CSS3 3D 회전 회전 효과 사용 소개
- 不言원래의
- 2018-06-25 16:07:412679검색
이 글에서는 주로 CSS3 3D 회전 회전 효과 예시를 소개하며, 관심 있는 친구들은 참고하시기 바랍니다.
이 글은 참고용으로 CSS3 3D 회전 회전 효과 예시를 공유합니다.
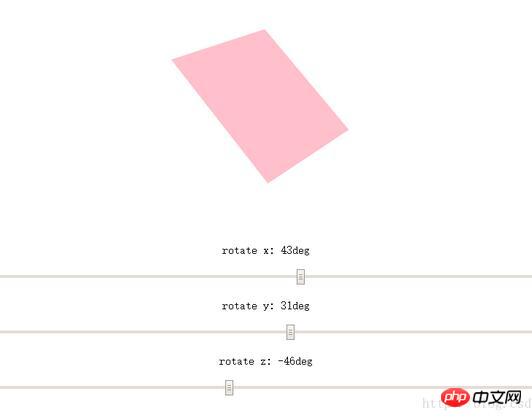
렌더링:

샘플 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D旋转的Demo</title>
<style>
#experiment {
-webkit-perspective: 800;
-webkit-perspective-origin: 50% 50%;
-webkit-transform-style: -webkit-preserve-3d;
}
#block {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
-webkit-transition: background-color 3s;
}
#block:hover {
background-color: purple;
}
#ep {
text-align: center;
}
#ep input {
width: 800px;
}
</style>
<script>
function rotate() {
var x = document.getElementById("rotateX").value;
var y = document.getElementById("rotateY").value;
var z = document.getElementById("rotateZ").value;
document.getElementById("block").style.webkitTransform = "rotateX(" + x + "deg) rotateY(" + y + "deg) rotateZ(" + z + "deg)";
document.getElementById("degx-span").innerText = x;
document.getElementById("degy-span").innerText = y;
document.getElementById("degz-span").innerText = z;
}
</script>
</head>
<body>
<p id="experiment">
<p id="block"></p>
</p>
<p id="ep">
<p>rotate x: <span id="degx-span">0</span>deg</p>
<input type="range" min="-360" max="360" id="rotateX" value="0" class="range-control" onmousemove="rotate()"/><br/>
<p>rotate y: <span id="degy-span">0</span>deg</p>
<input type="range" min="-360" max="360" id="rotateY" value="0" class="range-control" onmousemove="rotate()"/><br/>
<p>rotate z: <span id="degz-span">0</span>deg</p>
<input type="range" min="-360" max="360" id="rotateZ" value="0" class="range-control" onmousemove="rotate()"/><br/>
</p>
</body>
</html>위는 이 기사의 전체 내용입니다. 모든 사람의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보려면 PHP에 주목하세요. 중국사이트!
관련 권장사항:
배경 투명 텍스트와 불투명 텍스트의 효과를 얻기 위한 CSS3
위 내용은 CSS3 3D 회전 회전 효과 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 부동 및 위치 분석다음 기사:CSS 부동 및 위치 분석

