CSS 속성 선택이 애니메이션 성능에 미치는 영향
- 不言원래의
- 2018-06-25 09:42:322218검색
다음 문서에서는 CSS 속성 선택이 애니메이션 성능에 미치는 영향에 대한 심층적인 이해를 제공합니다. 내용이 꽤 괜찮아서 지금 공유하고 참고용으로 드리고 싶습니다.
요즘 휴대폰의 비중이 점점 높아지면서 온갖 멋진 페이지들이 속속 등장하고 있습니다. 이러한 특수효과는 CSS 애니메이션과 떼려야 뗄 수 없는데요. CSS 애니메이션의 주류 상황은 변위와 변형이라는 두 가지 범주에 지나지 않습니다. 애니메이션 특수 효과를 작성할 때 성능을 어떻게 향상시킬 수 있습니까? 물론, 먼저 브라우저 렌더링의 작동 원리 등과 같은 기본 개념을 이해해야 합니다. 관심 있는 학생들은 여러 전문가가 작성한 관련 기사를 읽은 후에 이러한 내용을 어느 정도 이해하게 되었습니다. 가서 알아보세요. 간단하고 대략적으로 말하자면, 이 기사의 목적은 실제로 렌더링 및 그리기 프로세스에서 브라우저의 성능을 효과적으로 향상시킬 수 있는 애니메이션을 그리는 데 사용해야 하는 CSS 속성이 무엇인지 하는 것입니다.
왼쪽과 변환을 각각 사용하면 2초 안에 500px를 오른쪽으로 변환할 수 있습니다. 코드는 다음과 같습니다.
<style>
.box-ps,.box-tf{position:absolute;top:0;left:0;width:100px;height:100px;background-color:red;}
.box-ps{-webkit-animation:box-ps 2s linear;}
.box-tf{-webkit-animation:box-tf 2s linear;}
@-webkit-keyframes box-ps{
0%{
left:0;
}100%{
left:500px;
}
}
@-webkit-keyframes box-tf{
0%{
-webkit-transform:translate(0,0);
}100%{
-webkit-transform:translate(500px,0);
}
}
</style>
<body>
<p class="box-ps"></p>
<p class="box-tf"></p>
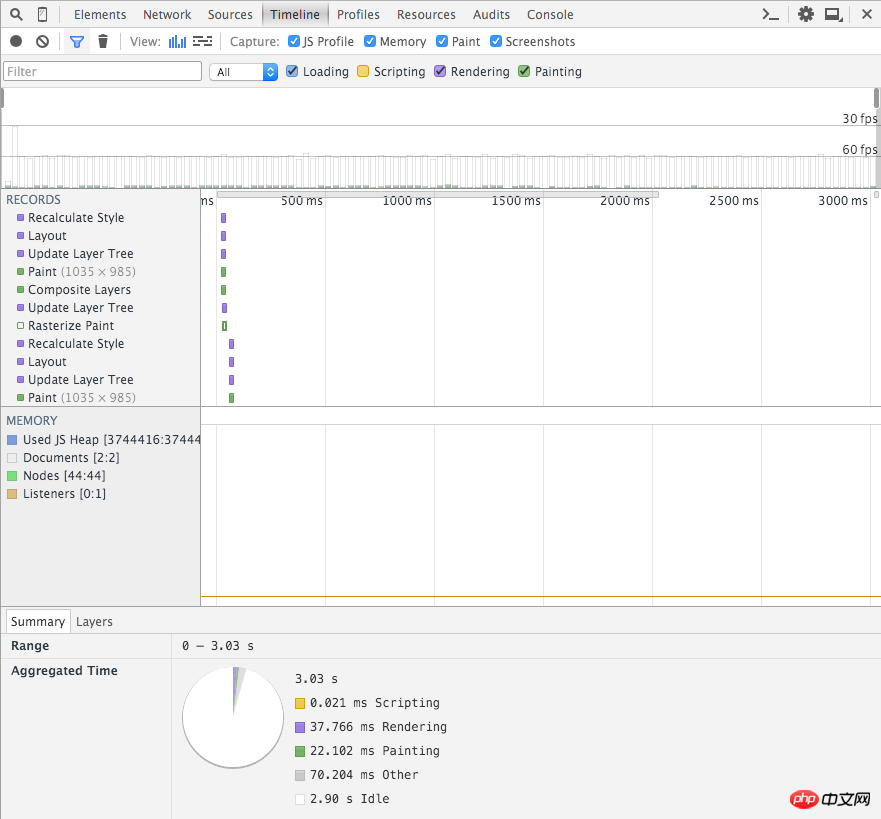
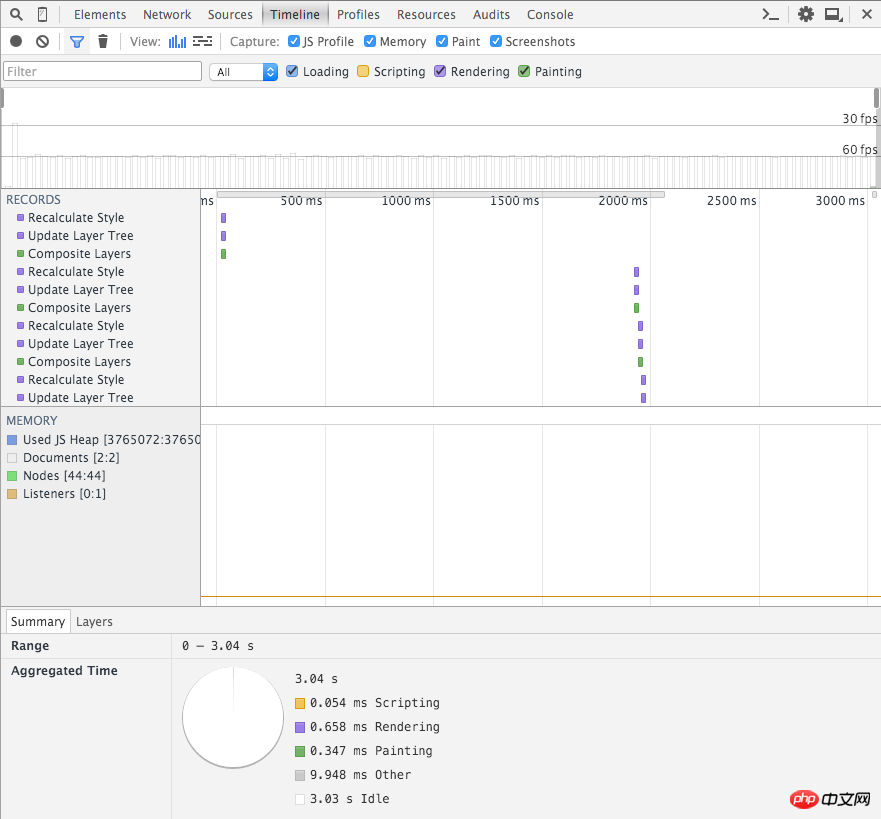
</body>그러면 크롬에서 다음과 같은 결과를 얻었습니다. 첫 번째는 left를 사용한 스크린샷이고, 두 번째는 변환을 사용한 스크린샷입니다.

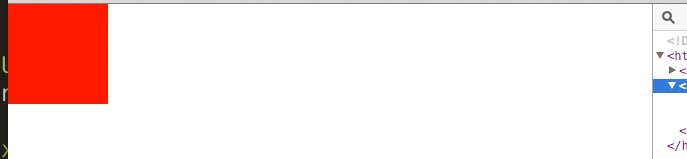
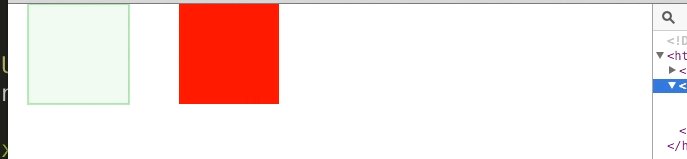
분명히 프레임 모드에서 왼쪽 프레임 수가 변환보다 적고 렌더링 및 그리기 시간 측면에서 왼쪽이 변환보다 훨씬 길다는 것을 알 수 있습니다. 이걸 보고 다들 이미 결론을 내리셨을 거라 믿습니다. 그런 다음 Chrome의 쇼 페인트 직사각형을 사용하여 애니메이션 프로세스 중 렌더링 영역과 그리기 영역 간의 차이를 관찰합니다. 첫 번째는 왼쪽을 사용한 스크린샷이고 두 번째는 변환을 사용한 스크린샷입니다. 
스크린샷 변환
 왼쪽을 사용하여 작성된 전체 애니메이션 동안 브라우저가 그림을 그리는 것을 볼 수 있습니다. 상대적으로 Transform을 사용하면 애니메이션의 시작과 끝 부분에만 그려집니다. 따라서 애니메이션 성능에는 변환이 더 좋습니다. 그 이유에 대해 여기서는 re-layout을 유발하는 개념을 소개합니다.
왼쪽을 사용하여 작성된 전체 애니메이션 동안 브라우저가 그림을 그리는 것을 볼 수 있습니다. 상대적으로 Transform을 사용하면 애니메이션의 시작과 끝 부분에만 그려집니다. 따라서 애니메이션 성능에는 변환이 더 좋습니다. 그 이유에 대해 여기서는 re-layout을 유발하는 개념을 소개합니다.
일부 속성을 변경할 때 레이아웃 관련 속성인 경우 re-layout이 유발되어 렌더링 및 그리기 시간이 더 오래 걸립니다. 따라서 애니메이션을 작성할 때 너비, 높이, 여백, 패딩, 테두리, 디스플레이, 위쪽, 오른쪽, 아래쪽, 왼쪽, 위치, 부동, 오버플로 등의 속성을 피해야 합니다. 재레이아웃되지 않는 속성에는 변형(변환, 회전, 크기 조정), 색상, 배경 등이 포함됩니다.
그래서 우리가 보통 CSS 애니메이션을 작성할 때, 우리가 표시하는 애니메이션 효과가 더 매끄러울 수 있도록 재배치를 유발하지 않는 속성을 사용하는 데 우선순위를 두어야 합니다. 위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
css3 애니메이션 효과 애니메이션 사용 지침 및 브라우저 호환성 소개
위 내용은 CSS 속성 선택이 애니메이션 성능에 미치는 영향의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

