
css代码:
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}说明 :
这是实现一个盒子四周0.5px的做法, 如果加入border-radius圆角效果,会发现,有些手机会有圆角发虚的情况,不过影响不是很大。如果有两个盒子,上面一个盒子没有边框效果,下面盒子有边框效果,两个盒子一样宽,上下在一起的布局方式,你会发现,在手机上有时候会对不齐… 错开了0.5px,原因已经很明了了…还有那个z-index

 <p></p>webkit-linear-gradient 코드 렌더링은 다음과 같습니다: <p></p>
<p></p>webkit-linear-gradient 코드 렌더링은 다음과 같습니다: <p></p>
 <p></p>요약 후에 -webkit 접두사의 그래디언트 방법은 다음과 같습니다. <p></p>
<p></p>요약 후에 -webkit 접두사의 그래디언트 방법은 다음과 같습니다. <p></p>

 다른 접두어를 사용하는 경우 직접 피트를 채워보세요!
다른 접두어를 사용하는 경우 직접 피트를 채워보세요!
참고:
Baidu Nuomi 모바일 스테이션의 접근 방식을 권장합니다(수정되지 않은 경우): http://m.nuomi.com/ 위 코드 설명에서 알 수 있습니다. 상자 0.5px의 위쪽 테두리에 대한 의사 코드를 얻으려면 다음을 참조하세요. border-top: 0.5px solid #e0e0e0; 효과는 after를 후크로 사용하고 너비는 100%, 높이는 1px입니다. 배경 그라데이션, 반 투명, 반 색상이 있으면 이렇게 할 수 있습니다. 마찬가지로 아래쪽, 왼쪽, 오른쪽의 가는 선도 모두 동일합니다. 물론, 조합해서 사용해야 한다면 상자 사이에 중첩도 가능하거나, 각자의 아이디어가 있으시거나(물론 방법은 다양합니다!)...
├─demo/ ························ demo 目录
└─┬─ test.html ··············· test.html 文件
└─── pic.png ·················· png 图片文件 🎜css code: 🎜<p class="bd-t"></p>🎜Instructions🎜🎜 상자의 위쪽 테두리를 0.5px로 만드는 방법입니다. 이 방법은 테스트 후 일부 모바일 브라우저가 잘 표시되지 않기 때문에 별로 권장되지 않습니다. 이 구현의 원리는 Y축 방향으로 절반을 압축하는 것입니다. 위에서 언급했듯이.
효과가 그다지 좋지 않다고 생각되면 대체 방법이나 해결 방법이 있습니다. 위에 설명된 접근 방식입니다.
border-top:1px solid #e0e0e0; 대신 JD.com이 background-color에 대해 수행하는 작업입니다(수정되지 않은 경우): http://m.jd.com/🎜🎜🎜방법 2의 확장: 0.5px 라인을 달성하려는 경우 all around:🎜🎜 🎜html code: 🎜<pre class="brush:css;toolbar:false;">.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url(&#39;pic.png&#39;) 2 1 1 1 stretch;
-webkit-border-image: url(&#39;pic.png&#39;) 2 1 1 1 stretch;
}</pre>🎜css code: 🎜<pre class="brush:css;toolbar:false;">.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}</pre>🎜Instructions: 🎜🎜이것은 상자 주위에 0.5px을 구현하는 방법입니다. 테두리 반경 둥근 모서리 효과를 추가하면 일부 휴대폰에서 볼 수 있습니다. 모서리가 둥글게 표시되지만 영향은 그리 크지 않습니다. 두 개의 상자가 있는 경우 위쪽 상자에는 테두리 효과가 없고 아래쪽 상자에는 테두리 효과가 있습니다. 두 상자의 너비가 같고 위쪽과 아래쪽이 함께 배치되어 있는 경우가 있습니다. 휴대폰... 0.5px씩 엇갈려 있습니다. 이유는 이미 매우 분명합니다... 가능하다면 다양한 필요에 따라 조정하고 사용할 수 있는 <code>z-index도 있습니다. 사용하지 않아도 괜찮습니다. 🎜🎜🎜방법 3: 배경 이미지 및 CSS3 9제곱 그리드 자르기 사용🎜🎜🎜Jingdong이 이전에 이 작업을 수행했지만 더 이상 사용되지 않습니다. 구체적인 방법은 아래 데모 구조를 참조하세요: 🎜rrreee🎜test.html에는 다음과 같은 키 코드가 있습니다: 🎜🎜html 구조: 🎜rrreee🎜css 구조: 🎜rrreee🎜 그리고 그림의 9제곱 그리드 절단 방법 .png는 다음과 같습니다. 🎜🎜 🎜🎜🎜국경 이미지 사용에 대한 자세한 내용은 인터넷에 많이 있습니다. 🎜🎜MDN에 대한 명확한 소개가 있고 호환성 등을 포함한 많은 사진이 있습니다. https //developer.mozilla.org/en-US /docs/Web/CSS/border-image🎜但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS3를 사용하여 0.5px 얇은 선을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

