jQuery 플러그인 Validate의 코드에 대해 사용자 정의 검증 결과 스타일 구현
- 不言원래의
- 2018-06-25 13:43:322246검색
이 글에서는 맞춤형 검증 결과 스타일을 구현하기 위한 jQuery 플러그인 Validate의 방법을 주로 소개합니다. 관심 있는 친구들은 참고하세요
이 글에서는 맞춤형 검증 결과 스타일을 구현하기 위한 jQuery 플러그인 Validate의 세부 코드를 소개합니다. 참고로 구체적인 내용은 다음과 같습니다
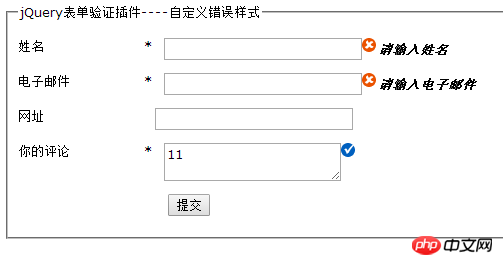
효과는 다음과 같습니다.

구체적인 단계:
1. 종속성 패키지 도입
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
2.
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
3. 맞춤 프롬프트 메시지
messages: {
username: {
required: '请输入姓名',
minlength: '请至少输入两个字符'
},
email: {
required: '请输入电子邮件',
email: '请检查电子邮件的格式'
},
url: '请检查网址的格式',
comment: '请输入您的评论'
},
4. 통화 오류 스타일 또는 성공 스타일
errorElement: "em", //可以用其他标签,记住把样式也对应修改
success: function(label) {
//label指向上面那个错误提示信息标签em
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
5.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요! 관련 권장 사항:jQuery表单验证插件----自定义错误样式 <script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
jQuery 파일 업로드 제어 Uploadify 분석
위 내용은 jQuery 플러그인 Validate의 코드에 대해 사용자 정의 검증 결과 스타일 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

