자바스크립트를 사용하여 이미지를 왼쪽과 오른쪽으로 전환하는 효과 얻기
- 不言원래의
- 2018-06-25 16:47:282856검색
이 글에서는 주로 자바스크립트를 기반으로 한 이미지의 좌우 전환 효과에 대해 소개합니다. 관심 있는 친구들은 참고하시기 바랍니다.
이 글에서는 이미지의 좌우 전환 효과를 구현하기 위한 자바스크립트의 세부 코드를 소개하겠습니다. 내용은 다음과 같습니다
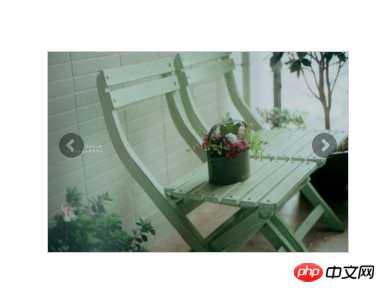
렌더링:

특정 코드:
<html>
<head>
<title>JS图片左右切换效果</title>
<meta charset="utf-8"/>
<style type="text/css">
*{
margin:0;
padding:0;
}
.images-scroll{
border:1px solid #CCC;
margin:100px auto;
width:300px;
height:200px;
position:relative;
}
.images-scroll ul{
list-style:none;
}
.images-scroll li{
float:left;
display:none;
}
.images-scroll .active{
display:block;
}
.images-scroll a{
}
.images-scroll img{
width:300px;
height:200px;
border:none;
}
.images-scroll .left-scroll{
position:absolute;
top:40%;
left:-40px;
opacity:0;
background:url("images/bg_direction_nav.png");
background-repeat:no-repeat;
background-position:0px 0px;
height:27px;
width:27px;
cursor:pointer;
}
.images-scroll .right-scroll{
position:absolute;
top:40%;
opacity:0;
right:-40px;
background:url("images/bg_direction_nav.png");
background-repeat:no-repeat;
background-position:-30px 0px;
height:27px;
cursor:pointer;
width:27px;
}
.images-scroll .right-scroll:hover{
background-color:transparent;
}
</style>
<script src="jquery-1.8.2.js"></script>
</head>
<body>
<p id="images-scroll" class="images-scroll">
<ul>
<li class="active"><a href=""><img src="images/1.jpg" alt=""></a></li>
<li><a href=""><img src="images/2.jpg" alt=""></a></li>
<li><a href=""><img src="images/3.jpg" alt=""></a></li>
<li><a href=""><img src="images/4.jpg" alt=""></a></li>
</ul>
<span id="left-scroll" class="left-scroll"></span>
<span id="right-scroll" class="right-scroll"></span>
</p>
<script type="text/javascript">
$("#images-scroll").mouseover(function(){
$("#left-scroll").animate({left: '10px',opacity:'1',},400);
$("#right-scroll").animate({right: '10px',opacity:'1',},400);
})
$("#images-scroll").mouseleave(function(){
$("#left-scroll").animate({left: '-40px',opacity:'0',},400);
$("#right-scroll").animate({right: '-40px',opacity:'0',},400);
})
imgScroll=setInterval("runScroll()",3000);
var last_idx=$("#images-scroll ul li").index($("#images-scroll ul li:last"));
function runScroll(){
var idx=$("#images-scroll ul li").index($("#images-scroll ul .active")[0]);
$("#images-scroll li").eq(idx).removeClass("active").hide();
idx+=1;
if(idx%(last_idx+1)==0){
idx=0;
}
$("#images-scroll li").eq(idx).addClass("active").show();
}
$("#left-scroll").click(function(){
var idx=$("#images-scroll ul li").index($("#images-scroll ul .active")[0]);
$("#images-scroll li").eq(idx).removeClass("active").hide();
idx-=1;
if(idx==-1){
idx=last_idx;
}
$("#images-scroll li").eq(idx).addClass("active").show();
})
$("#right-scroll").click(function(){
runScroll();
})
</script>
</body>
</html>
위 내용은 모두의 학습에 도움이 되기를 바랍니다. . 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장 사항:
jQuery 및 CSS3는 플로팅 효과가 있는 모방 꽃잎 그물 고정 상단 위치 탐색 메뉴를 구현합니다.
javascript는 폭포 흐름 이미지의 동적 로딩을 구현합니다.
JS는 모바일에서 왼쪽으로 밀 때 삭제를 구현합니다. 터미널 버튼 기능
위 내용은 자바스크립트를 사용하여 이미지를 왼쪽과 오른쪽으로 전환하는 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 테이블 레이아웃 속성 사용다음 기사:CSS 테이블 레이아웃 속성 사용

