CSS3 둥근 모서리와 그라디언트의 두 가지 일반적인 기능
- 不言원래의
- 2018-06-25 17:22:582068검색
이 글에서는 CSS3 둥근 모서리와 그라데이션의 일반적으로 사용되는 두 가지 기능에 대한 자세한 설명을 주로 소개합니다. 필요한 친구들은 참고하면 됩니다.
Css3 둥근 모서리 설명: 그림과 배경 둥근 모서리는 다들 익숙하실 거라 믿습니다.
원 모서리 구문: border-radius: 둥근 모서리 값
CSS3 둥근 모서리의 장점
전통적인 둥근 모서리 생성 구성표는 배경 패턴으로 여러 그림을 사용해야 합니다. CSS3의 출현은 더 이상 이러한 이미지를 생성하는 데 시간을 낭비할 필요가 없으며 다른 많은 이점이 있음을 의미합니다.
* 유지 관리 작업량을 줄입니다. 이미지 파일을 생성, 업데이트하고 웹 페이지 코드를 작성하는 작업이 더 이상 필요하지 않습니다.
* 웹페이지 성능을 향상시킵니다. 불필요한 HTTP 요청이 더 이상 없기 때문에 웹 페이지가 더 빠르게 로드됩니다.
* 시각적 신뢰도를 높입니다. 특정 상황(네트워크 정체, 서버 오류, 느린 네트워크 속도 등)에서는 배경 이미지 다운로드에 실패하여 시각적 효과가 저하될 수 있습니다. CSS3에서는 이런 일이 발생하지 않습니다.
이 값은 em, ex, pt, px, 백분율로 사용할 수 있습니다.
Border-radius는 margin, padding과 유사합니다.
Border-radius: lefttop, righttop, rightbottom, leftbottom.
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
둥근 모서리를 이해하는 것은 매우 간단해야 합니다.
백분율: 현재 가장 안전한 방법은 각 둥근 테두리의 스타일과 너비를 동일한 값으로 설정하고 백분율 값을 사용하지 않는 것입니다.
IE9 이하는 이 속성을 지원하지 않습니다.
선형 그라디언트: 배경: 선형-그라디언트(그라디언트 형태, 첫 번째 색상 시작점, 중간 색상 지점 위치, 끝점 색상 설정)
선형: 그라디언트 유형 (선형 그래디언트);
그라디언트 형식: 선택적 매개변수에는 두 가지 방법이 있습니다. 1. 회전 각도를 설정합니다. 0도는 왼쪽에서 오른쪽으로 수평을 의미하고, 90도는 위에서 아래로를 의미하며 시계 반대 방향 변환은 0도에서 시작됩니다.
2. 키워드를 사용하세요. left는 왼쪽에서 오른쪽으로, top은 위에서 아래로, right는 오른쪽에서 왼쪽으로, lefttop은 오른쪽 위에서 아래로, 마찬가지로 leftbottom, righttop을 의미합니다. 오른쪽 하단.
중간 색상과 중간 색상 위치는 선택 매개변수입니다.
그러나 브라우저 호환성을 고려해야 합니다. 다음과 같이 작성해 보겠습니다.
-webkit-gradient(linear,0 0,0 100%,from(start color,to(end color))) /*for Safari4+,Chrome 2 +* /
-webkit-linear-gradient(시작 색상, 종료 색상); /*Safari 5.1+, Chrome 10+*/
-moz-linear-gradient(시작 색상, 종료 색상) /*firefox* /
-o-linear-gradient (시작 색상, 끝 색상); /*Opera*/
linear-gradient (시작 색상, 끝 색상) /*표준 속성*/
IE에서는 번거로운 작업입니다.
Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='시작 색상',endColorstr=”끝 색상”) /*IE6,IE 7*/
-ms-linear-gradient(시작 색상, 끝 색상) / *IE8*/
<p class="content1"></p>
.content1{width:500px;height:300px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;float:left;}
.tit1{font-size:3em;font-weight: bold;color:#f00;}
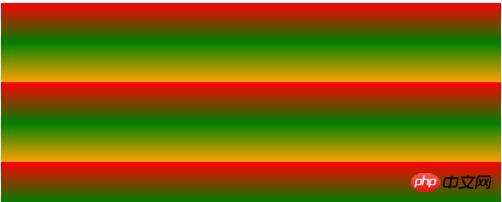
선형 그라디언트 반복: 선형 그라디언트 대신에 반복 선형 그라디언트 선형-그라디언트
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
방사형 그라디언트: 방사형 그라디언트( 그라디언트 중심 설정 , 그라디언트 모양 그라디언트 크기, 시작 색상 값, 중간 색상 값, 중간 색상 위치, 끝 색상)
그라디언트 중심, 선택적 매개변수(예: 30px 20px는 왼쪽에서 30px, 위쪽에서 20px를 의미하며 픽셀일 수 있음) 백분율 또는 키워드일 수 있습니다. 기본값은 중심 위치입니다.
그라디언트 모양, 선택적 매개변수는 원 또는 일식 값을 사용할 수 있습니다. [기본값]
그라디언트 크기, 반복 가능한 매개변수는
가장 가까운 쪽:
지정합니다. 방사형 그래디언트의 반경 길이는 원의 중심에서 원의 중심에 가장 가까운 쪽까지입니다.
closest-corner:
원의 중심에서 원에 가장 가까운 모서리까지 방사형 그래디언트의 반경 길이를 지정합니다. 원의 중심
farthest-side:
원의 중심에서 중심에서 가장 먼 쪽까지 방사형 그라데이션의 반경 길이를 지정합니다.
farthest-side:
원의 중심에서 방사형 그라데이션의 반경 길이를 지정합니다.
contain:
Contains, 원의 중심에서 원의 중심에 가장 가까운 지점까지 방사형 그라데이션의 반경 길이를 지정합니다. 가장 가까운 쪽
cover:
Cover와 유사합니다. 원의 중심에서 원의 중심에서 가장 먼 지점까지의 방사형 그라데이션의 반경 길이를 지정합니다. 가장 먼 모서리
원 가장 먼 모서리 원형 그라데이션, 타원 가장 먼 모서리 타원형 그라데이션
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
CSS3을 사용하여 일정한 간격으로 위쪽으로 스크롤되는 텍스트
위 내용은 CSS3 둥근 모서리와 그라디언트의 두 가지 일반적인 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

